GOiGOi Project (ゴイゴイ・プロジェクト) -> Whats New index -> 通常管理者の操作を行います
管理者について
- What's New の管理者には3タイプの管理者が存在します。
- 全体(全て)のフォームを管理するスーパーバイザーはジャンルの追加や削除を行う権限があります、また残り2つのタイプの管理者が行えるそれぞれのジャンルに対しての権限も持っています。
- 残り2つのタイプの管理者はそれぞれのジャンル1つに対しての操作を行える権限も持っていてマスター管理者と通常の管理者です。
マスター管理者と通常の管理者はそれぞれの画面からお互いにリンクが張られていて交互に切り替えができます。 - それぞれの管理者の画面を直接呼び出す場合はブラウザのアドレス入力欄に以下のURLを入力します。
スーパバイザー http://www.xxxx.co.jp/cgi-bin/wahatsnew/whats_edit.cgi?super
マスター管理者 http://www.xxxx.co.jp/cgi-bin/wahatsnew/whats_edit.cgi?master
通常管理者 http://www.xxxx.co.jp/cgi-bin/wahatsnew/whats_edit.cgi
http://www.xxxx.co.jpの部分とCGI呼び出しのパスはあなたのサーバーのURLに置き換えてください。
あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります。
- whats_edit.cgiの後にオプション項目を指定することができます。各オプションは「+」で続けることで組み合わせが可能
例: http://www.xxxx.co.jp/cgi-bin/wahatsnew/whats_edit.cgi?master+menu:abc
オプション(引数)一覧 オプション 機 能 id:ジャンル名 ジャンル選択を制限します
ジャンル名のところに登録したジャンル名(英字)を指定します。
ジャンル名を指定しないと対象ジャンルの選択は登録されている全てのジャンルからの選択になります。
ジャンル名はワイルドカード指定になっています、abc_def、とabc_xxxの2つのジャンルを選択できるようにしたい場合は id:abc_ と指定します。
(ジャンル名に abc_ が含まれるジャンルから選択できます)
ジャンル名を指定して選択対象とする場合はジャンル名の最後に半角の ! を付けて指定します、複数のジャンル名を指定を指定する場合は半角の : で区切って続けて記述します。(例:abc!:def:hig!)menu:??? マスター、通常管理者の画面を表示させるときは管理者メニューの表示設定を指定した設定ファイルを読み込んでメニューを表示します。
設定ファイルの指定はCGIの引数、+menu:設定ファイル名 で指定します。
例:http://www.xxxx.co.jp/cgi-bin/wahatsnew/whats_edit.cgi?menu:xxxx
設定ファイルの指定がない場合は標準の設定で表示されます。
設定ファイルの中で使用するジャンルが限定されていれば上記の「id:ジャンル名」でジャンル選択を制限する必要はありません。
管理者の画面は _menu.html をテンプレートとして使用しています。メニュー以外の管理者の画面は _menu.html を編集することによりカスタマイズが可能です。
menu:??? オプションでメニュー設定ファイルを指定した場合、 _menu.html と同じ場所に ???.html が存在すると ???.html を管理者の画面のテンプレートとして使用します。
設定ファイルはスーパバイザーのメニューから設定、編集を行います。
メニュー関係のテンプレートファイルはCGIプログラムがあるディレクトリの下の _ktemp/ 以下にありますdaily 通常管理者の画面を日常の管理者向けに簡易なメニューで表示します。
設定ファイルは menu_daily を使用します。stemp:??? それぞれの処理の実行画面のテンプレートには _menu_std.html が使用されます。このテンプレートを切り替えて実行させるにはCGIの引数として stemp:xxx があり、xxxの部分に使用するテンプレートファイル名を指定します。(拡張子は不要です)
使用するテンプレートファイルは _menu_std.html が存在するディレクトリに置いて下さい。
set:??? 作業用ディレクトリ(管理者メニュー)の切替
通常、WhatNew で使用する作業用ディレクトリは初期設定ファイルの31行目あたり $whatsnew='whats_data'; で指定します。
作業用ディレクトリの切替を指定するとこの場合は whats_data??? が作業用ディレクトリとして使用されます。
結果、1つの WhatNew で複数の作業用ディレクトリ(管理者メニュー)を運用できることになります。
複数の部署で利用するを参照
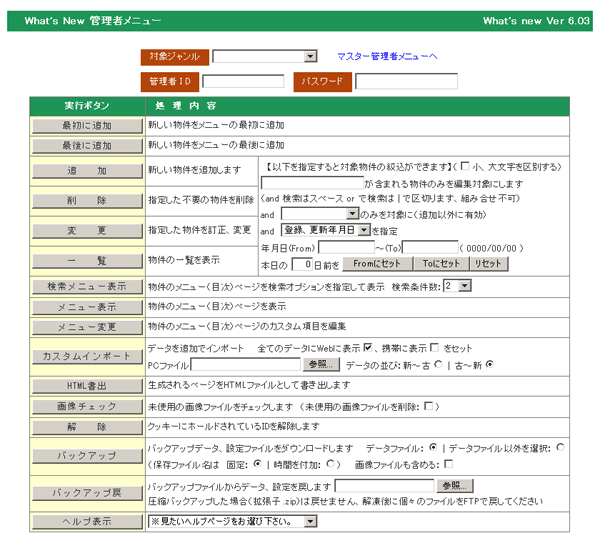
通常管理者の操作を行います
- ブラウザから管理者のメニューページを呼び出します。
- ジャンル名のところに登録した名前を指定します。
ジャンル名を指定しないと対象ジャンルの選択は全てのジャンルからの選択になります。
ジャンル名はワイルドカード指定が可能です、abc_def、とabc_xxxの2つのジャンルを選択できるようにしたい場合は id:abc_ と指定します。
(ジャンル名が abc_ で始まるジャンルから選択できます) - 以下の画面が表示されます。

- 処理対象となるジャンルを選択します。
- ID、パスワードを入力します。
- 管理者メニューではバックナンバーフォルダーに保存したバックナンバーファイルや、期限切れの記事やテンプレート用記事を保管したデータ倉庫のファイルも同じ画面で操作することができます。
- バックナンバーフォルダーに移動したデータが存在する場合はジャンル選択にバックナンバーのファイルも選択できるようになりますので選択します。編集画面では上部のストライプは青色に変わりますのでバックナンバーを編集していることがわかります。
- データ倉庫が存在する場合はジャンル選択にデータ倉庫も選択できるようになりますので選択します。編集画面では上部のストライプは茶色に変わりますのでデータ倉庫を編集していることがわかります。
http://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?id:ジャンル名
でメニュー画面を呼び出すことができます。
(呼び出しかたは環境によって異なります、あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります)
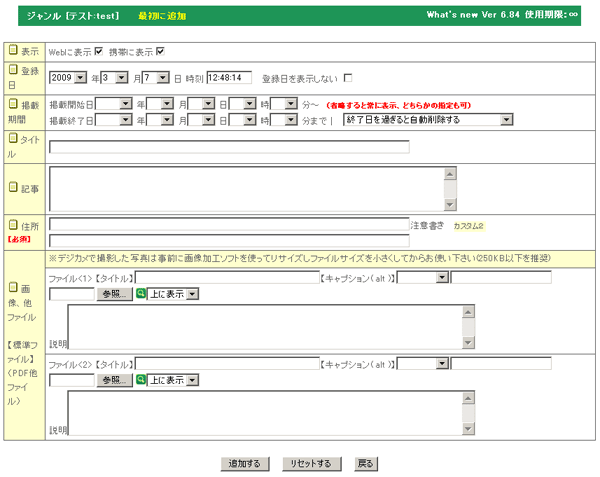
新規に記事(データ)を登録、記事を移動します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- 処理ボタンから「最初に追加」「最後に追加」「追加、移動」のうち1つを選択します。
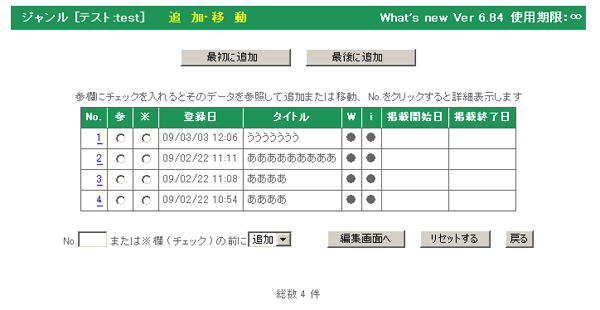
「追加、移動」を選択した場合は以下の追加、移動場所指定の画面になります。
- 追加したい、移動したい場所を※欄にチェックを入れて指定します(チェックのニュースの前に追加されます)
このページに追加したい場所がない場合は No. の入力欄に No. を指定します。( No. に ( ) 書きの番号が表示されている時は ( ) 書きの中の番号を指定します) - 既存の記事を参照して追加したい場合や既存の記事の位置を移動させたい場合は、基となる記事の「参」欄を選択します。
- 既存の記事の位置を移動させたい場合はセレクトボックスの「追加」を「移動」に選択し直します。
- データ倉庫のデータを基にして追加したい場合は、データ倉庫のタイトルを選択します。
- 「編集画面へ」ボタンをクリックします。
- 更新後のソートが設定されていると「追加場所はキー項目のソートによる」のチェック欄が付きます。チェックを入れて追加すると登録後にキー並べ変えられた結果で追加位置が決まります。

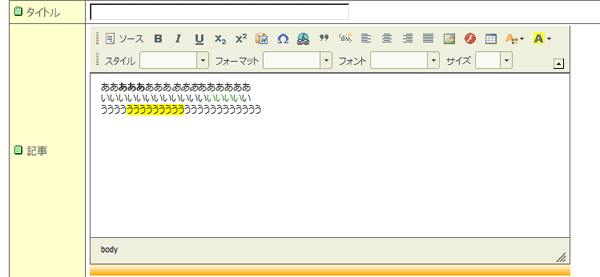
- Tips テキストの編集エリアにブラウザベースのWYSIWYGエディタ CKeditor を使用するとHTMLのタグの知識がなくても以下のように見た目通りの編集を行うことができます。
CKeditor の導入方法はCKeditor の導入を参照下さい。

テキスト入力欄の下部の淡い緑色の帯をクリックするとWYSIWYGエディタ CKeditor が立ち上がります。

上部にツールバーのあるWYSIWYG編集に切り替わります。ワープロソフトのワードの操作方法と同様にテキストを装飾したり細かい表示設定が可能になります。画像をテキストの中に表示させたりリンクを付けることもできます。
画像やリンクを編集する場合はPHPのバージョン5以上が使える必要があります。
WYSIWYG編集ではHTMLタグは手入力することはできません。HTMLタグを入力する場合は通常の入力画面で入力してください。通常の入力画面にもどるには入力エリア下部のオレンジの帯をクリックします。
表示するWebを指定します
- 表示の「Webに表示」「スマホに表示」を選びます。「スマホに表示」をチェックするとスマホにも表示されます、チェックを外すと入力があっても表示されません。(これを利用して事前に入力しておき、表示したい時にチェックを入れることもできます)
閲覧制限
- 閲覧をパスワードによって制限をかける設定を初期設定でおこなうと「閲覧にパスワードが必要」のチェックボックスが表示されます。
制限をかけたいページの時はチェックを入れてください。
登録日を指定します
- 登録日を入力 登録日は本日が初期値になっています。(当日でよければ入力不要です)
- 登録日をメニューページに表示させない場合は「登録日を表示しない:□」にチェックを入れます。
掲載期間を指定します
- 掲載開始日、掲載終了日に何も入力がない場合は無条件に表示します
(「Webに表示」「スマホに表示」にチェックが入っていない場合は表示しません) - 掲載開始日、掲載終了日の指定は両方、もしくは片方の指定が可能です
- 当日が掲載開始日以前、掲載終了日以後なら表示されません 当日、時刻の判定はCGI稼働サーバーの時刻を参照します、この時刻が正確なことが前提です
- 掲載開始日のみを指定すると掲載開始日以前はチェックしますが以後はずっと表示されます
- 掲載終了日のみを指定すると掲載終了日以後は表示されませんが登録後すぐに表示されます
- また年、月など一部の指定も可能です。(ただし月のみ、時刻のみは不可)
- 掲載開始日に2002年10月と指定すると2002年10月から表示されます
- 掲載終了日に2002年10月と指定すると2002年10月30日まで表示されます
- 掲載終了日に2002年10月10日と指定すると2002年10月10日まで表示されます
- What's New 編集画面でデータ更新作業を実行すると掲載終了日を過ぎたデータは削除されます
削除は掲載終了後何日で削除されるかを指定することができます。whatsnew_set.pl の $del_k=0; の値を変更して下さい。
掲載が終了したデータをどう処理するかを「自動削除する」「自動削除しない」「バックナンバーに移動する」「データ倉庫に保管する」から選択します。
「バックナンバーに移動する」は「初期設定」でバックナンバーのファイル名を指定していないと選択できません。 - もしも自動的に削除したくない場合は「□終了日を過ぎても自動削除しない」にチェックを入れておきます
リンク集のURLを入力します
- ジャンルがリンク集に設定されている場合はURLを入力します。(http://からか、ドキュメントルート/から記述します)
- WhatsNewの詳細ページへリンクを張る場合はCGI呼出の?以降を入力します。
(例:?id:test+call:abc target ジャンルtestの呼出キーがabcの詳細ページをターゲット=target に表示します)
- リンク先を表示させるターゲットを指定する場合はURLに続けて半角ブランク+ターゲット名で指定します。
(例:http:/www.xxx.co.jp newwin)
「タイトル」を入力します
- タイトルには詳細ページへ張られるリンクが設定されます。
- Tips タイトルの中の一部分のテキストに詳細ページへのリンクを付けることができます。
一部分のテキストを<!--lk-->で囲んで入力します。(例:あい<!--lk-->うえ<!--lk-->お、「うえ」に詳細ページへのリンクが付きます。
<!--lk-->タグの入力は「初期設定」でタグ入力補助機能を使用する設定にしておくと簡単に入力ができます。
<!--lk-->タグはカスタム項目の入力項目にも適用されます。 - 記事(本文)にURLのみを記述、またはWhatsNewの詳細ページへのリンクを記述すると詳細を表示せずその指定先を表示します
- 記事(本文)にURLのみを記述、またはWhatsNewの詳細ページへのリンクを記述すると詳細を表示せずその指定先を表示します
- URLを記述する場合は http://からか、ドキュメントルート/から記述します。
- WhatsNewの詳細ページへのリンクを記述する場合は以下のように?から記述します
- ?id:ジャンル+call:呼出キー ターゲット
- 表示させるターゲットを指定する場合はアドレスのあとに半角スペースに続けてターゲット名を指定します
(例:http:/www.xxx.co.jp newwin)
タイトル中に「画像,PDF他ファイル」の画像を表示させることができます。
- イメージタグ<img src="xxxx.jpg">または<xxxx.jpg>を埋め込みます。画像ファイル名は「画像,PDF他ファイル」の参照で選んだファイル名です。
画像番号で指定することもできます。 <画像番号>。(例:画像2の場合 <2>) - 画像番号の前に T 指定すると「画像,PDF他ファイル」で指定したキャプション類を <table> タグを組んで表示します。(例:画像2の場合 <T2>)
- ディレクトリ、フォルダー名は必要ありません。
- WhatsNew で登録した画像、ファイル以外や他のサーバーの画像を表示させる場合はhttp://からフルに記述してください。(例:<img src="https://www.goigoipro.com/img/gazou.jpg">)
タイトル中のテキストに「画像,PDF他ファイル」で登録したファイルへのリンクを設定することができます。
- What'sNew のリンクタグ <!画像番号またはファイル名>リンクテキスト<!> を埋め込みます。(例:ファイル2の場合 <!2>ワード文書<!>)
- リンクテキストをクリックすると指定した画像番号のファイルにリンクします。(ダウンロードも可能です)
表示させるターゲットウインドウを指定する場合は、<!画像番号またはファイル名:new_win>リンクの文言<!> のように画像番号またはファイル名の後に :ウインドウ名 を指定します。(例:ファイル2の場合 <!2:_blank>ワード文書<!>)
ウインドウ名についてよくわからない場合は新しいウインドウで表示させたい時は、 :_blank を指定します。 - リンクテキストを省略し <!2><!> ファイルが画像以外の場合はダウンロードとなります、拡張子のアイコン画像を準備しておけばアイコンを表示、ファイルへのリンクがつきます。(キャプションにテキストをしている場合はテキストにもリンクがつきます)
- リンクさせるファイルは画像ファイルの入力画面の「画像配置」のプルダウン選択で「非表示」を選んでアップロードさせておきます。
タイトル中に画像を表示させることができます。
- イメージタグ<img src="xxxx.jpg">、または<xxxx.jpg>、または<画像番号>を埋め込みます。画像ファイル名は参照で選んだファイル名です。
- 表示させる画像は画像ファイルの入力画面の「画像配置」のプルダウンメニューで「リンク」を選んでアップロードさせておきます。
- ディレクトリ、フォルダー名は必要ありません。
- ホームページサーバー、あるいは他のサーバーの画像を表示させる場合はhttp://から記述してください。
- 記事中の画像にキャプションを指定することはできません。
詳細ページを表示するテンプレートファイルを指定します
- 初期設定でテンプレートHTMLの入力を可能にしている場合は詳細ページを表示するテンプレートHTMLを指定します。
(ドキュメントルートから指定します)
メニューページ、詳細ページの「カスタム項目」を入力します
- カスタム項目がある場合はカスタム項目を入力します。
- 文字入力(inputタイプ:input)→データを入力します。
カスタム項目でアップロードしたファイル名を <ファイル名> と入力するとファイル名の画像、ファイルが表示されます。
ファイルにリンクさせたい場合は、<!ファイル名>リンクの文言<!>と入力します。
表示させるターゲットウインドウを指定する場合は、<!ファイル名:new_win>リンクの文言<!> のようにファイル名の後に :ウインドウ名 を指定します。 - 文字の選択入力(inputタイプ:select、radio、checekbox)→入力データを選択します。
チェック項目で複数のデータを選択すると半角の,(変更可能)で繋いだ複数のデータが入力されます。 - 画像、ファイル入力(inputタイプ:画像)→アップロードしたいパソコンの中に保存されているファイルを選択します。
画像のファイル名は半角、英数字、_のみ使用してください。(漢字や全角の文字は使えません)
画像は、初期設定で縦横サイズを指定していないと実際の画像のサイズで表示されます。デジカメ等で撮った写真はサイズが大きく、ファイルのサイズも膨大です。事前に編集ソフトを使って編集して適当なサイズに加工しておいて下さい。
画像解像度は72dpiで画像サイズは横12cm位が適当です。
画像を変更する場合、新しくファイルを選択し直すと古いファイルは削除後に新しいファイルに置き換わります。
ファイル名を訂正すると古いファイルは削除されファイル名だけが変更されます。 - ファイル保存(inputタイプ:ファイル保存)→保存ファイル名、テキストを入力します。
保存ファイル名は指定しないと「呼出キー」のカスタム項目値またはIDコードが自動で設定されます。
テキストにはHTMLソース、scriptソース、テキストなどが入力できます。改行は改行として認識されます。
- 文字入力(inputタイプ:input)→データを入力します。
「記事」を入力します
- 記事入力中の改行は記事を表示する時にも反映されます(入力通りに表示されます)。
- 記事(本文)にURLのみを記述、またはWhatsNewの詳細ページへのリンクを記述すると詳細を表示せずその指定先を表示します
- URLを記述する場合は http://から、またはドキュメントルート/から記述します。(例:https://www.goigoipro.com/)
- WhatsNewの詳細ページへのリンクを記述する場合は以下のように?から記述します。
- ?id:ジャンル+call:呼出キー
- 表示させる別窓を指定する場合はアドレスのあとに半角スペースに続けて窓名を指定します。(例:https://www.goigoipro.com/ newwin)
ターゲットを指定する場合は f=ターゲット名 で指定します。(例:https://www.goigoipro.com/ f=newwin)
HTMLタグの例(タイトル、記事にはタグを記入することができます、以下の青色がHTMLタグ)
- 文字を太字にします。
<b>文字を太字にします。</b>
見出しの太さを指定します。
<h2>見出しの太さを指定します。</h2> h1(大)〜h6(小)
段落の背景色を指定します。
<p style="background-color:cyan">段落の背景色を指定します。</p>
- 水平線を表示します。
<hr width="80%" size="5" color="blue">
- 文字の色とサイズを変更します。
<font size="+1" color="green">文字の色とサイズを変更します。</font>
size=-7 〜 size=+7
- color で指定できる例
black ■,gray ■,silver ■,white □,maroon ■,red ■,olive ■,yellow ■,green ■,lime ■,teal ■,aqua ■,navy ■,blue ■,purple ■,fuchsia ■
記事、タイトル中にリンクを設定することができます。
- htmlのリンクタグを挿入します、リンク先のURLはhttp://から記述します。
- (記事例)
リンクの例です。
<a href="http://www.xxxx.co.jp/syousai.html">詳細情報</a>
くわしくは上の詳細情報をクリックしてください。
- 新しいウインドウを開いてリンク先を表示させたい場合は、target でウインドウ名を指定します。
<a href="http://www.xxxx.co.jp/syousai.html" target="_blank">詳細情報</a>
ウインドウ名についてよくわからない場合は target に、 target="_blank" を指定します。
記事(本文)中に「画像,PDF他ファイル」の画像を表示させることができます。
- イメージタグ<img src="xxxx.jpg">または<xxxx.jpg>を埋め込みます。画像ファイル名は「画像,PDF他ファイル」の参照で選んだファイル名です。
画像番号で指定することもできます。 <画像番号>。(例:画像2の場合 <2>) - 画像番号の前に T 指定すると「画像,PDF他ファイル」で指定したキャプション類を <table> タグを組んで表示します。(例:画像2の場合 <T2>)
- ディレクトリ、フォルダー名は必要ありません。
- WhatsNew で登録した画像、ファイル以外や他のサーバーの画像を表示させる場合はhttp://からフルに記述してください。(例:<img src="https://www.goigoipro.com/img/gazou.jpg">)
記事(本文)中のテキストに「画像,PDF他ファイル」で登録したファイルへのリンクを設定することができます。
- What'sNew のリンクタグ <!画像番号またはファイル名>リンクテキスト<!> を埋め込みます。(例:ファイル2の場合 <!2>ワード文書<!>)
- リンクテキストをクリックすると指定した画像番号のファイルにリンクします。(ダウンロードも可能です)
表示させるターゲットウインドウを指定する場合は、<!画像番号またはファイル名:new_win>リンクの文言<!> のように画像番号またはファイル名の後に :ウインドウ名 を指定します。(例:ファイル2の場合 <!2:_blank>ワード文書<!>)
ウインドウ名についてよくわからない場合は新しいウインドウで表示させたい時は、 :_blank を指定します。 - リンクテキストを省略し <!2><!> ファイルが画像以外の場合はダウンロードとなります、拡張子のアイコン画像を準備しておけばアイコンを表示、ファイルへのリンクがつきます。(キャプションにテキストをしている場合はテキストにもリンクがつきます)
- リンクさせるファイルは画像ファイルの入力画面の「画像配置」のプルダウン選択で「非表示」を選んでアップロードさせておきます。
記事(本文)中に画像を表示させることができます。
- <xxxx.jpg>、または<画像番号>を埋め込みます。画像ファイル名は参照で選んだファイル名です。
- 表示させる画像は画像ファイルの入力画面の「画像配置」のプルダウンメニューで「非表示」を選んでアップロードさせておきます。
- ディレクトリ、フォルダー名は必要ありません。
- ホームページサーバー上にある画像以外のHTML、CSV、テキストファイルを表示させるにはファイルを以下のようにサーバーのルートまたはドキュメントルートから指定します。
</abc/def/test.html>
項目名の背景色、文字色は「初期設定」「詳細画面」の欄で設定できます。
CSVファイルのフォーマットは以下の通りです。
(セル内での改行は <BR> または <BR /> を大文字で記述します、データに半角カンマが含まれる時は "123,456" のように半角のダブルクオーテーションでデータを挟みます)
#列1のWIDTH(px),列2のWIDTH(px),列3のWIDTH(px),〜この行は省略可能です
キャプション(半角カンマの含まれないテキスト、この行は省略可能です)
列1の項目名,列2の項目名,列3の項目名,〜(項目名が背景色を付けて表示されます。項目名が必要ない場合はこの1行は省略可能です、改行を1つ入力します、この場合は1列目が項目名と判断され背景色が設定されます、改行を2つ入力すると背景色は設定されません)
1行1列目のデータ,1行2列目のデータ,1行3列目のデータ,〜
2行1列目のデータ,2行2列目のデータ,2行3列目のデータ,〜
〜
記事(本文)中に文章の配置タグを埋め込むことができます(罫線は表示されません)
- 記事中にブロックタグを挿入するとブロック単位の文章は指定した画像番号に対し配置されます
「上」「下」に配置した画像が複数ある場合はどちらかの画像番号に対して指定してください
配置タグ <bl画像番号>XXX</bl>
- 配置を上に指定している画像に対し文章XXXは上の画像の下に文章が配置されます
- 配置を右に指定している画像に対し文章XXXは右の画像の左側に文章が配置されます
- 配置を左に指定している画像に対し文章XXXは左の画像の右側に文章が配置されます
- 配置を下に指定している画像に対し文章XXXは下の画像の下に文章が配置されます
- 配置タグに囲まれていない文章は最上部に配置されます
使ってはいけない特殊文字
- 文章中に特殊文字(機種依存文字)、半角カタカナは使用しないでください
- 機種依存文字は、機種(Windows,Mac,Unix)が変わると文字化けを起こします
- 半角カタカナは全角カタカナに変換されます
- 使ってはいけない特殊文字(機種依存文字)
丸付き文字・ローマ数字・単位記号、罫線記号、括弧付き一文字(株)(日)(1)等
表示させる画像ファイルのタイトル、画像ファイル、キャプション、説明、リンクさせるPDFファイル等を指定します
- 表示させる列数を選択します。通常は1のままで変更は必要ありません。1列で表示されます。(罫線は表示されません)
表示テンプレートの start タグで指定することもできます。3列表示の例:<!--start R3-->
start タグの指定があればここでの入力より優先して採用されます。
それぞれの画像表示ブロックにはアンカータグ <a name="_stan1" id="_stan1"><a> が自動的に挿入されます。他のページからページ内部にリンクさせる場合に役立ちます。
【標準の1列の表示例】
<a name="_stan3" id="_stan3"><a>
<3>のタイトル、画像他表示<a name="_stan4" id="_stan4"><a>
<4>のタイトル、画像他表示<a name="_stan5" id="_stan5"><a>
<5>のタイトル、画像他表示<a name="_stan6" id="_stan6"><a>
<6>のタイトル、画像他表示
【列数を変更した表示例】例えば<3>〜<6>の画像に対して列数を2で指定すると以下のように2列で表示されます。(罫線は表示されません)
<a name="_stan3" id="_stan3"><a>
<3>のタイトル、画像他表示<a name="_stan4" id="_stan4"><a>
<4>のタイトル、画像他表示<a name="_stan5" id="_stan5"><a>
<5>のタイトル、画像他表示<a name="_stan6" id="_stan6"><a>
<6>のタイトル、画像他表示
- 画像ファイルのタイトルを指定します。(必要なければ指定しなくても構いません)
- 表示させる順番(小数点を含む数字)を指定します。この順番キーで小〜大に並べ替えた順番で表示されます。
例えば一番下の入力欄のデータを追加で2.0と3.0の間に挿入したい場合は順番は2.1と指定します。
説明、記事中で指定した<画像番号>(例:<2>)は自動で変更されます。
- キャプションを表示させる位置(上または下を指定します)。
説明、記事にCSV形式のテキストを入力して表形式で表示させたい場合は「表組」を選択します。 - 画像ファイルのキャプションを指定します。(必要なければ指定しなくても構いません)
- 「参照」ボタンをクリックし表示させる画像ファイル、PDFファイル、HTMLファイル、CSVファイルなどを操作しているパソコンから選択して下さい。
※デジタルカメラで撮影した写真はそのままではファイルサイズが大きすぎてアップロードすることができません。
事前に画像加工ソフトを使って横500ピクセル程度にリサイズしファイルサイズを小さくしてからお使い下さい。(250Kbyte以下を推奨)
参照できるファイルの拡張子は gif,jpg,bmp,png,swf,fla,mp4,pdf,html,htm,csv,txt,xls,doc,zip です。
Tips ZIPファイルを利用して標準画像を一括でアップロードすることができます。
lytebox を使ってスライドショーとして使用するときに便利です。画像ファイルを一つのフォルダーにまとめて配置しフォルダーをZIP圧縮します。(フォルダー名、画像ファイル名に全角や特殊文字を含めることはできません、名前は半角でつけてください)
作成したZIPファイルを最後の入力欄のファイル参照で選択します。
ZIPファイル以外のファイルをまとめて指定することはできません。また、サーバーに Archive::Zip モジュールがインストールされている必要があります。
- 画像サイズの自動リサイズが指定されている場合、アップロードする画像のサイズを指定します。
「初期設定」の「項目数指定」欄で「最大サイズ」が指定されていてその設定でアップするときは選択する必要はありません。
実サイズでアップロードしたい時は実サイズを選択します。
実サイズでアップロードした画像はカスタム表示タグのオプション i、M、r が指定されていないときに優先的に表示されます。
200px はアップロードする画像の横幅が200px以上の場合は横幅を200pxにリサイズしてアップロードします。横幅が200px以下の場合は実サイズでアップロードされます。
Tips 実サイズ、リサイズの指定をさせたくない時は「初期設定」、「画像アップロード」の欄で指定することがきます。 - 画像ファイルを表示させる位置(上に表示、下に表示、右に表示、左に表示、リンク、非表示)を指定します。
削除する場合は「削除」を選択します。 - 画像の説明、記事を入力します。
テキスト入力欄の下に淡い緑の帯が表示されている時はテキストを装飾したり細かい表示設定を行って見た目通りで編集(WYSIWYG編集)できる機能が使えます。使用したい時はテキスト入力エリア下部の淡い緑の帯をクリックします。
上部にツールバーのあるWYSIWYG編集に切り替わります。ワープロソフトのワードの操作方法と同様にテキストを装飾したり細かい表示設定が可能になります。画像をテキストの中に表示させたりリンクを付けることもできます。
WYSIWYG編集ではHTMLタグは手入力することはできません。HTMLタグを入力する場合は通常の入力画面で入力してください。通常の入力画面にもどるには入力エリア下部のオレンジの帯をクリックします。
説明、記事にCSV形式のデータを入力して表形式で表示させたい場合はキャプション表示位置で「表組」を選択し、以下のCSVファイルのフォーマットを参考にして入力します。
(表全体の背景色、項目名の背景色、文字色、文字サイズは「初期設定」「詳細画面」の欄で設定できます)
画像を説明、記事の文中に表示させる場合は説明、記事中に<画像番号>(例:<2>)を挿入し画像ファイルを表示させる位置は「非表示」を選択します。(表示位置を選択するとその位置での表示も行われます)
画像、PDF、その他のファイルを記事中のテキストからリンクさせたい場合は<!画像番号>リンクテキスト<!>(例:<!2>リンク<!>)を記事中に挿入しファイルを表示させる位置に「リンク」を選択します。
ホームページサーバー上にある画像以外のHTML、CSV、テキストファイルを表示させるにはファイルを以下のようにサーバーのルートまたはドキュメントルートから指定します。
</abc/def/test.html>
【CSV形式のテキストは以下のフォーマットです】
!表組全体の背景色,項目名セルの背景色,文字色,文字サイズ(この行は省略可能です)
#列1のWIDTH,列2のWIDTH,列3のWIDTH,〜(WIDTHはピクセル単位で半角数字で指定します、この行は省略可能です)
キャプション(半角カンマの含まれないテキスト、この行は省略可能です)
列1の項目名,列2の項目名,列3の項目名,〜(項目名が背景色を付けて表示されます。項目名が必要ない場合はこの1行は省略可能です、改行を1つ入力します、この場合は1列目が項目名と判断され背景色が設定されます、改行を2つ入力すると背景色は設定されません)
1行1列目のデータ,1行2列目のデータ,1行3列目のデータ,〜
2行1列目のデータ,2行2列目のデータ,2行3列目のデータ,〜
〜
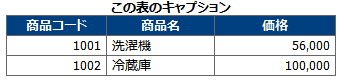
【実際のテキスト例1】
#100,110,120
この表のキャプション
商品コード,商品名,価格
1001,洗濯機,"56,000"
1002,冷蔵庫,"100,000"

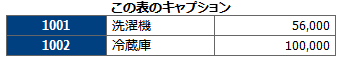
【実際のテキスト例2】
#100,110,120
この表のキャプション
改行
1001,洗濯機,"56,000"
1002,冷蔵庫,"100,000"

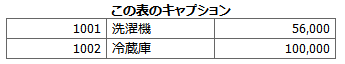
【実際のテキスト例3】
#100,110,120
この表のキャプション
改行
改行
1001,洗濯機,"56,000"
1002,冷蔵庫,"100,000"

HTMLタグ入力補助機能
- タイトル、記事、キャプションなどHTMLのタグの記入が許されている入力欄(薄いピンク色の下地)にHTMLタグを挿入させるための補助機能があります。
- 挿入させたいHTMLタグ、WhatsNewのタグの種別を選択します。
- 選択した種別によって必要な「サイズ」「色」「リンク先、画像URL」を指定します。
- HTMLタグを挿入させたい入力欄の挿入させたい位置をクリックしてカーソルをセットします、またはHTMLタグで装飾(囲みたい)したいテキスト部分を選択させます。
- 「実行」ボタンをクリックします。
最初に実行させたい機能をセレクトボックスから選択します。
【選択したテキスト】
- 《の色と文字サイズを変更(色,サイズ指定)》
選択したテキストの色と文字サイズを指定して「実行ボタン」をクリックします。何も指定しないと標準の設定になります。
色の指定はカラーピッカーのモジュールがインストールされている場合は「色」入力欄の右■をクリックするとカラーピッカーから色を選択することができます。
(javascriptの互換性の問題でWindowsXp、IE6以上でないと動作しません)
- 《から別窓でリンクを設定(http://指定)》
選択したテキストから別ページへリンクさせます。「http://」でリンクさせたいページ、画像のURLを指定します。「実行ボタン」をクリックします。 - 《からPDF他ファイル<番号>にリンクを設定》
選択したテキストから「画像,PDF他ファイル」欄でアップロードした画像,PDF他ファイルへリンク(画像ファイル以外はダウンロードになります)させます。番号は該当する<1>〜の番号を選びます。 - 《を太字に》
選択したテキストを太字にします。テキストを選択し「実行ボタン」をクリックします。 - 《を斜体文字に》
選択したテキストを斜体文字にします。テキストを選択し「実行ボタン」をクリックします。 - 《に下線を》
選択したテキストに下線を付加します。テキストを選択し「実行ボタン」をクリックします。 - 《段落の背景色を指定、文字白抜(色指定)》
選択したテキスト(段落)に背景色を指定し選択自他テキストは白抜きの文字で表示します。テキストを選択し背景色を「色」で指定します。「実行ボタン」をクリックします。 - 《を【 】で囲む》
選択したテキストを【 】で囲みます。テキストを選択し「実行ボタン」をクリックします。 - 《を《 》で囲む》
選択したテキストを《 》で囲みます。テキストを選択し「実行ボタン」をクリックします。 - 《を「 」で囲む》
選択したテキストを「 」で囲みます。テキストを選択し「実行ボタン」をクリックします。 - 《を( )で囲む》
選択したテキストを〜 〜で囲みます。テキストを選択し「実行ボタン」をクリックします。
- 《から詳細へリンク》
選択したタイトル項目のテキストから詳細表示ページへのリンクを付けます。テキストを選択し「実行ボタン」をクリックします。
通常はタイトル全体のテキストに詳細表示ページへのリンクが付きますがテキストの部分を選択してリンクを付けることができます。
- 《細い水平線を表示(色指定)》
カーソル位置に高さ1ピクセルの細い水平線を表示します。カーソルを挿入したい位置でクリックし「実行ボタン」をクリックします。 - 《タイトル項目から指定URLへリンク(http://を指定)》
タイトル項目から指定したURLへリンクを付けます。リンクさせたいURLを「http://」で指定します。「記事」入力欄をカーソルをクリックし、実行ボタン」をクリックします。
(「記事」入力欄が設定されている場合に有効です。通常は「記事」入力欄に文章を記入すると文章が表示されますが、HTTP://で始まるURLのみを記述するとタイトルから指定したURLにリンクします。
別窓にリンク先を表示させたい場合はURLに半角ブランク_blank と続けます。http://www.xxx.yyy.zz/ _blank )
- 《画像を挿入(http://で画像を指定)》
カーソル位置に指定した画像を表示します。http://」で表示させる画像のURLを指定します。カーソルを挿入したい位置でクリックし「実行ボタン」をクリックします。 - 《© を表示》
カーソル位置に © マーク(テキスト)を表示します。
カーソルを挿入したい位置でクリックし「実行ボタン」をクリックします。 - 《® を表示》
カーソル位置に ® マーク(テキスト)を表示します。
カーソルを挿入したい位置でクリックし「実行ボタン」をクリックします。 - 《m2(平米)を表示》
カーソル位置に m2 を表示します。
カーソルを挿入したい位置でクリックし「実行ボタン」をクリックします。 - 《画像、他ファイル<番号>を表示》
カーソル位置に「画像,PDF他ファイル」欄でアップロードした画像ファイルを表示(画像ファイル以外はダウンロードになります)させます。番号は該当する1〜の番号を選びます。
カーソルを挿入したい位置でクリックし「実行ボタン」をクリックします。 - 《画像、他ファイル<番号>を<table>で表示》
カーソル位置に「画像,PDF他ファイル」欄でアップロードした画像、その他ファイルを表示(させます。番号は該当する1〜の番号を選びます。
カーソルを挿入したい位置でクリックし「実行ボタン」をクリックします。
上記の機能との違いは上記はその位置に画像のみを表示させますが、この場合は画像や指定したキャプションも含め<table>タグを組んで表示させます。そのため行が変わって表示されます。 - 《PDF他ファイル<番号>にリンクを設定》
カーソル位置に「画像,PDF他ファイル」欄でアップロードした画像ファイル以外のファイルへリンクを付けます。番号は該当する<1>〜の番号を選びます。
キャプションでテキストを指定すれば指定したテキストにもリンクが付いて表示されます。
拡張子に対応したアイコンが存在すればアイコンを表示します。 カーソルを挿入したい位置でクリックし「実行ボタン」をクリックします。
記事(データ)を訂正します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- 記事がたくさんある場合は【以下を指定すると対象記事の絞込ができます】欄で条件をしておくと編集がやりやすくなります。
キーワードにキーワードを入力すると該当する記事のみが一覧として表示されます。
キーワードをスペースで区切ると複数のキーワードの AND で絞り込まれます、|で区切ると複数のキーワードの OR で絞り込まれます。
AND と OR を組み合わせて使うことができません。キーワードにスペースを含む場合はキーワードを "キーワード" のようにダブルクォテーションで囲みます。
キーワードにフィルター条件を指定することもできます。(例:5!eq!on!and!7!ne!off)
フィルターの記述方法は運用マニュアルページを参照下さい。 - 「訂正」ボタンをクリックします。
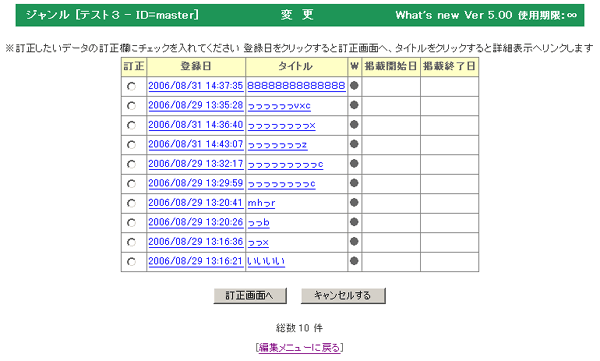
- 以下の訂正画面になります。

- 訂正したい記事を訂正欄にチェックを入れて指定します。
- 「訂正する」ボタンをクリックします。
- 以下の訂正完了画面になります。

- 訂正した詳細ページのHTMLファイルを書き出す場合は「HTMLファイルを書き出し」をクリックします。
対象のジャンルに親子関係にある「親」「子」がある場合は「親」「子」の両方のページが更新して書き出されます。
書出し設定は「初期設定」のHTML書出設定で処理されます、また、メニュー頁は書き出されません。
訂正(追加と同じ)画面へ
- Tips データ編集(記事の追加、変更)処理では「初期設定」で登録したカスタム項目のうち「入無」にチェックを入れた項目以外が入力項目として表示されます。
しかし、管理者画面にログインした管理者IDごとに入力する項目を変更したい場合があります。
また、管理者IDごとに訂正、削除できる記事(データ)を限定したい場合があります。
このような機能を実現させる場合は「マスター管理者メニュー」の「ID、パスワード編集」で指定します。
詳細は「ID、パスワード編集」をご覧下さい。
記事(データ)を削除します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- 記事がたくさんある場合は【以下を指定すると対象記事の絞込ができます】欄で条件をしておくと編集がやりやすくなります。
キーワードにキーワードを入力すると該当する記事のみが一覧として表示されます。
キーワードをスペースで区切ると複数のキーワードの AND で絞り込まれます、|で区切ると複数のキーワードの OR で絞り込まれます。
AND と OR を組み合わせて使うことができません。キーワードにスペースを含む場合はキーワードを "キーワード" のようにダブルクォテーションで囲みます。
キーワードにフィルター条件を指定することもできます。(例:5!eq!on!and!7!ne!off)
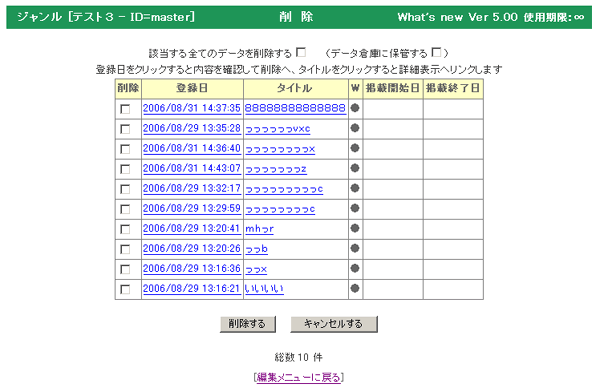
フィルターの記述方法は運用マニュアルページを参照下さい。 - 以下の訂正画面になります。

- 削除したい記事を削除欄にチェックを入れて指定(複数可能)。
- 全てを削除したい場合は「全てを削除」欄にチェックを入れます。(「全てを削除」はマスター管理者のみが実行できます)
- 指定した項目の削除と同時に掲載期間が終了した記事も削除したい場合は「掲載期間を過ぎたデータも削除する □」にチェックを入れます。
- 削除するデータの内容を確認してから削除したい場合は確認したいデータの「登録日」をクリックします。
- 「削除する」ボタンをクリックします。
- Tips サーバーのジャンル名ディレクトリの下に filter_管理者ID名.txt ファイルを置くとその中にフィルター条件を記述することができます。(ファイルの中身例:5!eq!on!and!7!ne!off)
訂正データ一覧はこのフィルター条件で選別して表示されますので、この管理者IDでログインした管理者はフィルター条件に該当しないデータは削除できなくなります。
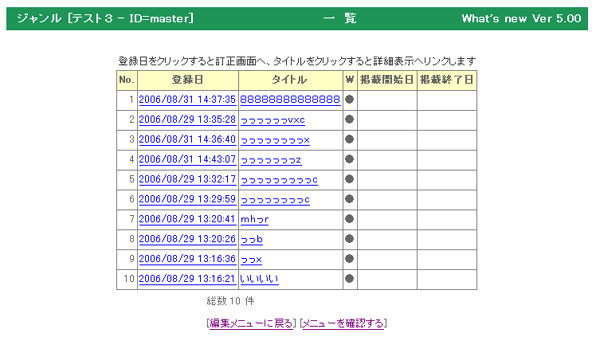
タイトル一覧を表示します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- 記事がたくさんある場合は【以下を指定すると対象記事の絞込ができます】欄で条件をしておくと編集がやりやすくなります。
キーワードにキーワードを入力すると該当する記事のみが一覧として表示されます。
キーワードをスペースで区切ると複数のキーワードの AND で絞り込まれます、|で区切ると複数のキーワードの OR で絞り込まれます。
AND と OR を組み合わせて使うことができません。キーワードにスペースを含む場合はキーワードを "キーワード" のようにダブルクォテーションで囲みます。
キーワードにフィルター条件を指定することもできます。(例:5!eq!on!and!7!ne!off)
フィルターの記述方法は運用マニュアルページを参照下さい。 - 「一覧」ボタンをクリックします。

表示オプションを指定してメニューページを表示します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- 条件をいくつ設定するかと選択します。
- 「指定メニュー表示」ボタンをクリックします。
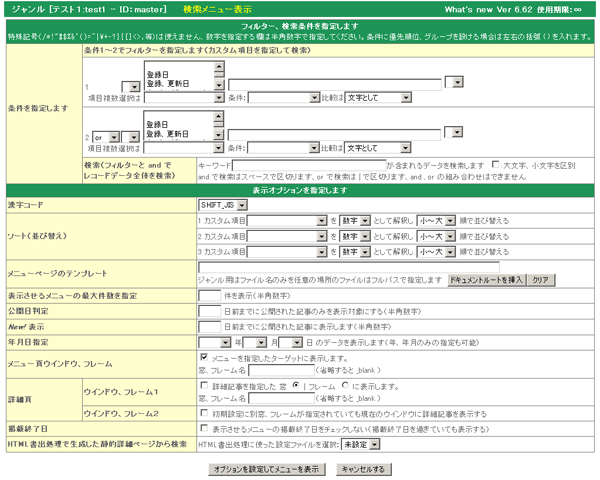
- 以下の画面が表示されます。

- フィルターの検索条件を指定します。検索する項目と検索する値、比較条件とAND、OR を指定します。比較条件で「検索者が選択」とは検索ページで検索される方がご自分で評価条件を選択できます。
- 比較条件が大小比較の場合は数字で比較するのか文字で比較するのかを指定します。
例えば「1234」と「99」を比較した場合数字比較では「1234」が大きい評価になりますが文字比較では「99」が大きい評価になります。 - 評価は左から右に順番に行われます、優先順位をつけたりグループ分けする場合は左右の括弧 ( ) にチェックを入れます。
以下のAのような例(カスタム項目1が1で且つカスタム4が1または2)では左から順番に評価されるため !or! の評価はうまく動作せずBのように記述しなければなりません。
A、カスタム1が1と等しく且つカスタム4が1と等しいまたはカスタム5が2と等しい
B、カスタム5が2と等しいまたはカスタム4が1と等しい且つカスタム1が1と等しい
しかし括弧で囲めば明確にわかりやすく記述できるようになります
カスタム1が1と等しく且つ(カスタム4が1と等しいまたはカスタム5が2と等しい) - 検索(and で検索はスペースで区切ります、or で検索は | で区切ります)条件を指定した場合はデータ全体のテキスト(全文検索)から検索します。
大文字、小文字を区別して検索する時は「大文字、小文字を区別」にチェックを入れます。
カスタム項目が選択項目で選択値と表示値を変えている場合(コード化など)に検索を行うと表示値がキーワードで指定されるとマッチしません。そのような場合は「選択値を表示値に変換」にチェックを入れると選択値を表示値に展開して検索されますのでマッチするようになります。 - 対象項目を複数選択した場合は、下の「値を結合」「各項目を or で比較」「各項目を and で比較」うちから選択します。
「値を結合」は各項目の値を結合した値が比較対象になります。
「各項目を or で比較」は各項目の値のうち一つでも該当すれば検索条件に合致したと判定します。
「各項目を and で比較」は各項目の値すべてが該当すれば検索条件に合致したと判定します。
- 検索フォームのソースの漢字コードを選択します。
- 表示オプションを設定します。
- 「オプションを指定してメニューを表示」ボタンをクリックします。
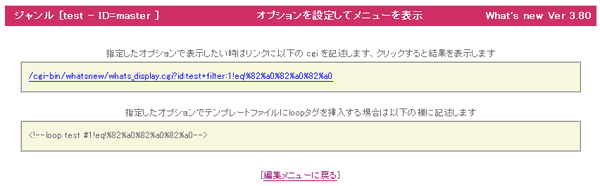
- 以下の画面が表示されます。

- 実際に表示させる時はリンクをクリックしてください。
- ここで指定したオプションで表示したい時はリンクに表示されている cgi を記述します。
- ここで指定したオプションで表示させるLOOPタグが出力されますので参考にしてください。
メニューページを表示します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- この機能は管理者ID、パスワードを入力する必要はありません。
- 「メニュー表示」ボタンをクリックします。
ページ表示における注意記号の説明
- 注意記号が付いたデータは管理者編集画面から表示させた場合、または表示プログラムの引数に+testを付けて表示させた場合にのみ表示されます。
但し、+testを付けて表示させた場合でもHTML書き出し時には表示されません。
注意記号 【B】
- B=このページは掲載開始日以前のものです。
- A=このページは掲載終了日を過ぎています。
初期設定の「編集画面」で「掲載期限切れデータは削除する」に設定していると編集時に削除されますのでAが表示される事はありません。 - w=このページはWebに非表示設定がされています。
- s=このページはスマホに非表示設定がされています。
- 1=このページは上級管理者の掲載承認が出ていません。
- 2=このページは管理者の掲載承認が出ていません。
ジャンルのメニュー(目次)ページのカスタム項目を編集します
- メニュー(目次)ページのカスタム項目とは詳細頁に設定されたカスタム項目と違いジャンル1つに対して「初期設定」で割り当てられたカスタム項目のことです。
詳細頁に設定されたカスタム項目は1データ(レコード)に対してそれぞれ入力が可能ですがメニューページのカスタム項目はジャンル1つに対して1入力となります。
メニューページのカスタム項目は置換、挿入タグは大文字の C で始まるカスタムタグ(例:<!--Custom7--> )でメニューページで主に使用します。 - 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- 「メニュー編集」ボタンをクリックします。
- 以下の訂正画面になります。

- データの更新日を入力します。
- ニュー頁のカスタム項目の掲載期間を指定します。
掲載期間を外れたメニュー頁のカスタム項目は何も表示されなくなります。 - カスタム項目を入力します。入力の方法は、詳細項目と同じです。
HTMLファイルを書き出します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- 「HTML書出」ボタンをクリックします。
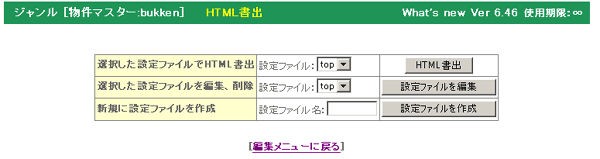
- 以下の設定ファイルの選択画面になります。

- 新たに設定ファイルを作成して保存する場合は「新規に設定ファイルを作成」欄の設定ファイル名:を半角英数字で指定します。
- 既存の設定ファイルを編集してHTML書き出しを行う場合は「選択した設定ファイルを編集、削除」欄の設定ファイル名:の中から選択します。
- それぞれの実行ボタンをクリックします。
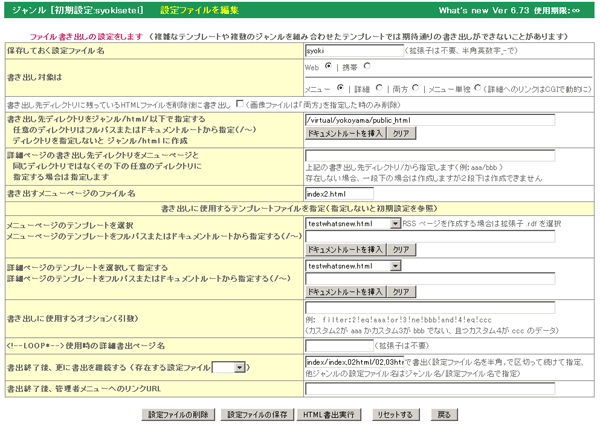
- 以下の設定画面になります。

- 保存しておく設定ファイル名を指定します。
- Web用ページを書き出す場合は「Web ○」を スマホ用ページを書き出す場合は「スマホ ○」を選択します。
書き出す対象を選択します。メニューページを書き出す場合は「メニュー」、メニューページを書き出すが場合は詳細へのリンクはCGIで動的に表示セル場合は「メニュー(詳細へのリンクはCGIで動的に)」、メニューページと詳細ページを書き出す場合は「メニューページ+詳細」、詳細ページのみを書き出す場合は「詳細のみ」、詳細用のテンプレートを使いメニューページのみを書き出す場合はの場合は「詳細用のテンプレートを使いメニューページのみを書き出し」、書き出しを行わない場合は「書き出さない」 を選択します。
- 書き出し先ディレクトリに残っているHTMLファイルを削除した後に書き出したい場合は、チェックを入れます。(画像ファイルは「両方」を指定した時のみ削除されます)
- 書き出し先のディレクトリを指定します。
ジャンルの下の html ディレクトリに書き出す場合は何も指定しません。
ジャンルの下の html ディレクトリに更にディレクトリを作成して書き出す場合は入力欄にディレクトリ名を指定します。(既に作成されている場合は一覧から選択します)
任意のディレクトリに書き出す場合は入力欄にそのサーバーからのルートからディレクトリを指定します。 - 書き出すメニューページのテンプレートファイル名を指定します。(指定しないと初期設定で指定したファイル名になります)
- ジャンル用のテンプレートの中から選択します。指定しないと初期設定の指定を参照します。
任意の場所のテンプレートファイルの場合はサーバーのルートから指定します。 - RSSページを書き出す場合はテンプレートの拡張子 .rdf で作成したテンプレートを選択します。
- 書き出す詳細ページのテンプレートファイル名を指定します。(指定しないと初期設定で指定したファイル名になります)
- ジャンル用のテンプレートの中から選択します。指定しないと初期設定の指定を参照します。
任意の場所のテンプレートファイルの場合はサーバーのルートから指定します。 - ジャンルを「HTML、CSSファイルなど1ファイルを編集」で登録した時はテンプレートファイルの指定に * を使ったワイルドカードで指定することができます。
ワイルドカードで存在するテンプレートの数だけ同名のファイル名でHTML書出を行うことができます。(テンプレートを複数変更する場合に有効です) - 処理ボタンの「HTML書出実行」をクリックします。
- ※注意※書き出されるメニューHTMLのファイル名は指定したファイル名で保存されます。
詳細ページのHTMLファイル名は「初期設定」で「呼出キー」の設定をしているカスタム項目の値となります。「呼出キー」が指定されていないと 登録、変更日時.html になります。
ただし、登録、変更日時はその都度変わりますのでHTMLの書き出しを行う場合はユニークな値が入るカスタム項目を「呼出キー」として設定してください。(呼出キーに半角の英数項目以外は使えません) - 書き出し時に使用するオプションを指定します(表示に使用する引数をそのまま記述することができます)
日時を判定するようなオプションなど、書き出しには反映しないオプションがあります。 - <!--LOOP*-->使用時の詳細書出ページ名を指定します。
<!--LOOP*-->を使うのは原則的にはメニュー頁です。しかし詳細ページをデータ1件を表示させるのではなくメニューページと同じように全部のデータを一覧で表示させたい場合があります。(メニューページは簡略化したメニューで詳細の一覧ではメニュー以外の詳しいデータも表示させる) - この設定ファイルで書出終了後、更に書出を継続する場合は次に使用する設定ファイルを指定します。連続して書き出す場合は設定ファイルを半角の,で区切って指定します。
他ジャンルの設定ファイルで書出を継続する場合は ジャンル名/設定ファイル名 で指定します。
書出継続先にある書出継続も処理する時は頭に*を付けて指定します(例:*genre/out)
- この設定ファイルで書出終了後に管理者メニューへ戻るURLを指定します。(指定しない場合は whats_edit.cgi へリンクします)
- HTML書出を行わず設定ファイルの保存のみを行う場合は「設定ファイルの保存」ボタンをクリックします。
- HTML書出を行わず設定ファイルを削除する場合は「設定ファイルの削除」ボタンをクリックします。
- HTML書出を行う場合は「HTML書出実行」ボタンをクリックします。
- 書き出しが終了すると以下の結果画面が表示されます。

- 既存の設定ファイルを選択してHTML書き出しを行う場合は「選択した設定ファイルでHTML書出」欄の設定ファイル名:の中から選択して「HTML書出」ボタンをクリックします。
- ※注意※複雑なテンプレートを使用したり、テンプレートの内容によっては処理できずうまく書き出しができない場合がありますのでご了承下さい。
あくまでもサービス機能で完全に機能しないことをご了承の上ご使用下さい。
HTMLファイルをcronで自動で書き出します
- cronを使って定時に自動で書き出すには以下の手順で進めて下さい。
●利用しているサーバーでcronの設定が利用できることが絶対条件です。
利用できたとしても必ず書き出しができるということではありません。仕様によっては書き出せない場合もあります。
●初期設定ファイル whats_set.pl の62行目あたりの「表示CGIを呼び出すページのURL 外部からの利用を防止する」が設定されているか確認して下さい。設定できていない場合は設定します。
#(例:$set_url='http://www.xxx.co.jp,http://www.yyy.co.jp';)
$set_url='';
●cronで自動で書き出ししたい「HTML書出」処理を実行します。
「設定ファイルを編集」処理で一番下の「cron の利用のためscript名を表示して whats_new.cgi を書き換えます」にチェックを入れます。
●書き出し処理を実行すると
この処理のscript名は:/home/xxx/public_html/cgi-bin/whatsnew/whats_display.cgi id:news com_xxx:test:_cron cron です(cron に利用)
whats_display.cgi の4行目あたり use lib "/home/xxx/public_html/cgi-bin/whatsnew"; を設定しました
と表示されます。「取得できませんでした(ご自分で設定して下さい)」と表示される場合はご自分で調べて設定して下さい。
●CGIファイル whats_display.cgi の4行目あたりの use lib の設定がうまくできているか確認して下さい。
設定ができていない時はご自分で調べて設定して下さい。初期は #use lib "〜/cgi-bin/whatsnew"; となっています。1文字目の#は省きます。
use lib "/home/xxx/public_html/cgi-bin/whatsnew";
- 条件が整えばサーバーにおいて cron に実行するscriptと自動実行する日時の設定を行います。
カスタム項目のみをインポートします
- データをPCのファイルからインポートします。
(カスタム項目のみのインポートになります) - 全てのデータにWebに表示、スマホに表示、承認1、承認2 を初期値としてセットしたい場合は希望項目にチェックを入れます。
- CSVデータファイルをPCから選択します。
- データの並び順を指定します。新しいデータから古いデータの順か、古いデータから新しいデータの順で並んでいるかを指定します。
- 「カスタムインポート」ボタンをクリックします。
- カスタムインポートの詳細についてはマスター管理者の該当項目をご覧下さい。
未使用の画像ファイルをチェックします
- 未使用の画像ファイルの有無をチェックします。
- 「画像チェック」ボタンをクリックします。以下のチェック結果画面が表示されます。
赤太字で表示されたファイルが使用されていません。
- 「未使用画像ファイル削除実行」ボタンをクリックするとチェックが入ったファイルが削除されます。
- 削除したくないファイル名の前の「□」にチェックを入れると「未使用画像ファイル削除実行」ボタンをクリックしても削除されません。
クッキーに保存されているIDを削除します
- 「解除」ボタンをクリックします。
データと設定のバックアップを取ります
- データと管理者が設定したファイルのバックアップをダウンロードして保存します。
- 圧縮モジュール Archive::Zip がインストールされているサーバー環境であればジャンルの全てのデータを zip 形式で圧縮してバックアップを取ることができます。( backup.zip )
「バックアップ」実行ボタンをクリックすると圧縮ファイルが作成された後、ダウンロードページが表示されます。
ダウンロードする場合は「ダウンロード」をクリックしてパソコンに保存します。 - 圧縮モジュール Archive::Zip がインストールされていない場合は以下の方法でバックアップが取れます。
- 画像ファイルもバックアップ対象にする場合は「□画像ファイルも含める」にチェックを入れます。
- 「バックアップ」実行ボタンをクリックします。
- バックアップファイルの保存ダイアログが表示されます。
- パソコンの保存場所を指定してバックアップファイルを保存します。
バックアップファイルを現状のファイルに上書きします
- 圧縮ファイル( backup.zip )でバックアップを取った場合はこの処理では実行できません。
パソコン上で圧縮ファイルを解凍し必要なファイルをFTPソフトでアップロードしてください。 - 圧縮モジュール Archive::Zip がインストールされていない場合は以下の方法で処理します。
- バックアップファイルを現状のファイルに上書きします。
- 「参照」ボタンをクリックして上記で保存したパソコン上のバックアップファイルを選択します。
- もしパソコン上のバックアップファイルが大きすぎたりしてアップロードができない場合はFTPソフトでサーバー上にアップロードしてから、サーバー上のバックアップファイル名を指定して戻します。
サーバー上にアップロードするディレクトリは whats_set.pl の31行目あたりで指定した作業用ディレクトリの下に作成されたジャンルディレクトリの下です。 - 「バックアップ戻」実行ボタンをクリックします。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。