GOiGOi Project (ゴイゴイ・プロジェクト) -> Whats New index -> マスター管理者の操作を行います
マスター管理者の操作を行います
- ブラウザからマスター管理者のメニューページを呼び出します。
- http://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?master でメニュー画面を呼び出すことができます。
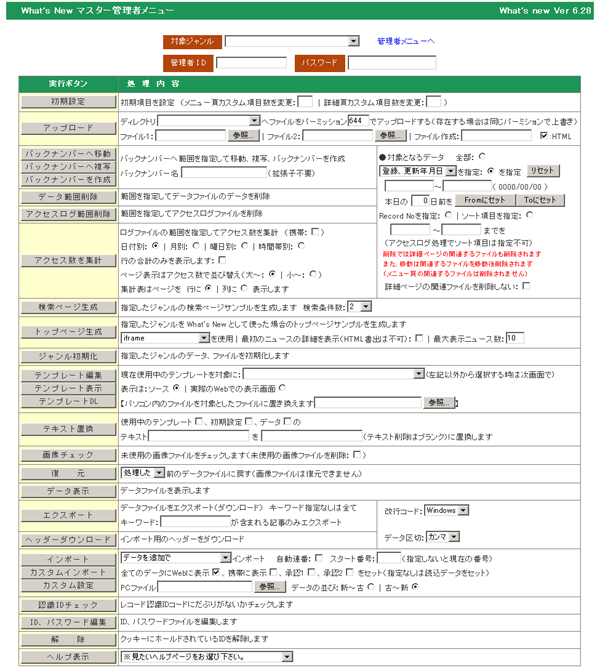
(呼び出しかたは環境によって異なります、あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります) - 以下の画面が表示されます。
- マスター管理者と通常管理者のメニューは切り替えることができます、「管理者メニューへ」をクリックすると通常の管理者メニューに切り替わります。
マスター管理者は通常管理者のメニューも実行することができます。 - スーパーバイザーの権限で管理者のメニューページを呼び出す場合は以下の通りです。
- http://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?id:super
(ID、パスワードはスーパーバイザーで登録したものが使えます。) - 管理者メニューでは、バックナンバーフォルダーに保存したバックナンバーファイルも同じ画面で操作することができます。
- バックアップフォルダーに保存したデータが対象となる場合は「バックナンバーを指定:」から選択します。操作画面の上部のストライプは青に変わります。
バックナンバーが存在しないと「バックナンバーを指定:」は表示されません。
データ入力フォームのカスタマイズ
データ入力用のテンプレートファイルを作成する
- データ入力フォームのデザイン、フォーマットを自由にカスタマイズすることができます。
使用するクライアントごとにあたかもそのクライアント用に開発したホームページ更新システムとして納品することができます。 - データ入力フォームのカスタマイズはデータ入力用のテンプレートファイルを用意することで実現します。
- 作成したデータ入力用のテンプレートファイルがどこに存在するかを「初期設定」の「編集画面」の項の最後で指定します。
テンプレートファイルを使わずに標準の編集画面を使う場合は「標準画面」を選択します。
入力するデータを選択するメニュー画面用は _input_select_temp.html 、詳細データ入力画面用は _input_data_temp.html のファイル名です。
- どの入力欄をどこに配置するかは以下の入力画面テンプレート用タグ一覧のタグをHTMLファイルの中に挿入して設定します。(<!--title-->、<!--custom番号-->等のタグで、表示用と同じものと入力専用タグです)
メニュー項目の入力画面テンプレート用タグは <!--Custom番号--> を使用します。 - <body>タグより前にある<!--custom番号-->タグは無視されます。( H オプション<!--custom番号H-->を付けると入力項目として認識します、また V オプション<!--custom番号V-->を付けると値を挿入します)
- < >に囲まれた <!--custom番号-->タグ( <〜<!--custom番号-->〜> )は無視されます。Hオプション<!--custom番号H-->を付けると入力項目として認識します。
- 入力用のタグを使用せずにカスタム項目の入力を記述する場合は入力用のタグの name="" を cust番号で記述します。
value="" の値に cust_value を指定すると訂正時にカスタム項目の値が value にセットされます。
(例 住所:<input type="text" name="cust5" value="cust_value" size="15"> カスタム項目5の入力タグ)
textarea の場合は以下の様に指定します。
(例 備考:<textarea name="cust5" rows="4" cols="40">cust_value</textarea> カスタム項目5の入力タグ)
Tips textarea で初期設定でこのカスタム項目を ckeditor を使って入力する設定(例:80x5T)をしていると自動的に ckeditor が組み込まれます。
自動的に組み込まれないようにするには textarea を Textarea で表記します。
- Tips 入力テンプレートには <form 〜>、サブミットボタン、</form> は必要ありません、自動的に挿入されます。サブミットボタンをカスタマイズしたい場合は <!--no_submit--> をサブミットボタンの後に記述して下さい(サブミットボタンは自動的に挿入されません)。
「初期設定」で設定されているカスタム項目でデータ入力用のテンプレートファイルに記述されていないカスタム項目は hidden で自動的に設定されます(「訂正」処理時)。
カスタム項目以外の項目は自動的に設定されませんのでデータ入力用のテンプレートファイルに記述されていない項目はご自分で設定してください。
whatsnew は携帯電話からも記事(データ)を編集することができます。(現在はベータ版で全ての機能が動作する保証はありません)
使える編集メニューは「最初に追加」「最後の追加」「追加」「訂正」「削除」のみになります。
携帯電話からの編集ではjavascript、スタイルシートを使った機能は動作しません、また画像ファイルをアップロードすることができません。
携帯電話用のデータ入力用のテンプレートファイル名は mobile_ から始めれば自由に設定できます。サンプル用のファイル mobile_menu.cgi が用意されていますのでこのファイルを元に編集してください。
スーパーバイザーメニューの「メニュー編集」でメニュー設定ファイルを作成する時にデータ入力用のテンプレートファイル名を指定することができます。
また、携帯電話用の設定ファイルでは「追加」「訂正」「削除」時のデータ一覧表示に表示するカスタム項目を指定することもできます。
携帯電話で呼び出すURL例:)http://wwww.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?id:abc+menu:mobile_menu
入力画面テンプレート用タグ一覧タ グ 置換挿入されるインプット項目 備 考 <!--date--> 登録年月日入力 <!--idate--> 登録年月日を select で入力せず type="text" で入力します <!--udate--> 更新年月日入力 <!--title--> タイトル入力 <!--comment--> 記事入力 <!--custom番号--> 指定した番号のカスタム項目入力 <!--Custom番号V--> メニュー入力項目として認識せずメニューカスタム項目の値を表示します <!--Custom番号Vu-->はメニューカスタム項目の値をURLエンコードして表示します。
<!--Custom番号V=G:ジャンル名-->は他ジャンルのメニューカスタム項目の値を表示します。
オプション V は表示テンプレートでは使われないオプションですので表示テンプレートと共用しても影響はありません。
カスタム項目が画像の場合は表示する横、縦のサイズを指定できます。<!--custom番号V size=100x100--><!--if Custom番号[条件]-->〜<!--Custom0-->
<!--IF Custom番号[条件]-->〜<!--Custom0-->・メニューカスタム項目の値によって入力項目を変えます
・番号に 901 を指定すると表示用テンプレートとして使用しているか、入力用表示用テンプレートとして使用しているかを条件にできます。
<!--if custom901=display-->〜<!--Custom0-->表示用テンプレートとして使用中に処理されます。
<!--if custom901=input-->〜<!--Custom0-->入力用テンプレートとして使用中に処理されます。
・IF を指定すると表示用テンプレートと入力用テンプレートを共用しているときにカスタム入力時に条件が無視されます。指定の仕方は表示カスタム項目と同じです(特殊カスタムタグ2を参照) <!--custom番号H--> 無視されるカスタム項目でも入力項目として認識されます <!--custom番号h--> 入力項目として無視します <!--custom番号e--> 入力項目として認識し表示用テンプレートで使われた場合は無視されます <!--custom番号VP--> カスタム項目が画像の場合に画像のパス+画像ファイル名が挿入されます。
Vpを指定すると画像ファイル名のみが挿入されます。<!--custom番号VU--> カスタム項目が画像の場合に画像のURLが挿入されます <!--custom番号$ テキスト--> 画像カスタム項目 訂正の場合にカスタム項目が画像の場合に画像名を表示します
画像が登録されていない場合はテキスト記述を表示します<!--custom番号?--> 画像カスタム項目入力 訂正の場合に画像を表示しません <!--custom番号&--> 画像カスタム項目入力 訂正の場合に画像以外は表示しません <!--[前オプション] start [後オプション]--> 記事の中の標準画像入力(表示通りに入力形式) [前オプション][後オプション]は表示用のタグ一覧の「スタートタグ」欄を参照下さい <!--graphic--> 記事の中の標準画像入力(テーブル形式) <!--kizi--> 記事の入力 <!--kikan--> 掲載期間入力 <!--base_temp--> 詳細画面用テンプレートファイル 初期設定で詳細ごとに選択を指定した場合に有効 <!--kcode--> 機種依存コード変換指定入力 <!--web--> Webに表示、非表示入力 <!--update--> 更新年月日入力 メニュー画面データ用 <!--submit--> サブミットボタン 省略すると</body>の前に挿入されます <!--add--> 詳細データの新規登録時にこのタグが含まれる行が表示されます <!--ADD-->〜<!--add_end--> 詳細データの新規登録時にこのタグから<!--add_end-->までの複数行を表示します <!--mod--> 詳細データの訂正、削除時にこのタグが含まれる行が表示されます この中の<!--cust番号-->はカスタム項目の値に置き換わります <!--MOD-->〜<!--mod_end--> 詳細データの訂正、削除時にこのタグから<!--mod_end-->までの複数行を表示します この中の<!--cust番号-->はカスタム項目の値に置き換わります <!--error--> 入力エラーがあった場合にエラーメッセージを表示 <!--error-->タグが存在しない時は<body>タグの直後に %checkカスタム項目番号%
%selectカスタム項目番号%checkbox、radio
select入力項目で変更処理を行ったとき選択項目を選択させるために指定します<select name="custカスタム項目番号"><option value="XXX"%selectカスタム項目番号%><option value="YYY"%selectカスタム項目番号%="YYY">〜</select> <!--temp_file,ファイル名--> 指定したファイル名.htmlの外部HTMLソースを挿入します 詳細は以下のテーブルを参照 <!--no_submit--> サブミットボタンは自動的に挿入されますが <!--no_submit--> を自作のサブミットボタンの後に記述して下さい(サブミットボタンは自動的に挿入されなくなります)
書 式 <!--temp_file,ファイル名-->
<!--temp_file_genre,ファイル名-->
<!--temp_file_genre,ジャンル名1=ファイル名1,ジャンル名2=ファイル名2,〜-->
_genre 部分は _owner または _rep または _custom番号のバリエーションがあります。機 能 ●<!--temp_file,ファイル名-->指定したファイル名.htmlの外部HTMLソースを挿入します。
●<!--temp_file_genre,ファイル名-->現在表示しているジャンル名ファイル名.htmlの外部HTMLソースを挿入します。
(<!--temp_file_genre,_abc-->現在表示しているジャンル名が xxx の時はファイル名 xxx_abc.html の外部HTMLソースを挿入します) ●<!--temp_file_custom番号,ファイル名-->現在のデータのカスタム番号の値ファイル名.htmlの外部HTMLソースを挿入します。
(<!--temp_file_custom3,_abc-->現在のデータのカスタム番号の値が xxx の時はファイル名 xxx_abc.html の外部HTMLソースを挿入します) ●<!--temp_file_genre,ジャンル名1=ファイル名1,ジャンル名2=ファイル名2,〜--> 現在表示しているジャンルに対応するファイル名のHTMLソースを挿入します。
ジャンル名に etc を指定し最後に付け加えるとジャンル名が該当しない場合に etc=xxx の xxx がファイル名になります。
<!--temp_file_genre,aaa=bbb,etc=ccc-->と指定した場合、ジャンル名が aaa の時は bbb.html その他は ccc.html が挿入されます。
●_genre を _owner に置き換えると子ジャンルを設定した親ジャンルで使用するとデータのオーナー(子ジャンル)名に置き換えたhtmlのHTMLソースを挿入します。
●_genre を _rep に置き換えると表示CGIに付加した引数 +rep:xxx の xxx をジャンル名に置き換えたhtmlのHTMLソースを挿入します。
使用テンプレート メニュー、詳細 備考 ※ ファイル名には自動的に .html が付きます。
挿入されるファイルは現在、表示に使用しているテンプレートがあるディレクトリに存在するファイルになります。
Tips 標準以外のディレクトリのファイルを指定する場合はサーバーのルートまたはドキュメントルートから指定します。(例:/root/abc/file名) 挿入するファイルの中にある置換タグや %〜% のタグは置換が実行されます。
- 表示用テンプレートをベースに変更を加えれば入力用のテンプレートファイルとして使用できます。
- 入力するデータを選択するメニュー画面用は表示用のものが変更なしにそのまま使用できます。表示で詳細へのリンクが詳細フォームへのリンクになります。
ただし、標準入力で可能だった複数のデータを一度に削除することはできません。 - 表示用テンプレートをベースに変更を加えるにはマスター管理者にある「現在使用中のテンプレートを編集」で呼び出し編集後、固定のデータ入力用のテンプレートファイル名で別名保存すれば簡単に編集できます。
もちろん、クライアントPCで編集後FTPでアップロードしてもらってもかまいません。
標準入力画面とテンプレートを使ったデータ入力を切り替える
- データ入力用のテンプレートファイルを「初期設定」の「編集画面」で指定すれば切り替えることができます。
テンプレート、画像ファイルなどをアップロードします
- マスター管理者ID、パスワードを入力してください。
- アップロードするディレクトリを選択します。
- 選択したディレクトリのさらに下のディレクトリを指定するときは右側の入力欄で指定します。
- ファイルのパーミッションを指定します。(同一ファイル名が存在すれば同じパーミッションで上書きアップロードします)
- アップロードするファイルをパソコン内から選択します。(同時に2ファイルまで指定できます)
- zip で圧縮されたファイルを選択すると指定したディレクトリ内で解凍されます。(サーバーに Archive::Zip モジュールがインストールされている場合にのみ機能します)
Tips 画像を一括でアップロードする場合にもこの機能を使います。「初期設定」の画像のカスタム項目の入力設定「選択項目の選択値」に name を指定しておくと画像を選択するセレクトボックス以外に直接ファイル名を入力する入力欄が設けられます。画像ファイル名だけを入力しておき、このアップロード機能を利用して画像を一括でアップロードします。
- 選択したディレクトリの下にディレクトリを作成する場合は「ディレクトリ作成:」欄にディレクトリを指定します。
- 「アップロード」をクリックします。
- テンプレートは「アップロード」の機能を使わなくても「テンプレート編集」で直接に編集することもできます。

バックナンバーへデータを移動、複写します
- マスター管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- マスター管理者ID、パスワードを入力してください。

- 「バックナンバーへ移動、複写」欄で該当するデータをバックナンバーとして保存するファイル名を指定します。(拡張子は不要です)
- 移動、複写対象の範囲を登録年月日、レコード番号、ソート項目のどちらかで指定します。
レコード番号は一覧を表示すればわかります。 - 処理ボタンの「バックナンバーへ移動」または「バックナンバーへ複写」をクリックします。
- 移動、複写したバックナンバーのデータを表示するには以下のCGIをリンク先に指定するか直接実行させます。
/cgi-bin/whatsnew/whats_display.cgi?id:xxxx+back:yyyyy
呼び出し方は環境に合わせてください、あなたがアップロードした場所と whats_display.cgi の名称を変更した場合は違う指定になります。
?以下のオプションが必要なら続けて記述します。
yyyyyは上記で保存したファイル名を指定します(拡張子は不要です)。
指定範囲のデータ、アクセスログを削除します
- マスター管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- マスター管理者ID、パスワードを入力してください。

- 削除対象の範囲を登録年月日、レコード番号、ソート項目(アクセスログが対象の場合は指定できません)のどちらかで指定します。
レコード番号は一覧を表示すればわかります。 - 指定範囲の削除で「詳細ページの関連ファイルを削除しない」場合は□にチェックを入れます。
- 処理ボタンの「データ範囲削除」(ログが対象の場合は「アクセスログ範囲削除」)をクリックします。
アクセスログの範囲指定したアクセス件数を集計します
- マスター管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- マスター管理者ID、パスワードを入力してください。

- 集計対象のアクセスログの範囲を記録年月日またはレコードナンバーで指定します。
- 携帯ページのアクセスを集計する場合は「携帯:□」にチェックを入れます。
- 集計を年月日別、曜日別、時間帯別のどちらで行うかを選択します。
- 結果を表示するときに行の合計のみを表示する場合は「合計のみ表示します:□」にチェックを入れます。
- ページのアクセス数を表示する時にアクセス数で並べ替えを行います。並べ替えを大〜小、小〜大のどちらで行うかを選択します。
- 集計表のページを列と行のどちらに表示するかを選択します。
- 処理ボタンの「アクセス数を集計」をクリックします。
- アクセスログを取る場合は「初期設定」の「アクセスログをとる:□」にチェックが入っている必要があります
また、ページを特定できるようにカスタム項目のいずれかを「呼び出しキー」に設定しユニークな(ダブリのない)コード類を登録時に入力して下さい。
「呼び出しキー」が設定されていない場合は登録日時、またはタイトル項目の値がページ名として使用されます。
データの検索ページサンプルを生成します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- 「検索ページ生成」ボタンをクリックします。
- 以下の検索オプション指定の画面が表示されます。

- フィルターの検索条件を指定します。検索する項目と検索する値、比較条件とAND、OR を指定します。比較条件で「検索者が選択」とは検索ページで検索される方がご自分で評価条件を選択できます。
- 比較条件が大小比較の場合は数字で比較するのか文字で比較するのかを指定します。
例えば「1234」と「99」を比較した場合、数字比較では「1234」が大きいと評価されますが文字比較では「99」が大きいと評価されます。 - 評価は左から右に順番に行われます、優先順位をつけたりグループ分けする場合は左右の括弧 ( ) にチェックを入れます。
以下のAのような例(カスタム項目1が1で且つカスタム4が1または2)では左から順番に評価されるため !or! の評価はうまく動作せずBのように記述しなければなりません。
A、カスタム1が1と等しく且つカスタム4が1と等しいまたはカスタム5が2と等しい
B、カスタム5が2と等しいまたはカスタム4が1と等しい且つカスタム1が1と等しい
しかし括弧で囲めば明確にわかりやすく記述できるようになります
カスタム1が1と等しく且つ(カスタム4が1と等しいまたはカスタム5が2と等しい) - 検索(and で検索はスペースで区切ります、or で検索は | で区切ります)条件を指定した場合はデータ全体のテキストから検索します。
フィルターと検索両方を指定した場合はフィルターが優先し and で検索します。
大文字、小文字を区別して検索する時は「大文字、小文字を区別」にチェックを入れます。
カスタム項目が選択項目で選択値と表示値を変えている場合(コード化など)に検索を行うと表示値がキーワードで指定されるとマッチしません。そのような場合は「選択値を表示値に変換」にチェックを入れると選択値を表示値に展開して検索されますのでマッチするようになります。 - 検索フォームのソースの漢字コードを選択します。
- この検索フォームが絞込検索の場合は「絞込検索」にチェックを入れます。
チェックを入れると以前のフィルター条件を挿入する特殊タグを埋め込みます。(テンプレートとして使用した場合に機能します) - 対象項目を複数選択した場合は、下の「値を結合」「各項目を or で比較」「各項目を and で比較」うちから選択します。
「値を結合」は各項目の値を結合した値が比較対象になります。
「各項目を or で比較」は各項目の値のうち一つでも該当すれば検索条件に合致したと判定します。
「各項目を and で比較」は各項目の値すべてが該当すれば検索条件に合致したと判定します。
- 項目と比較する値をどの入力タイプで指定するかを選択します。
「テキスト入力」はテキスト入力タイプで入力します。「radio」はラジオボタンで選択します。「select」はselectで選択します。「checkbox」はcheckboxで選択します。「右に入力した固定値」右の入力欄に入力した値となります(入力タイプは hidden )。
選択入力タイプの場合は右の入力欄に選択値一覧を指定します。「選択値:表示テキスト」を,で区切って続けます(例:1:東京,2:大阪,3:京都)
選択値と表示テキストが同じ場合は表示テキストが省略できます(例:東京:,大阪:,京都:)
- 「checkbox」は選択したそれぞれの項目の値のうち一つでも該当すれば検索条件に合致したと判定します。
選択値一覧の最後に,etcを付けると各項目以外に該当するという選択肢を付加します。(東京、大阪、京都以外の選択肢を付加します。例:東京:,大阪:,京都:,etc) - 表示オプションを設定します。
- 検索フォームのソースの漢字コードを選択します。
- 「検索ページを生成」ボタンをクリックします。
- 以下の画面が表示されます。

- 「検索」ボタンをクリックすると実際に検索し結果を表示します。
- 検索ページを設ける場合はソースをコピー&ペーストでテキストエディターに取り込み検索HTMLファイル名を指定して保存します。
データの検索ページをカスタマイズします
- データの検索ページは上記の「検索ページサンプル生成」で作成できますが、カスタマイズしたい場合は以下の手順で可能です。
- 上記の「検索ページサンプル生成」で作成したHTMLソース部分をコピー&ペーストでテキストエディターの編集画面に持ってきます。
- 以下に検索ページを作成する場合のルールを解説しますので、カスタマイズやご自分で検索ページを作成する場合に参考にしてください。
- ※データの検索は全てのデータが対象にはなりません。データ登録時にWebに掲載にチェックを入れていないデータや掲載期間を外れたデータなどは検索対象外となります。
全てのデータを検索対象とする場合は検索フォームの中に以下のようなオプションを hidden で配置しておきます。
<input type="hidden" name="all" value="1">
- ※検索のキーワードの中には以下で記述している演算子(!eq!、!and!・・など)などの予約語は使えません
- ※全文検索のキーワードの中には以下の演算子を含むことができます
全ての語を含む
語と語の間に and(半角)、&、& を挿入
語と語の間にスペース(半角または全角)を挟んだ場合は常にすべての語を含む検索となる為 AND は不要
例: コンピュータ and デスクトップ
いずれかのキーワードを含む
複数キーワードの何れかを含む検索
語と語の間にスペースを挟み or(半角)、|(全角)、 | を挿入
例: パソコン or コンピュータ
条件の優先順位をつけるための半角の ( ) を入力することができます。
例: スマホ and ( パソコン OR コンピュータ )
従ってキーワードの中には上記の and、|、スペース、演算子等の予約後を含めることはできません。もしもキーワードの中にこれらのテキストを含めたい場合は半角の " " でキーワードをくくります。(但し入力の中に1回のみしか指定できません)
例: パソコン or "コン or ピュータ"
" " でくくったキーワードの中に " を含めたい場合は " を2つ続けて入力します。
例: パソコン or "コン "" or ピュータ"
- post の action 設定は以下のように whats_display.cgi を指定します。
<form method="post" action="/cgi-bin/whatsnew/whats_display.cgi">
検索するジャンルを以下のように hidden で指定します。
<input type="hidden" name="genre" value="test">
hidden 以外でも構いません。
<select name="genre"><option value="全角テキスト">
<option value="genre_A">ジャンルA<option value="genre_B">ジャンルB<option value="genre_C">ジャンルC
</select>
select で指定した場合は選択されなかった場合の value="全角テキスト" を指定しておくと選択されなかった場合は「全角テキスト」のエラーメッセージが表示されます。
※ 検索フォームHTMLの漢字コードが使っているCGIの漢字コード以外の場合は漢字コードを指定します。
<input type="hidden" name="charset" value="utf8">
漢字コードは sjis、jis、utf8、euc、を指定します。
Tips 検索結果のデータが1件のみの場合にメニューを表示させずにいきなり詳細を表示させたい
<input type="hidden" name="onedata" value="http://〜またはメッセージ">
もしも検索結果が0件の場合は value="" で指定した「URLまたはメッセージ」を表示します。
(URLをhttp://〜またはドキュメントルート(例:/error/xxxx.html)から指定すると検索結果が0件の場合に指定のURLを表示します)
Tips 検索結果のデータが一件もない場合にメッセージを表示したり指定のURLへリンクさせたい
<input type="hidden" name="0data" value="URLまたはメッセージ">
を指定します。もしも検索結果が0件の場合は「URLまたはメッセージ」の指定を表示します。
(URLをhttp://〜またはドキュメントルート(例:/error/xxxx.html)から指定すると検索結果が0件の場合に指定のURLを表示します)
※メニュー表示テンプレートに<!--no_data-->〜行(検索結果のデータが一件もない場合に表示)がある場合は 0data の指定が優先します。
Tips 検索結果のデータが指定件数以上あった場合にメッセージを表示したり指定のURLへリンクさせたい
<input type="hidden" name="指定件数data" value="URLまたはメッセージ">
を指定します。もしも検索結果が指定件数件以上あった場合は「URLまたはメッセージ」の指定を表示します。
(URLをhttp://〜またはドキュメントルート(例:/error/xxxx.html)から指定すると検索結果が指定件数件以上あった場合に指定のURLを表示します)
Tips 表示プログラム whats_display.cgi の引数を指定したい場合は <form〜> タグの action="/cgi-bin/whatsnew/whats_display.cgi?引数" で指定することができますが利用者に選択させることも可能です。name="option" 項目で指定します。以下の例の様に表示に使用するテンプレートを選択させることができます。
<select name="option"><option value="base:/temp1.html">表示テンプレート1</option><option value="base:/temp2.html">表示テンプレート2</option></select>
HTML書出処理で生成した静的詳細ページから検索する場合はHTML書出処理に使った設定ファイル名を hidden で name="sta" で指定します。
<input type="hidden" name="sta" value="xxxx">
Tips ショッピングカートCGIと組み合わせて使用する場合などでカートIDが必要な場合は以下のように hidden で指定します。
<input type="hidden" name="rep" value="カートID">
検索はカスタム項目(複数可能)に対して行うことができます。カスタム項目1つにつき以下の検索条件を input項目で指定します。
<〜 name="custom_no1" value="2"> (カスタム項目番号を指定します) <〜 name="how1" value="!ct!"> (比較演算子を指定します) <〜 name="value1" value="abc"> (比較する値を指定します) <〜 name="plus1" value="!and!"> (次の検索条件があるときに !and!、!or! を指定します)
基本的にはこの組み合わせを検索条件の数だけ指定していきます。(オプションがあればオプションを追加します)
指定の仕方は input、select、radio、checkebox、hiddenn タイプの何で指定してもかまいません。
1 の部分は2番目の検索条件の時は 2 、3番目の検索条件の時は 3 となります。
●カスタム項目の番号を以下のように hidden または select で指定します。name は custom_no連番 で指定します
<input type="hidden" name="custom_no1" value="2">
検索条件に !owner_new!、!id_new! を指定する場合は最新からのデータ数を value 値で指定します。
番号を 902 で指定するとオーナーID(ジャンルID)を比較対象に、 903 を指定するとタイトルを比較対象に、 904 を指定すると記事を、905 を指定すると登録年月日、906 を指定すると登録、更新年月日を、908を指定すると閲覧制限データを比較対象にします。その他の特殊番号は「900番台のカスタム番号」を参照。
●カスタム項目を特定せず全てのデータに対して検索を行いたい場合(全文検索)は以下のように type="text" の name を search または SEARCH で指定します。
<input type="text" name="searchx" size="20" value="">
search はアルファベットの大文字小文字を区別しませんが SEARCH は区別して検索します。
x を最後に付加するとカスタム項目の select、checkbox、radio 項目で選択値と表示値が違う指定でもデータの中の選択値を表示値に変換して検索します。
例えば、input type が select で「選択項目の選択値」に 01,02,03 「左の選択値に対応した表示」に 赤,青,黄 と設定していると「青」を入力したときデータ内部には 02 で保存されています、従って検索条件に「青」を指定しても合致しません。この場合に x を最後に付加するとデータ内部の 02 は青に置き換えられて検索されますので合致するようになります。
●カスタム項目と全文検索を組み合わせる場合はカスタム番号に 910 を指定すると全文検索になります(SEARCHと同等)。カスタム項目の条件と全文検索が and で組み合わされて評価されます。
910x と指定することもできます。(SEARCHxと同等機能)
Tips 全文検索のキーワードが何も入力されていない時は全てのデータが検索結果となりますが、キーワード入力がないというメッセージを表示させたい場合は以下の hidden 項目を置きます。
<input type="hidden" name="search_mes" value="キーワードが何も入力されていません">( value の値に表示するテキストを指定します。表示テンプレートの<!--no_data-->、<!--NO_data--> の位置に表示されます)
Tips 全文検索でも検索するカスタム項目を特定したい場合は以下の hidden 項目を置きます。
<input type="hidden" name="search_cust" value="5,6,7">( value の値に検索対象のカスタム番号を半角のカンマで区切って指定します。 name="search_custN" で指定すると検索対象から外すカスタム番号の指定になります)
●年月日のフォーマットは 9999/99/99 ですので比較は文字(テキスト)の比較演算子を使います。
●カスタム項目番号を半角の_で区切って指定すると指定したカスタム項目の値を結合した値が比較対象になります。
例:<input type="hidden" name="custom_no1" value="3_5_6"> カスタム3,5,6 の値を結合した値が比較対象。
●カスタム項目番号の前にand:(or:)を付けてカスタム項目番号を半角の:で区切って複数指定するとそれぞれのカスタム項目と値との比較を and または or での複合条件比較されます。(and:(or:)を省略すると or となります)
例:<input type="hidden" name="custom_no1" value="or:3:5:7"> カスタム3、5、7のどれかが指定した値と条件に合致するになります
●指定する値の前にand:(or:)を付けて指定する値を半角の:で区切って複数指定するとそれぞれの指定する値とカスタム項目の値との比較を and または or での複合条件比較されます。(and:(or:)を省略すると or となります
例:<input type="hidden" name="value1" value="or:abc:def:ghi">
指定したカスタムの値が abc、def、ghiのどれかが指定した条件に合致するになります。
Tips checkboxで複合条件を設定する場合に有効です。
<input type="hidden" name="custom_no1" value="3">
<input type="hidden" name="how1" value="!eq!">
<input type="hidden" name="value1" value="or">( hidden でそれぞれが and、or どちらで条件判断するか指定)
<input type="checkbox" name="value1" value="大阪">大阪
<input type="checkbox" name="value1" value="京都">京都
<input type="checkbox" name="value1" value="神戸">神戸
<input type="checkbox" name="value1" value="etc:大阪:京都:神戸">以外( 以外のetc:に続けて値を半角の:で区切って指定)
この例の場合は、大阪と神戸にチェックをした場合カスタム項目3が大阪または神戸と等しいデータが条件に合致します。
以外を選択した場合はカスタム項目3が大阪、神戸、京都以外のデータが条件に合致します。(その他の地域にチェックが入っていても無視されます)
name が同じ項目については特別な扱いをします。
Tips 単純に name が同じ項目については値を結合させたい場合は、同じ番号の後に _連番 を指定します。
例:<input type="text" name="value1" value=""><input type="text" name="value1_1" value=""><input type="text" name="value1_2" value=""> value1とvalue1_1とvalue1_2の値が結合されてvalue1の値として扱われます。
カスタムテンプレート内で<!--value番号-->を使う場合は value1、value1_1、value1_2 は別々の値として扱われます。(<!--value1_2-->)
●比較演算子に etc を使う場合は、指定する値を半角の:で区切って複数指定するとそれぞれの指定する値が条件に合わない(以外)となります。(例:大阪:京都)
Tips 番号に908を指定すると「初期設定」で閲覧制限を「個別の記事にかける」を指定している場合にパスワード制限が掛かっている記事と掛かっていない記事を分けて表示することができます。
パスワード制限が掛かっている記事を表示(908!eq!1)、パスワード制限が掛かっていない記事を表示(908!eq!0)
●検索条件の値を指定します。(この値は input、select、checkbox、radio、hidden のどれで指定してもかまいません)
checkboxで and 検索はvalue1(同名)で続けて記述します。
<input type="hidden" name="custom_no1" value="2">
<input type="hidden" name="how1" value="!ct!">
aaa<input type="checkbox" name="value1" value="aaa"> bbb<input type="checkbox" name="value1" value="bbb">
この例では指定したカスタム項目2に aaa が含まれ、且つ bbb が含まれるが条件になります。
Tips checkboxで or 検索は<input type="hidden" name="custom_ckor1" value="1">を置いて下さい。
Tips 検索条件の値を必須入力としたい場合は <input type="hidden" name="hissu1" value="任意のエラーメッセージ">を置いて下さい。
カスタム番号の値を検索条件の値にしたい場合は _custom番号_ を指定します。
例:<input type="hidden" name="value1" size="40" value="_custom2_">
他の条件番号で指定した値をこの番号の検索条件の値にしたい場合は =#他の条件番号 を指定します。
例:<input type="hidden" name="value2" size="40" value="=#1">
name は value連番 で指定します
例:<input name="value1" size="40">
●検索条件に「範囲内にある」を指定する場合は〜の値は name="rgvalue1" で指定します。
<input name="value1" size="40">〜<input name="rgvalue1" size="40">
select で範囲を選択させる場合は value 値に半角の _ で区切って指定します。
(例 <option value="1000_2000">1000万円台 1000>= 値 <2000 )
年月日で比較する場合は name="value1" で年を指定し、月は name="mvalue1"、日は name="dvalue1" で指定します。
<input name="value1" size="4">年<input name="mvalue1" size="2">月<input name="dvalue1" size="2">日
また、年月日と比較する場合は半角数字を指定すると本日から指定数字日後の年/月/日と比較します、マイナス数字を指定すると指定数字日前の年/月/日と比較します。
●検索条件を結果表示ページに反映させる
検索条件を結果表示ページに表示したり結果表示ページにも検索条件を指定するフォームがある場合に前ページの検索条件を選択条件にする場合はテンプレートに以下のように記述します。
検索条件をフォームに反映させる。
(検索条件が <input type="text" で指定されている場合)
<!--value検索条件value番号-->を検索条件指定の value="" に記述します。
<input type="text" name="value1" size="10" value="<!--value1-->">
全文検索の条件指定には<!--value0-->を記述します。
<input type="text" name="search" size="30" value="<!--value0-->">
(検索条件が select、radio、checkbox で指定されている場合)
%検索条件value番号(selected or checked)M% を検索条件指定の value="" の後に記述します。
M は複数選択されている場合に付けます。
selected はselect項目、 checked はradio、checkbox で指定します。
<select name="value2">
<option value=""></option>
<option value="大阪"%2selected%>大阪</option>
<option value="兵庫"%2selected%>兵庫</option>
</select>
Tips カスタムタグの S オプション ( <!--custom3S=2--> )も同じような使い方ができますので参照下さい。
検索条件を結果表示ページに表示する。
テンプレートの表示させたい所に<!--value検索条件value番号-->を記述します。
検索条件が select、radio、checkbox で指定されていて対象のカスタム項目の選択値と表示値が違う場合に s を付けると表示値を表示します。(複数選択には対応していません)
<!--value2s-->
●検索条件(比較演算子)を指定します。
(この値は input、select、checkbox、radio、hidden のどれで指定してもかまいません)
name は how連番 で指定します
例:<input type="hidden" name="how1" value="!eq!">
- フィルター条件の比較演算子一覧
※文字比較と数字比較では結果が変わります。例えば 1234 と 99 を文字で比較すると 99 が大きいと判断されます。数字で比較しないと正しく判断されません。
文字比較 条件指定 数字比較 !eq! カスタム項目が指定値と等しい !Eq! !eQ! カスタム項目(ブランクは等しいと判断)が指定値と等しい !EQ! カスタム項目が指定値と等しい(英字の大文字、小文字を区別する) !ne! カスタム項目が指定値と等しくない !Ne! !nE! カスタム項目(ブランクは等しくないと判断)が指定値と等しくない !ct! カスタム項目が指定値を含む !nct! カスタム項目が指定値を含まない !CT! カスタム項目が指定値を含む(英字の大文字、小文字を区別する) !NCT! カスタム項目が指定値を含まない(英字の大文字、小文字を区別する) !Gt! カスタム項目が指定値より大きい !gt! !Ge! カスタム項目が指定値より小さいか等しい !ge! !Lt! カスタム項目が指定値より小さい !lt! !Le! カスタム項目が指定値より小さいか等しい !le! !Rg! カスタム項目が指定値の範囲内にある !rg! !etc! カスタム項目が半角:で区切られた指定値のそれぞれの値以外 !Etc! カスタム項目が半角:で区切られた指定値のそれぞれの値を含まない !bl! カスタム項目がブランク(yes)、ブランクでない(no) カスタム項目が 0(yes)、 0 でない(no) !Bl!
※等しい、等しくないの条件のみ【文字比較】【数字比較】のパターンが逆になっていますので注意してください。
※条件の値がブランクの場合は条件に合致したと判定します。ブランクと比較させる場合は !eQ! を使用します。
※等しい、等しくない、含む、含まないの条件でアルファベットの大文字小文字を区別して判定したい場合は比較演算子を大文字で指定します。(例:!CT!、!EQ!)
!owner_new!(同じオーナー(ジャンル)で登録されたデータの最新からのデータ数)
!id_new!(同じ登録者IDで登録されたデータの最新からのデータ数)
- フィルター条件の特殊カスタム番号(89をプラスした数字も同じ)
※注意 状況によっては使えないカスタム番号もありますので状況によって使い分けてください。特殊カスタム番号 比較対象となる値 使用例 901 データ入力時は input 、表示時は display <!--if custom901=input--> 902 オーナーID(ジャンルID)を比較対象に 903 タイトルを比較対象に 904 記事を比較対象に 905 登録年月日を比較対象に 0000/00/00 906 登録、更新年月日を比較対象に 0000/00/00 908 パスワード制限かどうかを比較対象に
パスワード制限が掛かっている記事を表示
パスワード制限が掛かっていない記事を表示
908!eq!1
908!eq!0909 ページ表示における注意記号を比較対象に
B を含んでいるとこのデータは掲載開始日以前のものです
A を含んでいるとこのデータは掲載終了日を過ぎています
w を含んでいるとこのデータはWebに非表示設定がされています
i を含んでいるとこのデータは携帯に非表示設定がされています
1 を含んでいるとこのデータは上級管理者の掲載承認が出ていません
2 を含んでいるとこのデータはこのページは管理者の掲載承認が出ていません
詳細表示テンプレートで使用
909!ct!A910 (SEARCH)の指定になり全ての項目に値が含まれているかを検索条件とします、その他の検索条件が指定されているなら and で検索されます。 911 表示に使われたブラウザの簡単なバージョンを比較することができます。
90代 MSIE 2桁目はバージョン番号(小数点以下のバージョンは判断できません、97 はMSIE Ver.7 です
10代 Firefox 2桁目はバージョン番号(小数点以下のバージョンは判断できません、13 はFirefox Ver.3 です
20 Safari バージョン番号は判断しません
30 Opera バージョン番号は判断しません
40 Netscape バージョン番号は判断しません
ブランク=DoCoMo、F=DoCoMo/2.0、J=J-PHONE(または J-EMULATOR )、V=Vodafone、S=SoftBank、U=UP.Browser、K=KDDI(au)
912 表示CGI whats_display.cgi のオプション(引数)D: で指定された値 913 HTML書き出し設定ファイルのファイル名 914 メニューの表示される順番を1〜で 915 全データの中で該当するデータの順番 916 表示プログラム(whats_display.cgi)実行時の年月日 0000/00/00 917 表示プログラム(whats_display.cgi)実行時の月日 00/00 918 表示プログラム(whats_display.cgi)実行時の時刻 00:00 919 表示処理している端末種別 ブランク=1、1=スマートフォン、2=携帯電話
- フィルター条件の比較演算子一覧
●AND、OR条件を指定します。この条件は次の検索条件がある場合に必要です。
!and!(AND)、!or!(OR)
(この値は input、select、checkbox、radio、hidden のどれで指定してもかまいません)
name は plus連番 で指定します
例:<input type="hidden" name="plus1" value="!and!">
ここで言う連番とは複数のカスタム項目を検索条件として指定する場合に1〜順番に付ける番号です。
検索ページの構成要素をまとめると以下のようになります。
| 検索フォームの構成 | |||||
|---|---|---|---|---|---|
| <form〜指定 | whats_display.cgi プログラムを指定します:<form method="post" action="/cgi-bin/whatsnew/whats_display.cgi"> | ||||
| 絞込検索の指定 | 上の<form〜 に %hikisu% を指定します。<form method="post" action="/cgi-bin/whatsnew/whats_display.cgi%hikisu%"> 絞込検索を指定すると表示オプションは指定できません。 | ||||
| 設定内容 | <input type= | name= | value= | コメント | |
| ジャンルの指定 | hidden | genre | ジャンル名 | 検索対象のジャンルを指定 | |
| カートIDの指定 | hidden | rep | カートID | ショッピングカートCGIと併用時に必要なら記述 | |
| 1番目 の条件 | 左括弧の指定 | hidden | leftk_no1 | 1 | 選別の優先順位をつけたりグループ分けする場合の左括弧を付けます |
| カスタム項目の指定 | hidden select | custom_no1 | カスタム番号 最新からのデータ数 902 903 904 905 906 908 910 | カスタム番号を半角の_で続けて複数指定すると比較対象が指定した項目の値を全て繋げたものになります。 検索条件に !owner_new!、!id_new! を指定する場合 902=オーナーID(ジャンルID)を比較対象に 903=タイトルを比較対象に 904=記事を比較対象に 905=登録年月日を比較対象に 906=登録、更新年月日を比較対象に 908=パスワード制限かどうかを比較対象に 910=(SEARCH)の指定になり全ての項目に値が含まれているかを検索条件とします、その他の検索条件が指定されているなら and で検索されます。 その他の特殊番号は「900番台のカスタム番号」を参照。 | |
| 比較テキストの指定 | hidden or 入力 | value1 | 任意のテキスト | ●カスタム番号の値を検索条件の値にしたい場合は _custom番号_ を指定します。 例:<input type="hidden" name="value1" size="40" value="_custom2_"> ●他の条件番号で指定した値をこの番号の検索条件の値にしたい場合は =#他の条件番号 を指定します。 例:<input type="hidden" name="value2" size="40" value="=#1"> ●年月日を3つに分けて入力する場合は name="value1" で年を指定し、月は name="mvalue1"、日は name="dvalue1" で指定、yyyy/mm/dd で検索されます <input name="value1" size="4">年<input name="mvalue1" size="2">月<input name="dvalue1" size="2">日 ●比較テキストがブランクの場合はこの条件は無視されます。(合致したと判断します) ●年月日と比較する場合、半角数字を指定すると本日から指定数字後の年/月/日と比較します、マイナス数字を指定すると指定数字前の年/月/日と比較します。 ●検索条件に「範囲内にある」を指定する場合は〜の値は name="rgvalue1" で指定します。 <input name="value1" size="40">〜<input name="rgvalue1" size="40"> select で範囲を選択させる場合は value 値を半角の_で区切って指定します。 (例 <option value="1000_2000">1000万円台 1000>= 値 <2000 ) ●比較方法に!etc!、!Etc!を指定する時は値を半角の:で区切って指定します。 | |
| 比較方法の指定 | hidden or 入力 | how1 | !eq! !eQ! !EQ! !Eq! !ne! !nE! !Ne! !ct! !nct! !CT! !NCT! !gt! !Gt! !ge! !Ge! !lt! !Lt! !le! !Le! !rg! !Rg! !bl! !Bl! !etc! !Etc! !owner_new! !id_new! | 等しい【文字】 等しい【文字】(カスタム項目がブランクは真) 等しい【文字】(英字の大文字、小文字を区別する) 等しい【数字】 等しくない【文字】 等しくない【文字】(カスタム項目がブランクは真) 等しくない【数字】 を含む を含まない を含む(英字の大文字、小文字を区別する) を含まない(英字の大文字、小文字を区別する) より大きい【数字】 より大きい【文字】 より大きいか等しい【数字】 より大きいか等しい【文字】 より小さい【数字】 より小さい【文字】 より小さいか等しい【数字】 より小さいか等しい【文字】 数字で比較し範囲内にある 文字で比較し範囲内にある カスタム項目がブランクかどうか カスタム項目が 0 かどうか 指定値のそれぞれの値以外 指定値のそれぞれの値を含まない 同じオーナー(ジャンル)で登録されたデータの最新からのデータ数 同じ登録者IDで登録されたデータの最新からのデータ数 ●比較テキストがブランクの場合はこの条件は無視されます。(合致したと判断します) ●等しい、等しくない、含む、含まないで半角のアルファベットの大文字小文字を区別させる場合は条件を大文字で指定します。(例:!EQ!) | |
| 右括弧の指定 | hidden | rightk_no1 | 1 | 選別の優先順位をつけたりグループ分けする場合の右括弧を付けます | |
| 2番目 の条件 | 左括弧の指定 | hidden | leftk_no2 | 1 | 選別の優先順位をつけたりグループ分けする場合の左括弧を付けます |
| 1番目の条件と連結の指定 | hidden or 入力 | plus2 | !and! !or! | かつ または | |
| カスタム項目の指定 | hidden | custom_no2 | カスタム番号 | 条件1と同じ | |
| 比較テキストの指定 | hidden or 入力 | value2 | 任意のテキスト | 他の条件番号で指定した値をこの番号の検索条件の値にしたい場合は =#他の条件番号 を指定します。 例:<input type="hidden" name="value2" size="40" value="=#1"> 条件1と同じ | |
| 比較方法の指定 | hidden or 入力 | how2 | 条件1と同じ | 条件1と同じ | |
| 右括弧の指定 | hidden | rightk_no2 | 1 | 選別の優先順位をつけたりグループ分けする場合の右括弧を付けます | |
| 条件の数だけ続けます | 〜 | ||||
| N番目 の条件 | 左括弧の指定 | hidden | leftk_noN | 1 | 選別の優先順位をつけたりグループ分けする場合の左括弧を付けます |
| N-1番目の条件と連結の指定 | hidden or 入力 | plusN | !and! !or! | かつ または | |
| カスタム項目の指定 | hidden | custom_noN | カスタム番号 | 条件1と同じ | |
| 比較テキストの指定 | hidden or 入力 | valueN | 任意のテキスト | 他の条件番号で指定した値をこの番号の検索条件の値にしたい場合は =#他の条件番号 を指定します。 例:<input type="hidden" name="value2" size="40" value="=#1"> 条件1と同じ | |
| 比較方法の指定 | hidden or 入力 | howN | 条件1と同じ | 条件1と同じ | |
| 右括弧の指定 | hidden | rightk_noN | 1 | 選別の優先順位をつけたりグループ分けする場合の右括弧を付けます | |
| 送信の指定 | submit | <input type="submit" value="検索"> | |||
| フォームクローズ | </form> | ||||
●ランダムに表示する場合(hiddenでの指定方法)
value=R
例:<input type="hidden" name="sort" value="R">
●ソートして表示する場合1(hiddenでの指定方法)
value=カスタム番号[nNcC]ソートする桁数[BS]
n=数字としてソート(ブランクは最小値として処理) N=数字としてソート(ブランクは最大値として処理)
c=文字としてソート(ブランクは最小値として処理) C=文字としてソート(ブランクは最大値として処理)
B=大〜小でソート S=小〜大でソート
ソートする桁数は指定しない時は数字では11桁(小数点以下は3桁まで)、文字では16バイトが採用されます。
例: value=3nS カスタム番号3の値を数字として小〜大でソート
<input type="hidden" name="sort" value="3nS">
複数の項目でソートする場合は半角の:で続けて指定します。(大〜小、小〜大の指定は最後に指定したものが採用されます)
<input type="hidden" name="sort" value="3n:5cS">
●ソートして表示する場合2(選択しての指定方法)
ソート項目カスタム番号<select name="sort_custom_no"><option value=""><option value="1nB">1<option value="2cB">2</select>
ソートオプションを固定条件にしてカスタム番号と同時に指定しています。
●ソートして表示する場合3(選択して組み合わせての指定方法)
ソート項目カスタム番号<select name="sort_custom_no"><option value=""><option value="1">1<option value="2">2</select>
数字としてソート:<input type="radio" name="sort_nc" value="n"> 文字でソート:<input type="radio" name="sort_nc" value="c">
大〜小でソート:<input type="radio" name="sort_ds" value="B"> 小〜大でソート:<input type="radio" name="sort_ds" value="S">
Tips カスタム項目の値に 909n を指定した場合はソートキーとしてランダムな数字が割り当てられます。そのため他のキーと組み合わせるとランダム表示が可能です。
例:<input type="hidden" name="sort" value="1n:909nS">(カスタム1で並び替えられるとともにランダムな数字でも並び替えられます)
※注意 <!--page--> タグを使用してメニューを分割して表示している場合は表示ページ以外のメニュー頁に移動した時にデータ全体で再度ランダム化が行われますので表示済みの同じデータが表示される可能性があります。
カスタム項目以外でのソート可能項目、カスタム項目に次の番号を指定します。 903=タイトル、905=登録年月日、906=登録、更新年月日。その他の特殊番号は「900番台のカスタム番号」を参照。
検索フォームに閲覧制限のID、パスワードを入力させてログイン
- 上記の検索フォームに閲覧制限のID、パスワードを入力させて閲覧制限がかかったデータのみを表示させることができます。
- 上記の検索フォームのフォーム部分に以下の name でID、パスワードを入力させるソースを記述します。
<input type="text" name="id" size="10" value="">
<input type="password" name="pass" size="10" value="">
- 上記の検索フォームの検索条件と組み合わせて使用すると「検索条件に合致 and 閲覧制限データ」の一覧が表示されます。
- 入力されたID、パスワードはクッキーに保存されますので再度のID、パスワードは不要です。
但し、検索結果を表示するテンプレートにID、パスワードを入力する部分があるとID、パスワード入力が表示されてしまいます。そこでテンプレートのID、パスワード入力ソース行に以下のように<!--pass_in-->を配置します。
<!--pass_in--><input type="text" name="id" size="10" value=""><input type="password" name="pass" size="10" value="">
そうするとID、パスワードがクッキーに保存されていて再入力の必要がない場合はこの部分は表示されません。
指定したジャンルを What's New として使った場合のトップページサンプルを生成します
- 管理者メニュー画面を呼び出します。
- 「対象ジャンル」を選択します。
- 管理者ID、パスワードを入力してください。
- トップページにメニューを埋め込む方法を「iframeタグ」、「scriptタグ」、「オブジェクトタグ」、「トップページHTML書出」から選択します。
トップページにメニューと共に最初のデータの詳細も表示させる場合は「最初のニュースの詳細を表示:口」にチェックを入れます。 - 「トップページ生成」ボタンをクリックします。
- 指定したジャンルを What's New として使った場合のトップページサンプルのHTMLソースが表示されますのでアレンジしてご自分のトップページに挿入してご利用下さい。
※注意トップページに表示したメニューから詳細へのリンクを同じWINDOWに表示した場合、詳細ページの「INDEX(メニュー)へ戻る」のリンクがうまく設定できません。そのような場合は、表示プログラムの引数に +idx:/index.html としメニューのリンク先を明示してやります。
+idx:URL指定
例:<iframe src="/cgi-bin/whatsnew/whats_display.cgi?id:news+base:top.html+idx:/index.html" name="xxx" width="xx" 〜 </iframe>
また、同じジャンルのメニューページへリンクさせる場合は、以下のようにURLの指定の先頭に!を付け引数から指定します。
引数の中に+がある場合は+を_plus_に変えて指定します。
例:+idx:!base:/aaa/ccc.html_plus_max:10(実際のリンク /cgi-bin/whatsnew/whats_display.cgi?id:news+base:/aaa/ccc.html+max:10)
ジャンル初期化を行います
- 処理対象となるジャンルを選択します。
- 「ジャンル初期化」ボタンをクリックします。
- データファイル、ログファイルのデータが全て消去されます(初期設定は消えません)。
テンプレートの編集、表示、ダウンロードを行います
- 処理対象となる共用テンプレートファイルを選択します。(ジャンル用のテンプレートファイルは次の画面で選択します)
共用テンプレートファイルを選択する場合でもジャンルは何かを選択してください。 - 編集、表示するテンプレートをを選択します。
- 表示の場合はソースを表示するかブラウザに実際に表示するか選択します。
- 「テンプレート編集」または「テンプレート表示」または「テンプレートDL」ボタンをクリックします。
表示テンプレートファイル、初期設定ファイル、データファイルのテキストを置換します
- 表示テンプレートファイル、初期設定ファイル、データファイルの指定したテキストを置き換えるテキストで置換します。
置き換えるテキストをブランクで実行すると指定したテキストを削除することができます。 - 置き換える対象(表示テンプレートファイル、初期設定ファイル、データファイル)から外す場合はチェックを外します。
- この処理の用途は、例えば初期設定でメニュー頁テンプレート、詳細頁テンプレートにテスト環境として/testを含むファイルを指定し、テンプレートのHTMLでは<base href="">やリンク先、画像ファイルの指定に/testを含むURLを指定していて、実際の環境へ移すときには/testを取り除きたい場合等に有効に機能します。
テキストに/testを指定し置き換えるテキストをブランクで実行すると一度に/testを削除することができます。 - 全てのジャンルをまとめて実行させる場合は「スーパーバイザー管理者」のメニューから実行します。
未使用の画像ファイルをチェックします
- 未使用の画像ファイルの有無をチェックします。
- 「画像チェック」ボタンをクリックします。以下のチェック結果画面が表示されます。
赤太字で表示されたファイルが使用されていません。
- 「未使用画像ファイル削除実行」ボタンをクリックするとチェックが入ったファイルが削除されます。
- 削除したくないファイル名の前の「□」にチェックを入れると「未使用画像ファイル削除実行」ボタンをクリックしても削除されません。
以前の状態にファイルを復元します
- 削除や移動を行った後に誤りに気がついた場合に以前の状態にファイルを復元します。
- データファイルをバックアップする更新日日数を指定します。(直前のデータに戻す場合は直前を選択します)
初期設定、データファイルのバックアップは1つの編集処理を行った場合に行われます。また更新日が変わった直後にもバックアップが行われます。
直前qお選択した場合は画像ファイルを戻すことはできません。(訂正処理で再度画像を指定してください)
更新日日数の指定について
更新日日数が 3 の場合のバックアップ例
1日前 更新あり 1更新日前(バックアップデータ有り)
2日前 更新なし
3日前 更新あり 2更新日前(バックアップデータ有り)
4日前 更新あり 3更新日前(バックアップデータ有り)
5日前 更新あり (バックアップデータなし)
- 「復元」ボタンをクリックします。
データファイルの内容をそのまま表示します
- 処理対象となるジャンルを選択します。
- 「データ表示」ボタンをクリックします。
- データファイルの中のタブは&、データ区切り記号は|に置き換えて表示されます。
データファイルの内容をそのままエクスポートします
- データファイルの内容をそのまま操作しているパソコンにファイルとして取り込みます
- 処理対象となるジャンルを選択します。
- ご自分のパソコンのOSの種類を選択します(エクスポート後のファイルの改行コードを指定します)。
- エクスポート後のデータの区切りキャラクターをカンマ(CSV形式)、タブ(TSV形式)から選択します。
- 「エクスポート」ボタンをクリックします。
- ファイル保存のダイアログ画面になります、保存場所とファイル名を指定してダウンロードします。
- パソコンのOS、ブラウザによってはダウンロードせずにブラウザに表示される場合があります、この場合はブラウザに表示されているデータを選択してコピーしエクセルにペーストするかテキストエディターで編集して保存してください。
データインポート用のヘッダーをダウンロードします
- データインポート用のヘッダーを操作しているパソコンにダウンロードします
- 処理対象となるジャンルを選択します。
- ご自分のパソコンのOSの種類を選択します(ダウンロード後のファイルの改行コードを指定します)。
- ダウンロード後のデータの区切りキャラクターをカンマ(CSV形式)、タブ(TSV形式)から選択します。
- 「ヘッダーダウンロード」ボタンをクリックします。
- ファイル保存のダイアログ画面になります、保存場所とファイル名を指定してダウンロードします。
- ダウンロードしたCSV形式(カンマ区切り)のファイルをエクセルで読み込みインポートさせるデータをヘッダーに合わせて編集しインポートします。
- パソコンのOS、ブラウザによってはダウンロードせずにブラウザに表示される場合があります、この場合はブラウザに表示されているデータを選択してコピーしエクセルにペーストするかテキストエディターで編集して保存してください。
データをPCのファイルからインポートします
- データをPCのファイルからインポートします
- 上記でダウンロードしたヘッダーファイルをエクセルで読み込みインポートさせるデータをヘッダーに合わせて編集し、CSVまたはTSV形式のファイルとして書き出します。
(1行目のヘッダー項目もデータとして一緒に書き出してください) - 既存のデータファイルにデータを追加するのか、上書きするのかを選択します。(上書きするとファイルのデータは全部消去されます)
- データの中に連番項目がある場合に初期設定の連番値を使って自動連番を生成させたい場合はチェックを入れます。
連番の初期値は初期設定で希望の値にセットしておいて下さい。 - 全てのデータにWebに表示、携帯に表示、承認1、承認2 を初期値としてセットしたい場合は希望項目にチェックを入れます(指定なしは読込データをセット)
- 書き出したファイルをPCから選択します。
- データの並び順を指定します。新しいデータから古いデータの順か、古いデータから新しいデータの順で並んでいるかを指定します。
- 「インポート」ボタンをクリックします。
- インポートが行われます。(初期設定で呼び出しキーが設定されている場合は呼び出しキーの項目に重複がないかどうかのチェックが行われ重複があった場合は重複コードの一覧が表示されそのデータはインポートされません)
CSVファイルのデータフォーマット
- 標準画像ファイルデータ
(ファイル名,配置場所[上|下|左|右|news|title|bg],幅pix,高さpix,キャプション[option],キャプション文言)
配置場所:画像ファイルの配置場所を指定します。上、下、左、右、news、title、bgのどれかを指定します。
news=記事の中に挿入します、title=この画像はタイトルからリンクします、bg=バックグラウンド画像
幅,高さはピクセルで指定します
キャプション[option]:配置場所を top、bottom で指定、文字サイズはフォントサイズを指定、文字太さは bold の値を1〜9で指定
幅pix,高さpix,キャプション[option],キャプション文言は省略できます。
- カスタムファイルデータ
(ファイル名,幅pix,高さpix)
幅,高さはピクセルで指定します。(省略できます)
- 更新日時、掲載開始日、掲載終了期日
更新日時のフォーマット 0000/00/00 00:00:00(省略するとプログラムで自動的に振られます)
掲載開始日、掲載終了期日のフォーマット 0000/00/00 00:00:00
カスタム項目のみをインポートします
- データをPCのファイルからインポートします。上記の「インポート」処理との違いはCSVデータファイルのフォーマット(並び)が規定されない自由なフォーマットでインポートできる点です。
(カスタム項目のみのインポートになります) - CSVデータファイルの1行目はヘッダーを配置しフィールド名の指定をします。
フィールド名のデータは「初期設定」のカスタム項目の設定で「項目名設定」で指定した項目名と同じカスタム項目のポジションにインポートされます。
(下記のカスタム設定で作成した対比リストがある場合は対比リストに従ってインポートされます) - 「項目名設定」で指定されていないフィールドのデータは無視されます。
- 既存のデータファイルにデータを追加するのか、ジャンルデータを全て削除後に追加するのかを選択します。
- データの中に連番項目がある場合に初期設定の連番値を使って自動連番を生成させたい場合はチェックを入れます。
連番の初期値は初期設定で希望の値にセットしておいて下さい。 - 全てのデータにWebに表示、携帯に表示、承認1、承認2 を初期値としてセットしたい場合は希望項目にチェックを入れます。
- CSVデータファイルをPCから選択します。
- データの並び順を指定します。新しいデータから古いデータの順か、古いデータから新しいデータの順で並んでいるかを指定します。
- 「カスタムインポート」ボタンをクリックします。
カスタム設定を行います
- 上記のカスタム項目のみをインポートする場合はフィールド名のデータは「初期設定」のカスタム項目の設定で「項目名設定」で指定した項目名と同じカスタム項目としてインポートされます。
- しかし、「初期設定」のカスタム項目の設定ではなくカスタム番号を指定してインポートを行う場合にはカスタム設定ファイルでフィールド名とカスタム番号の対比リストを作成します。
- CSVデータファイルをPCから選択します。(既に対比リストが作成されていて存在する場合は選択は不要です、対比リストを編集することになります)
- 「カスタム設定」ボタンをクリックします。
- 「カスタム設定」の編集画面が表示されますので説明に沿って編集します。

- 「カスタム設定ファイル編集実行」ボタンをクリックします。
- カスタム設定ファイルはジャンル名ディレクトリの下のファイル名 inport_list.txt で保存されます。
ご自分でテキストエディターを使って編集することもできます。
レコード認識年月日コードにだぶりがないかチェックします
- レコード認識年月日コードにだぶりがないかチェックします。
(CSVファイルから一括登録したときに既存のデータのレコード認識年月日にダブリが生じていないかをチェックできます) - 「認識IDチェック」ボタンをクリックします。
ID、パスワード編集
- マスター管理者、通常管理者のID、パスワードを追加、変更、削除します。
- マスター管理者メニューの「ID、パスワード編集」の欄で以下の指定を行います。
編集するID、パスワードが管理者用か閲覧制限用か、またはパスワードファイルを削除してしまうかを選択します。
編集は新規のID、パスワードの「追加」か「変更、削除」かを選択します。
「変更、削除」の場合はIDに含まれるキーワードを指定します。(大変多くのID、パスワードを登録していて変更、削除するIDが特定しにくい場合に指定すると有効です) - 「ID、パスワード編集」ボタンをクリックします。
- 以下の画面が表示されます。

- 現在の管理者のID、パスワードが表示されます。
ただしパスワードは暗号化されているため解読できません。 - 訂正する場合は編集の「訂正」を選択し訂正したい場所にカーソルを合わせ訂正します。
- 削除する場合は編集の「削除」を選択します。
- 追加する場合は追加欄にID、パスワードを入力します。
管理者用でマスター管理者のID、パスワードを追加する場合は「M」欄にチェックを入れます。 - 「ID、パスワード編集実行」ボタンをクリックします。
- Tips管理者用は ID、パスワードの他に入力制限カスタム項目リスト、編集フィルター、リスト表示番号リスト、ID名を指定することもできます。(限定版では使えません)
- 入力制限カスタム項目リスト、編集フィルター、リスト表示番号リスト、ID名を指定します。
入力制限カスタム項目リストとは、このIDで管理者メニューにログインした管理者は記事(データ)の「追加」「変更」「削除」処理を行った時に指定したカスタム項目が入力画面に現れます。入力できないカスタム項目を指定したい場合は先頭に半角の ! を付けます(例:!2,3,4)
複数のカスタム項目を半角のカンマで続けて指定します。
ここで指定してカスタム項目でも入力はしないけれども訂正画面では表示したい項目は半角の - を番号の前に付けて指定します。
(例:ID:Password:2,3,-4:5!eq!on!and!7!ne!off)
編集フィルターとはこのIDで管理者メニューにログインした管理者は記事(データ)の「変更」「削除」処理を行った時に記事の一覧はこのフィルター条件で選別して表示されますので、フィルター条件に該当しないデータは「変更」「削除」できなくなります。
フィルター条件の指定方法は表示のフィルターと同じ書き方です。( 5!eq!on!and!7!ne!off )
リスト表示番号リストとはこのIDで管理者メニューにログインした管理者は記事(データ)の「変更」「削除」処理を行った時に記事の一覧はここで指定したカスタム項目を表示します。
ID名とはこのIDに対する日本語名です。この日本語名を指定すると「初期設定」で設定した登録者IDに半角の:に続けて登録されます。このIDに対する日本語名を登録すると解りやすく表示させることができます。
テンプレートのカスタム項目の挿入タグに S を指定(例;<!--custom3S--> 登録者IDをカスタム3に設定した場合)すると日本語名を挿入することができます。
<!--custom3s-->の場合は英数字の登録者IDを挿入します。通常の<!--custom3-->の場合は英数字の登録者ID:ID名を挿入します。
クッキーに保存されているID、パスワードを削除します
- 「解除」ボタンをクリックします。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。
GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。
- レコード認識年月日コードにだぶりがないかチェックします。