GOiGOi Project (ゴイゴイ・プロジェクト) -> Whats New index -> Tips(ヒント)
Tips(ヒント)
What's New (Whats New) を使いこなすためのちょっとしたヒントを集めています。バージョンアップの仕方について
- 最新のバーションをダウンロードして解凍します。
現在稼働しているサーバー上のプログラムが存在するディレクトリに setup.cgi のみを上書きでアップロードします。
※バージョンアップを行う前にダウンロードした最新のバーションに含まれる readme.html の仕様変更欄をよくお読み下さい。
最新のバーションにした場合に自分の環境やテンプレートを変更しなければならない場合があります。変更が可能な場合だけバージョンアップを行って下さい。 - setup.cgi のパーミッションを実行権限のあるパーミッションに変更します。
- 以上の作業が終了した後に、ブラウザのアドレス入力欄にセットアッププログラム名を入力し実行させます。
例: http://www.yyy.co.jp/cgi-bin/whatsnew/setup.cgi
- 実行の結果以下の画面が表示されます。

- 最新のバーションをダウンロードして解凍したファイルをフォルダーを含めて全て現在稼働しているサーバー上のプログラムが存在するディレクトリに上書きでアップロードします。
- 再度ブラウザのアドレス入力欄にセットアッププログラム名を入力し実行させます。
例: http://www.yyy.co.jp/cgi-bin/whatsnew/setup.cgi
- 「アップデートが完了しました」が表示されれば終了です。

データの編集ページを直接呼び出す
- データの編集(「最初に追加」「最後に追加」「追加・移動」「削除」「変更」「メニュー項目変更」)画面を直接呼び出すことができます。
- 使用法:whats_new.cgiのURLを以下のように直接指定して実行します。
http://www.xxx.com/cgi-bin/whatsnew/whats_new.cgi?呼出キージョブ番号:ジャンル名!
whats_new.cgiのURLの指定はインストールされた環境によって変わります。 - 呼出キーは一種のパスワードの役目を果たしますので呼出キーの取り扱いには注意が必要です。
- 呼出キーは安全のために設定ファイルで変更することができます。whats_set.pl の121行目あたり $COMJOB='呼出キー'; で指定されています。
- ジョブ番号は以下の番号を指定します。20 最初に追加、21 最後に追加、22 追加・移動、23 削除、24 変更、25 変更、26 メニュー項目変更。
- 例 $COMJOBの値が abcde の場合でジャンルtestの変更画面を呼び出す例
http://www.xxx.com/cgi-bin/whatsnew/whats_new.cgi?abcd25:test!
呼出キーの値を指定して直接詳細ページの内容を訂正する
- 詳細ページを直接呼び出して編集するには初期設定でカスタム項目の一つを呼出キーとして設定してください。
また、この機能を許さない場合は「呼出キーを使った訂正を許さない:□」にチェックを入れます。 - 使用法:whats_new.cgiのURLを以下のように直接指定して実行します。
http://www.xxx.com/cgi-bin/whatsnew/whats_new.cgi?com:xxx:yyyy ジャンル名=xxx 呼出キー=yyyy
whats_new.cgiのURLの指定はインストールされた環境によって変わります。 - 呼出キーは一種のパスワードの役目を果たしますので呼出キーの取り扱いには注意が必要です。
- com は安全のために設定ファイルで変更することができます。whats_set.pl の120行目あたり $COM='呼出キー'; で指定されています。
- この機能は、例えば商店街のホームページなどに使用し、各個店の編集を店ごとに行わせたい時などに利用します。
データの編集処理(追加、訂正、削除)の後に表示させる内容を変える
- データの編集処理(追加、訂正、削除)の後に表示させる内容をカスタマイズすることができます。
- 標準で表示される画面に追加して表示する内容のテンプレートHTMLファイルを用意します。
用意する場所は CGIプログラムが存在するディレクトリの下の _ktemp に用意します。
処理によって用意するファイル名が変わります。処理番号_ジャンル名_ログインID.html がファイル名になります。
処理番号は次の通りです。22:最初、最後、場所を指定して追加 23:削除 24:訂正
ジャンル名、ログインIDは省略することができます。
例えばファイル名( 24_abc_master.html )を用意した場合は、ジャンル=abc に管理者ID=master でログインした人が「訂正」処理した人の編集後の画面は標準の表示内容の後に 24_abc_master.html の内容が表示されます。
ログインIDを省略した場合のファイル名( 24_abc.html )を用意した場合は、ジャンル=abc で「訂正」処理した編集後の画面は標準の表示内容の後に 24_abc.html の内容が表示されます。
Tips スマホからデータを編集した場合はファイル名に _s を付けて用意します。(例:24_abc_master_s.html)
- テンプレートの内容には通常のHTMLタグの他に以下の置き換え機能がありがあります。
- 表示のテンプレートと同じように編集したレコードのカスタム項目、タイトルなどの値を挿入することができます。
使用できる置換タグ
<!--custom25-->、<!--Custom25-->のカスタム番号を指定したカスタムタグ
・オプションの B を付けると custom25B、値の中の<br>は改行に、<半角英数>は削除されて表示されます
・オプションの S を付けると指定したカスタム項目が登録者IDの場合、ID、パスワード登録で設定したID名を挿入します。
・オプションの s を付けると指定したカスタム項目が登録者IDの場合、登録者IDを挿入します。
・登録者IDは半角の : で区切られて登録されています。(登録者ID:ID、パスワード登録で設定したID名)
タイトル<!--title-->、記事<!--comment-->、頭の文字を大文字(titleB、commentB)にすると値の中の<br>は改行に、<半角英数>は削除されて表示されます
使用中のジャンルID(英文字のジャンル名)<!--id-->(<!--ID-->を指定するとID名のみ、バックナンバー名は省かれます)
現在のレコード認識キー<!--uniq_id-->
編集したデータを表示するURL例:/cgi-bin/whatsnew/whats_display.cgi?id:<!--id-->+recd:<!--uniq_id-->
編集したデータを訂正させるURL例:/cgi-bin/whatsnew/whats_new.cgi?COM:<!--id-->:<!--uniq_id-->
<!--edit_id-->、編集処理を行っている管理者のログインID
<!--edit_id_name-->、編集処理を行っている管理者のログインIDに付けられたID名(「ID、パスワード編集」で登録します)
- カスタム項目での条件判定で表示内容を変えることもできます <!--if custom1=xxx-->(条件判定は1行に一つだけ置くことができます)
条件判定は = で下記の場合はカスタム項目1がxxxなら「以降」をxxxでないなら「以前」を表示します
以前<!--if custom1=xxx-->以降 以前、以降の中には、<!--custom2-->、<!--Custom3-->などのカスタム項目タグが挿入でき値に置き換わります
条件判定のタグ<!--if custom1=xxx-->は改行を入れずに1行で記述するようにして下さい。以下は使用例です
ああああああ<!--if custom26=xxxx-->いいい<!--custom25-->いいいい
- Tips テンプレートに「フォームメール」プロの送信フォームをコピーして加工し表示させるとWhatsNewにデータを登録した事を上司や管理者にメール送信するための送信フォームを表示することができます。
送信はフォームメールを使って行いますので WhatsNew のジャンル名でフォームメールプロのフォームを1つ追加登録しておく必要があります。
テンプレートのフォーム部分記述例:
<form method="post" action="/cgi-bin/formmail/formmail_pro.cgi">
<input type="hidden" name="_check" value="判定">
<!--このフォームのID-->
<input type="hidden" name="_id" value="<!--id-->">
<input type="text" name="お名前(ch//name)" value="<!--custom3-->" size="35">
〜
<input type="submit" value="確 認">
</form>
複数のジャンルのタイトルメニューの一覧を表示させる
- 複数のジャンルのタイトルメニューの一覧を表示させることができます。
- 表示プログラムの引数に read オプションを付けて以下の様に指定します。
whats_display.cgi?id:test は通常の指定と同じです。read読み込む件数:読み込むジャンル名1:読み込むジャンル名2:〜
読み込むジャンル名にはワイルドカード * が指定できます。test* はtestで始まる全てのジャンル名となります。
例:whats_display.cgi?id:test+read3:abc:test*+sort:905cS+max:10
この例ではジャンル(abcとtestで始まる全てのジャンル名のデータの最初から3件を集めて登録日(905)でソートしてタイトルメニューの一覧を最大10件表示させます。
初期設定は id:test で指定したジャンル test のものを採用します。(ジャンル test のデータは読み込まれません)
- この機能を使う場合は読み込むジャンルデータの並びが全て同じか共通部分があることが前提です。テンプレートで使用するカスタム置換タグは共通部分のみが有効です。
共通部分がない場合は登録日とタイトルのみがテンプレートで使用できます。
また、この機能を使うとメニューの一覧をページに分割して表示することはできません。(<!--page〜-->タグは使えません)
詳細ページのテンプレートで前後のデータへリンクを付けるエンドタグは使用できません。(<!--end [option]-->)
※この機能は単純な複数のジャンルのメニュータイトルの一覧を表示させて詳細へのリンクで詳細を表示させるもので複雑なテンプレートは使用できません。
メニューの一覧表示をランダムに表示させる
- メニューのデータ一覧表示をランダムに表示させることができます。
- ソートの指定を以下のように指定します。(他のソートキーの指定がない場合、全部のデータでのランダム表示)
sort:R
- 他のソートキーと組み合わせて他のソートキーの中でのデータのランダム表示
カスタム項目の値を 909n を指定します。ソートキーとしてランダムな数字が割り当てられます。そのため他のキーと組み合わせるとランダム表示が可能です。
(例:sort:1n:909nS カスタム項目1順でランダムに表示されます)
- ※注意 表示最大数を指定し <!--page--> タグを使用してメニューを分割して表示している場合は表示ページ以外のメニュー頁に移動した時、データ全体で再度ランダム化が行われますので表示済みの同じデータが重複して表示される可能性があります。
<!--page--> タグを使用しないか <!--page0--> タグを使用して総数と表示数のみを表示するようにして下さい。
- ソートの指定方法 sort:カスタム番号xy
x の位置には n(値を数字としてソート、ブランクは最小値として処理) N(値を数字としてソート、ブランクは最大値として処理)または c(文字としてソート、ブランクは最小値として処理) C(文字としてソート、ブランクは最大値として処理)、桁数にはカスタム項目の値が取りうる最大の桁、バイト数を、y の位置には B(大〜小ででソート)または S(小〜大でソート)を指定します。
複数のカスタム項目でソートを行う場合は半角の : で区切って続けます。例:sort:3n:5cS 昇順、降順どちらで並べるかは最後の指定が全体に採用されます(個別に昇順、降順を変えることはできません)。
登録年月日でソートする場合はカスタム番号に 905 を指定します。
登録、更新年月日でソートする場合はカスタム番号に 906 を指定します。
タイトルでソートする場合はカスタム番号に 903 を指定します。
数字項目を指定した時は値の中の数字、小数点以外は削除してからソートします。(「価格\15,000」も処理できます)
xy は省略できます、x は省略すると「文字項目」、y は省略すると「小〜大」が初期値になります。
整数部11桁、小数点以下3桁を超えた数字は処理できません。データ件数は99999件までです。
文字項目は半角16文字までをソート対象にします。(初期値)
ID、パスワードで閲覧制限をかける
- WhatsNewではジャンル全体、記事、カスタム項目に対して閲覧制限を設けることができます。
閲覧制限が指定されていると表示しようとするとID、パスワードのログイン画面が表示され正しく認証されないと閲覧することができないようになります。 - 「初期設定」でその閲覧制限をどのようにかけるかを以下のうちから選択します。
■閲覧パスワードをかけない場合は「かけない」を選択します。
■詳細データにかける場合は「詳細データにかける」を選択します。
制限をかける詳細データの指定は「管理者メニューの追加、訂正」で行います。
■カスタム項目にかける場合は「カスタム項目にかける」を選択します。
ID、パスワードを入力された方には閲覧制限のカスタム項目が表示されますが、入力されなかった方にはブランクが表示されます。
制限をかけるカスタム項目の指定は「初期設定」で該当するカスタム項目の閲覧制限にチェックを入れて行います。
最初に「カスタム項目にかける」を選択した時は一度「設定する」ボタンを押して設定を保存しないとカスタム項目の閲覧制限にチェックを入れることはできません。
■ジャンル全体にかける場合は「このジャンル全体にかける」を選択します。
■ジャンル全体にはかけるけれど詳細データによってはかけない設定をしたい場合は「 =(指定したデータは公開)」を選択します。
制限をかける詳細データの指定は「管理者メニューの追加、訂正」で行います。
■ジャンル全体にはかけるけれどパスワードを持っていない方も閲覧できるような設定をしたい場合は「 =(パスワードなしでも閲覧可)」を選択します。
- 閲覧制限をかけると閲覧制限をしたページ、カスタム項目を表示しようとするとID、パスワードを要求するログイン画面が表示されます。
- 正しいID、パスワードの入力が行われると目的のページが表示されます。
「 =(パスワードなしでも閲覧可)」を選択している場合はID、パスワードを入力しなくても閲覧が可能になります。
パスワード有り、と無しで表示を変えたい場合は表示テンプレートに以下の pass タグを記述します。参照ヘルプ
<!--pass:表示するテキスト1,表示するテキスト2-->
- 閲覧制限用のID、パスワードはクッキーを使って保存されますので一度入力すると次の閲覧時には入力不要です。
パソコンからの閲覧でもクッキーではなくプログラムの引数による簡易制限にすることもできます。設定ファイル whats_set.pl の153行目あたりの $PASS_C=0; を $PASS_C=1; に変更してください。
簡易制限にすると厳格なID、パスワード制限にはなりませんが、ページの性格上問題なければ簡易制限が使えます。 - 閲覧制限用のID、パスワードはジャンル用の管理者「ID、パスワード編集」で行って下さい。
管理者用のID、パスワードと同じ画面で登録を行います。半角の ! ID、パスワードは複数登録できます。(「ID、パスワード編集」を参照) - Tips 同じサーバーにある他のパスワードファイル(CSVまたはTSV)を参照してID、パスワード照合を行うこともできます。
その場合はパスワードファイル名をサーバーのルートからフルパスで指定します。(フォームメール・プロのファイルはID名ディレクトリの下の formdata.cgi をフルパスで指定します)
パスワードファイルがタブ区切りかカンマ区切りのデータかを選択します。
ID、パスワードが区切データの何番目であるかを指定します。パスワードがcrypt関数で暗号化されている場合は「暗号化」にチェックを入れます。
半角の ! 行 フォームメール・プロのデータファイルを参照する場合は番目の指定に +3 して指定します。(フォームメール・プロでは送信するデータの前に「連番」、「年月日」、「時刻」が自動的に付加されるためです) - 閲覧制限をかける場合はブラウザ側で「クッキーの書込みを許可する」の設定が必要です。
クッキーを使用するとブラウザを終了するまでは新たな認証が不要です。また「パスワードを記憶する」にチェックを入れると閲覧後90日間(設定ファイル whats_set.pl の139行目あたりで変更可能)は認証が不要です。 - 「しかし指定した記事は公開」を選択した場合メニューを表示させるときに2通りのメニュー表示をさせることができます。
ひとつはID、パスワードを入力させた後で閲覧制限している記事もメニューに含めて表示させたい場合です。
メニューページ表示のリンクを以下のように記述します。
<a href="/cgi-bin/whatsnew/whats_display.cgi?id:xxx+pchk:">会員専用What's New Index</a>
もうひとつは閲覧制限された記事をタイトルをメニューに表示させない場合です。
メニューページ表示のリンクを以下のように記述します。(通常の記述と同じです)
<a href="/cgi-bin/whatsnew/whats_display.cgi?id:xxx">What's New Index</a>
(呼び出し方は環境に合わせてください、あなたがアップロードした場所と whats_display.cgi の名称を変更した場合は違う指定になります) - 「カスタム項目にかける」を選択した場合もメニューを表示させるときにログイン画面を経由して表示するか、閲覧制限がかかった状態で表示させるかの2通りがあります。
<a href="/cgi-bin/whatsnew/whats_display.cgi?id:xxx+pchk:">会員専用What's New Indexログイン画面</a>
<a href="/cgi-bin/whatsnew/whats_display.cgi?id:xxx:">非会員What's New Index</a>
- Tips 閲覧制限用のID、パスワードの入力画面は CGI と同じ場所にあるテンプレートファイル( _login.html、_login_err.html )を使用して表示されています。変更することができます。
#cgi、#select:、#hidden、%notmatch%、%notinput%、%notid% の部分を削除したり、変更することはできません。
メニュー、詳細画面にバナー画像、テキストを順番、ランダムに表示させる
- メニュー、詳細画面にバナー画像、テキストを毎回ランダムに表示させることができます。
- バナー画像からリンクさせるURL、バナー画像、テキストはメニュー頁項目設定でメニューのカスタム項目を設定します
カスタム項目は何番からでも構いませんのでURL、バナー画像(またはテキスト)の順でバナーの数だけ順番に設定して登録しておきます。

- メニュー、詳細画面のテンプレートのバナー画像、テキストを表示させる場所に以下のタグを挿入します。
どのバナーが何回表示されたかはログファイルに保存されています。
ログファイルはジャンルIDのディレクトリの下に存在します、Custom1から始まるバナーをしていると Custom1.txt がログファイルになります。
ログファイルには以下のフォーマットで表示回数が保存されています。
一つ前に表示されたバナー番号,バナー番号1の表示回数,バナー番号2の表示回数,バナー番号3の表示回数〜
| 書 式 | <!--Custom番号,バナー数,繰り返し回数 target-->(順番表示) <!--Custom番号,バナー数R,繰り返し回数 target,class,表示フォーマット-->(ランダム表示) |
|---|---|
| 機 能 | カスタム番号で指定したメニューカスタム項目からバナー画像を順番にまたはランダムにバナー画像を表示させます。 |
| 使用テンプレート | メニュー、詳細 |
| オプション | メニュー頁のカスタム番号を3と指定した場合はメニュー頁カスタム項目3にバナー1リンクURL、メニュー頁カスタム項目4にバナー画像1、メニュー頁カスタム項目5にバナー2リンクURL、メニュー頁カスタム項目6にバナー画像2・・(バナー数だけ繰り返します)・・を登録しておきます。 <!--Custom3,5-->とテンプレートに挿入すると5つのバナー画像から1つが毎回順番に表示されリンク先URLへのリンクが張られます。 繰り返し回数を指定すると繰り返し回数だけバナー画像が表示されます。 <!--Custom3,5R-->とテンプレートに挿入すると5つのバナー画像から1つが毎回ランダムに表示されリンク先URLへのリンクが張られます。 バナー画像からのリンクを指定したターゲットウインドウで表示させるには target=ターゲットウインドウ名 を指定します。<!--Custom3T,5 target=_blank,#1<br>#2<br>-->、<!--Custom3RT,5--> 繰り返し回数を指定すると繰り返し回数だけバナー画像が表示されます。 バナー画像の表示タグにスタイルシートのID、CLASSを設定したい場合は Class または Id を指定します。<!--Custom3T,5 target=_blank,Class=abc--> バナー画像だけではなくテキストも表示させたい場合はバナー数にオプション T を付けて指定します。 <!--Custom3T,5-->、<!--Custom3RT,5--> この場合はメニュー頁のカスタム番号を3と指定した場合はメニュー頁カスタム項目3にバナー1リンクURL、メニュー頁カスタム項目4にバナー画像1、メニュー頁カスタム項目5にテキスト、メニュー頁カスタム項目6にバナー2リンクURL、メニュー頁カスタム項目7にバナー画像2、メニュー頁カスタム項目8にテキスト・・(バナー数だけ繰り返します)・・を登録しておきます。 バナーを表示させるフォーマットを指定したい時には表示フォーマットを指定します。<!--Custom3T,5 target=_blank,#1<br>#2<br>-->、<!--Custom3RT,5--> 表示フォーマットの#1の部分に画像、#2の部分にリンクテキストが挿入されリンク先URLへのリンクが張られます。 ※他のジャンルのバナー画像を表示させる場合の指定方法 <!--Custom3=G:genre=,5--> |
画像ファイルを一括してアップロードする
- データ登録時には画像のファイル名だけを登録しておき、後で画像だけを一括してアップロードすることができます。
画像一括アップロードは zip 形式で複数の画像を圧縮した zipファイルで行いますのでサーバーに Archive::Zip モジュールがインストールされている必要があります。 - 画像の入力はファイル名のみを登録しておきます。
- PC内部で一括登録する複数の画像を zip 形式で圧縮します。
- 一括アップロードは「マスター管理者メニュー」の「アップロード」処理で行います。
- マスター管理者ID、パスワードを入力してください。
- アップロードするディレクトリを選択します。(通常は「対象ジャンル画像エリア」を選択します)
選択したディレクトリのさらに下のディレクトリを指定するときは右側の入力欄で指定します。 - ファイルのパーミッションを指定します。(同一ファイル名が存在すれば同じパーミッションで上書きアップロードします)
- アップロードする zip 形式ファイルをパソコン内から選択します。(同時に2ファイルまで指定できます)
- 「アップロード」ボタンをクリックします。
- 指定したサーバーのディレクトリ内で解凍されます。
標準画像の一括アップロードとスライドショー
- 標準画像を一括してアップロードすることができます。
標準画像一括アップロードは zip 形式で複数の画像を圧縮した zipファイルで行いますのでサーバーに Archive::Zip モジュールがインストールされている必要があります。 - PC内部で一括登録する複数の画像を任意のフォルダーを作ってその中に格納します。フォルダーを zip 形式で圧縮します。
フォルダー、ファイル名は半角の英数でつけます、全角文字や特殊文字は使えません。 - 標準画像の入力編集画面で圧縮したzipファイルを参照で選択します。標準画像の一番最初の入力欄で入力します。追加で登録するときは最後の空き入力欄で入力します。
圧縮したzipファイルは一つしか入力できません。 - 登録を行うと圧縮したzipファイルは解凍されzipファイルを登録した標準画像の番号以降に自動的に割り振られて登録されます。
- 標準画像のタイトル、キャプション、コメントなどは後から編集することができます。
- 一括登録した標準画像をスライドショーで表示するには lytebox を使用します。マニュアルに従って lytebox をインストールしてください。
- 「初期設定」の「編集画面」欄の「Lyteboxを使う」にチェックを入れます。
- メニューテンプレートは通常のメニュー選択ができるテンプレートを作成し表示させます。
- 詳細テンプレートに slide タグを埋め込みます。
標準画像を横何列で表示させるかを指定できます。(データ入力時にも指定できますが全体に対してこちらの指定が優先します)3列表示の例:<!--slide R3-->
slide タグの詳細はタグ一覧のスライドショータグの項を参照下さい。 - 尚、インストールする時に「ジャンルの追加」で「ジャンルのタイプ」をスライドショーでジャンルの追加を行うと上記の標準の設定で追加されます。
詳細頁からフォームメールプロを利用する
- 詳細頁からカスタム項目の値を持ってフォームメールプロを利用することができます。
- WhatsNewの詳細表示機能を使って送信フォームを表示する。
送信フォームをWhatsNewの詳細表示テンプレートに加工して表示させます。
フォームメールプロで使う送信フォームをコピーして詳細表示テンプレートにします、ファイル名は適当に付けておいて下さい。
送信フォームのなかでWhatsNewのデータを挿入したいところにカスタムタグを配置します。
例:<input type="text" name="氏名(ch)" size="10" value="">
WhatsNewで表示した詳細ページの中に送信フォームへのリンクを設定します。
例:<a href="/cgi-bin/whatsnew/whats_display.cgi?id:<!--id-->+rec:<!--recno-->+sbase:/aaa/abc.html">
/aaa/abc.html の部分は送信フォームをコピーして加工した詳細表示テンプレートをドキュメントルートから指定しています。
リンクがクリックされればWhatsNewのデータを挿入した送信フォームが表示されます。
以降の送信処理はフォームメールプロに引き継がれます。
- フォームメールプロに付属しているフォーム表示プログラム formmail_display.cgi を使ってフォームを表示させます。
formmail_display.cgi はフォームを静的に表示するのではなく何らかの判断を伴い動的に表示したい場合に使用します。
以下の使用例の id:ZZZ にはフォームのID(例の場合は ZZZ )を指定します。
「初期設定」で指定したフォーム以外を表示させるには以下のようにフォームのHTMLファイルをサーバーのルートまたはドキュメントルートから指定します。form:/aaa/bbb/ccc/xxxxx.html
例:http://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:ZZZ+form:/home/aaa/bbb/ccc/xxxxx.html+key1:<!--custom1u-->+key2:<!--custom2u-->
- フォーム表示プログラムは以下の場合に使用します。
1、クッキーに保存された項目を送信フォームに表示させる時にセットして表示させたい場合。
この場合、送信フォームに表示させるには formmail_display.cgi を以下のように呼び出します。
例:http://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:ZZZ
2、送信フォームの項目の value="" の値をフォーム表示プログラム formmail_display.cgi の引数 項目のname:XXX の XXX にセットして表示させます。
項目の name:XXX は半角の + で続けて指定することができます。
この場合、送信フォームに表示させるには formmail_display.cgi を以下のように呼び出します。
例:http://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:ZZZ+項目名1:XXX+項目名2:XXX
項目名に日本語の2バイト文字が含まれる場合はURL変換する必要があります。
送信フォームの記述例:<input type="hidden" name="項目名1" value="">
3、送信フォームに埋め込んだ <!--key番号--> の部分にフォーム表示プログラム formmail_display.cgi の引数 key番号:XXX の XXX をセットして表示します。
key番号:XXX は半角の + で続けて指定することができます。
この場合、送信フォームに表示させるには formmail_display.cgi を以下のように呼び出します。
例:http://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:ZZZ+key:XXX
XXXに日本語の2バイト文字が含まれる場合はURL変換する必要があります。
送信フォームの記述例:<input type="hidden" name="aaa" value="<!--key番号-->">
フォームジェネレータでフォームを作成する場合は初期値に <!--key番号--> を指定しておきます。
4、送信フォームに埋め込んだ %checked% の部分にフォーム表示プログラム formmail_display.cgi の引数 checked:YYY の YYY をセットして表示します。
この場合、送信フォームに表示させるには formmail_display.cgi を以下のように呼び出します。
例:http://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:ZZZ+form:/aaa/bbb.html+checked:YYY
YYYに日本語の2バイト文字が含まれる場合はURL変換する必要があります。
送信フォームの記述例:<input type="hidden" name="選択項目" value="%checked%">
フォームジェネレータでフォームを作成する場合は初期値に %checked% を指定しておきます。
5、送信フォームに埋め込んだ %fcook番号% の部分にクッキーに保存されたデータをセットして表示します。
この場合、送信フォームに表示させるには formmail_display.cgi を以下のように呼び出します。
例:http://www.xxxx.co.jp/cgi-bin/formmail/formmail_display.cgi?id:ZZZ+form:/aaa/bbb.html
クッキーに保存されたデータとは以下の「資料請求フォームでフォームメールプロを利用する」で説明されているワッチリストで保存されたクッキー値のことで %fcook番号% の番号は保存された順番です。番号を省略するとクッキー値は半角の:で区切られてまとめてセットされます。
送信フォームの記述例:<input type="text" name="商品コード" value="%fcook1%" size="40">
6、(2、3、4)の手法は CGI WhatsNew の詳細表示画面からフォームメールプロを呼び出す場合に利用します。
また、1も併用して指定することができます
以下の例のように記述します。
(3の例)
WhatsNew の詳細テンプレート
<a href="/cgi-bin/formmail/formmail_display.cgi?id:test+商品番号:<!--custom1u-->+商品名:<!--custom2u-->">フォームへ</a>
フォームメールの送信フォーム
<input type="hidden" name="商品番号" value="">
<input type="hidden" name="商品名" value="">
(4の例)
WhatsNew の詳細テンプレート
<a href="/cgi-bin/formmail/formmail_display.cgi?id:test+key1:<!--custom1u-->+key2:<!--custom2u-->">フォームへ</a>
フォームメールの送信フォーム
<input type="hidden" name="商品番号" value="<!--key1-->">
<input type="hidden" name="商品名" value="<!--key2-->">
(5の例)
WhatsNew の詳細テンプレート
<form method="post" action="cgi-bin/whatsnew/whats_display.cgi?id:test+filter:1:2!sel!">
フォームメールの送信フォーム
<input type="hidden" name="選択商品" value="%checked%">
資料請求フォームでフォームメールプロを利用する
- 以下は資料請求フォームでの例ですが、資料請求以外にも応用できます。
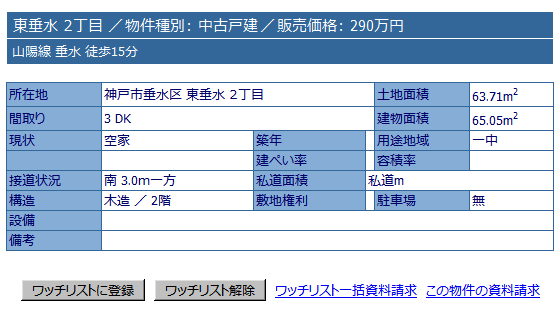
- メニューページ、物件詳細ページから資料請求フォームを呼出したい場合はフォームメールプロを利用できます。
- フォームメールプロは別途フォームメールプロのマニュアルを参照してインストールしてください。
- 物件一覧のメニュー表示では物件を複数選択することにより「資料請求」ボタンをクリックすると複数の物件の資料請求ができるようになっています。
物件一覧メニュー表示テンプレートに<form〜>タグをセットします。
<form method="post" action="whats_display.cgi?id:ジャンルID+filter:1:2:21:22!sel!+fmax:2+base:inq_sel.html">
<!--LOOP-->〜<!--LEND-->内に選択するチェックボックスを挿入する<!--check-->をセットします。
<!--LOOP-->〜<!--check-->〜カスタム項目表示タグ(<!--custom番号-->)〜<!--LEND-->タグを<form〜>〜</form>の間に配置します。
(filter:1:2:21:22!sel! はfilter:以下で指定したカスタム番号のデータのみをテンプレートメニュー inq_sel.html 送信フォームで表示し、送信フォーム内の %checked% タグに選択したデータのカスタム項目1:2:21:22の値を半角+で区切って挿入します。
カスタム項目1の値:カスタム項目2の値:カスタム項目21の値:カスタム項目22の値 + カスタム項目1の値:カスタム項目2の値:カスタム項目21の値:カスタム項目22の値 + 〜
fmax:2 は選択できる物件の数を最大2つまでと制限しています)
</form>

物件詳細表示テンプレートに以下のタグを配置します。
javascript(setWatchList)を使用します。同梱されている cookie.js を呼び出す記述を物件詳細表示テンプレート内にセットしておきます。
例:<script type="text/javascript" src="/cgi-bin/whatsnew/cookie.js"></script>
Tips cookie.jsファイルは呼び出すテンプレートファイルが記述している漢字コードと同じ漢字コードで保存されていなければなりません。シフトJIS版をお使いでテンプレートファイルがシフトJIS以外の場合はcookie.jsファイルをテキストエディターで読込みテンプレートファイルと同じ漢字コードで保存し直してください。
EUC版をお使いでテンプレートファイルがEUC以外の場合も同様です。
<input type="button" name="watch1" value="ワッチリストに登録" onclick="javascript:setWatchList('ジャンルID','<!--uniq_id-->','<!--title-->','登録しました',0,2)">
<input type="button" name="watch2" value="ワッチリスト削除" onclick="javascript:delWatchList('ジャンルID','<!--uniq_id-->','登録削除しました',0)"> <input type="button" name="watch3" value="全件削除" onclick="javascript:delWatchList('ジャンルID','','全件削除しました',0)">
<a href="whats_display.cgi?id:ジャンルID+filter:1:2:21:22!sel!+watch+base:inq_sel.html">ワッチリスト一括資料請求</a>
<a href="whats_display.cgi?id:ジャンルID+filter:1:2:21:22!sel!+watch:<!--uniq_id-->+base:inq_sel.html">この物件の資料請求</a>
watchはワッチリストに登録されている物件の資料請求、watch:<!--uniq_id-->は<!--uniq_id-->で指定されている1件の物件の資料請求フォームを表示させるためのオプション指定です。
javascript setWatchListの引数の 0 はクッキーの有効期限の日数を指定します、0 はブラウザが立ち上がっている間、12時間の場合は 0.5 のように指定してください。
2 はワッチリストに登録できる最大の件数を指定しています。
javascript delWatchListの引数の 0 はクッキーの有効期限の日数を指定します、0 はブラウザが立ち上がっている間、12時間の場合は 0.5 のように指定してください。

- フォームメールプロの「初期設定」の「フォームHTMLファイルを指定します」の項でこのフォーム送信に使うフォームHTMLをサーバーのルートから指定します。
このソースの中で以下の部分をフォームメールプロに合わせて変更します。
<form name="form1" method="post" action="/cgi-bin/formmail/formmail_pro.cgi">
/cgi-bin/formmail/formmail_pro.cgi の部分はフォームメールプロが実行できるように指定します。
ssl 通信を行う場合は https://〜指定します。または<base href="https://〜 ">を使用します。
<input type="hidden" name="_check" value="判定">
変更不要です。
<input type="hidden" name="_id" value="siryou">
siryou の部分はフォームメールプロで登録したフォームID名を指定します。
<input type="hidden" name="選択項目" value="%checked%">
%checked% の部分で指定された物件のデータがセットされます。変更不要です。
フォームメールプロのデータをWhatsNewで利用する
- フォームメールプロを使って会員を募集しその会員データを WhatsNew を使って編集(追加、更新、削除)を行ったり条件を指定して表示したりすることができます。
- このような使い方をする場合はWhatsNewのデータの保存先をフォームメールプロの保存ファイル名に変更しなければなりません。
- スーパーバイザー管理者メニューの「データ保存先変更」で保存先ファイル名:にフォームメールプロの保存ファイル名をサーバーのフルパスで指定します。(例:/home/docs/cgi-bin/formmail/form_data/test/formdata.cgi)
- フォームメールプロのロックファイル名を指定します。(例:formdata_LOC)
ロックファイル名はファイル名だけを指定します(フォームメールプロの保存ファイルと同じディレクトリにあると解釈します) - 「データ保存先変更」ボタンをクリックします。
- データ保存先変更を手動で行う場合や変更する場合は設定ファイル whats_set.pl の37行目を編集します。
この場合のロックファイル名はサーバーのフルパスで指定します。
# 他のソフトのデータファイルを使用する場合はジャンル=データファイル名=ロックファイル名で指定(複数は,で区切って)
$SP_dir='test=/home/docs/cgi-bin/formmail/form_data/test/formdata.cgi=test=/home/docs/cgi-bin/formmail/form_data/test/formdata_LOC';
- 以下にフォームメールプロのデータを What's New で使用する手順を示します。
1、フォームメールプロにフォームのIDを登録します。
2、フォームメールプロの「初期設定」でフォームHTMLを指定します。 3、フォームメールプロのマスター管理者の「初期設定」で保存データ形式を WhatsNew 形式に設定します。
4、 WhatsNew でジャンルをフォームメールプロのフォームIDと同じID名で追加登録します。
5、 WhatsNew のマスター管理者の「初期設定」でカスタム項目をフォームメールプロのデータ並び順に設定します。
フォームメールプロのhidden項目や連番項目などもデータ並び順に設定します。
「データ形式」の詳細頁画像項目数を 0 に、「詳細頁項目設定」のタイトル、記事の「項目名設定」をブランクにして使用しない設定にしてください。
6、そしてこの「データ保存先変更」を実行させます。
管理者IDごとに入力項目を設定する
- データ編集(記事の追加、変更)処理では「初期設定」で登録したカスタム項目のうち「入無」にチェックを入れた項目以外が入力項目として表示されます。
しかし、管理者画面にログインした管理者IDごとに入力する項目を変更したい場合があります。
このような機能を実現させる場合は「マスター管理者メニュー」の「ID、パスワード編集」で指定します。
入力できる、またはできないカスタム項目の番号を半角のカンマで区切って指定します。
詳細は「ID、パスワード編集」をご覧下さい。
アクセスログに futomi's CGI Cafe 高機能アクセス解析CGI Standard版(無料版) を使う
- WhatsNew は標準の機能でアクセスログを取ることができます。「初期設定」で設定します。
- しかしここではアクセスログに futomi's CGI Cafe 高機能アクセス解析CGI Standard版 を使う方法を説明します。
- futomi's CGI Cafe で公開されているフリーソフト高機能アクセス解析CGI Standard版 はそのままのソースでは使えません。
WhatsNew で使えるように GOiGOi Project が改造した改造版を使って下さい。この改造版は Ver4.03をもとに改造しています。
高機能アクセス解析CGIではリクエストレポートの「ファイル」欄に表示されるタイトルを該当HTMLソースの<title>〜</title>を取ってきます。
しかしCGIで動的に表示させている場合はうまく機能しません。
そこで保存される生ログに「タイトル」を余分に付け加え表示させるようにしています。ですからHTMLソースのタイトル以外のテキストで表示させることができるようになります。(WhatsNew用以外でも使うことが可能です)
改造版のCGIソース acc.cgi acclog.cgi acctag.js (拡張子は .cgi .js が .txt になっています、表示後にコピー&ペーストでテキストエディターに持って行き、acc.cgi、acclog.cgi、acctag.js のファイル名で保存してください。漢字コードは utf-8 で保存します。)
acctag.js、conf/config.cgi の内容は指示に従って変更してください。
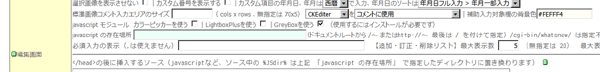
- WhatsNew のメニュー、詳細表示に使うテンプレートの <head> 〜 </head> の間に以下のソースを埋め込んでください。
【メニュー表示テンプレートの例】
<script type="text/javascript" src="%script_path%acc/acctag.js?title=|WhatsNew【メニュー】></script>
【詳細表示テンプレートの例】
赤文字の部分が任意に指定できます。<!--title-->の部分はタイトルに値するカスタム項目などを指定します。
<script type="text/javascript" src="%script_path%acc/acctag.js?title=|WhatsNew【<!--titleu=25-->】></script>
テンプレートHTMLの <body> 〜 </body> の間であれば何処でも結構ですので、以下の内容を書き加えてください。
<img src="/%cgi_path%/acc/acclog.cgi?url=|WhatsNewスマホ【<!--titleu=25-->】">
※ スマホの場合、リンク元や検索キーワードの解析ができません。
管理者メニューにスーパーバイザーのID、パスワードでログインする
- 編集画面を呼び出します。
whats_edit.cgi に引数として ?id:super を付加して実行します。
ブラウザのアドレス指定欄に以下のように入力して管理者画面を呼び出します。
例:http://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?id:super
(あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります)
スーパーバイザーのID、パスワードを入力してログインします。
- 通常のマスター管理者、管理者の処理が実行できます。
子ジャンルを使用せずに子ジャンル的な使い方をする
- 子ジャンルを使用せずに子ジャンル的な使い方をさせることができます。
- この機能を使う場合はマスター管理者の「初期設定」処理で詳細頁のカスタム項目の1つに「登録者ID(hidden)」を指定します。
「登録者ID(hidden)」を指定すると指定したカスタム項目に詳細データの登録時にログインしたIDが設定されます。
このデータはこれ以後、登録したID(通常管理者)の方がログインして編集される場合にしか操作できなくなります。
マスター管理者、スーパーバイザー管理者は全てのデータが編集できます。 - そのため複数の通常管理者を登録しデータ編集を行うとそれぞれのIDの方の独立したジャンルのように扱うことができます。
- IDの追加は「マスター管理者メニュー」の「ID、パスワード編集」で行います。
WYSIWYGエディタ、CKeditor を利用する
- ブラウザベースのWYSIWYGエディタ CKeditor をテキスト入力画面に利用する方法を説明します。

- ダウンロードページから CKeditor をダウンロードします。
解凍処理を行うとフォルダー ckeditor が作成されます。
フォルダー ckeditor の下の ckeditor , kcgoigoi の2つのホルダーを What'sNew のCGIが存在するディレクトリにまるごとアップロードします。
フォルダー ckeditor の下の ckeditor , kcgoigoi の2つのホルダーを どこにアップロードするかは「初期設定」の「編集画面」の 44. javascript の存在場所 で設定されています。初期の設定はCGIが存在するディレクトリとなります。
アップロードする前に標準の構成以外で使用する場合は ckeditor 以下の config.js の設定に変更を加えます。
- config.js の8行目〜13行目を KCFinder の各PHPファイルがWebから呼び出せるパス(ドキュメントルートからのパス)に変更します。
config.filebrowserBrowseUrl = '/cgi-bin/whatsnew/kcgoigoi/browse.php?type=files';
config.filebrowserImageBrowseUrl = '/cgi-bin/whatsnew/kcgoigoi/browse.php?type=images';
config.filebrowserFlashBrowseUrl = '/cgi-bin/whatsnew/kcgoigoi/browse.php?type=flash';
config.filebrowserUploadUrl = '/cgi-bin/whatsnew/kcgoigoi/upload.php?type=files';
config.filebrowserImageUploadUrl = '/cgi-bin/whatsnew/kcgoigoi/upload.php?type=images';
config.filebrowserFlashUploadUrl = '/cgi-bin/whatsnew/kcgoigoi/upload.php?type=flash';
変更が終われば config.js を上書きでアップロードします。
- What's New の「初期設定」の「編集画面」の欄でCKeditorを使う設定にします。
「初期設定」の「編集画面」の 44. javascript の存在場所 と CKeditor をインストールしたディレクトリに違いがないか確認します。
サーバーブラウザの、KCFinder を利用する
- KCFinder はサーバー内のファイルをブラウジングしたりローカルのファイルをアップロードできる PHP のモジュールです。
CKeditor と組み合わせて使うと WYSIWYG 環境がさらに使いやすくなります。
KCFinder を使うにはサーバーで PHP Ver.5 以上を使用できることが必要です。
- ディレクトリ kcgoigoi/upload のパーミッションは 777 に変更します。
- コンフィギュレーションファイル config.php は What's New 用に変更が加えられています。
config.php の25行目をディレクトリ upload のドキュメントルートからのパスに変更します。
'uploadURL' => "/cgi-bin/whatsnew/kcgoigoi/upload",
config.php を上書きでアップロードします。

CKeditor を使うカスタム項目は「inputタイプ」に「input/IME-A」または「input/IME-あ」を選択し「文字数」を textarea となるよう横縦を(cols=、rows=)指定します。(例:80x5T、Tは CKeditorを使用するオプションですので必ず付けてください)
タイトル、記事(コメント)にCKeditorを使う場合も同様に指定します。
縦の高さは CKeditor が自動的に調節してくれるはずです、また入力欄はリサイズが可能になります。
「タグ入力補助機能」に「標準の機能を使う」を選択した場合は textarea、input の入力欄が使えますが CKeditor を使う場合は textarea のみが対象となります。
What's New を複数の部署で利用する
- What's New で複数のジャンルを登録すると管理者メニューページでジャンルを選択して管理作業を行うことになります。
これを、複数のディレクトリに分けて複数の What's New の管理者メニューページから管理作業を行うことができます。
それぞれ独立した管理者メニューページですのでその部署の登録したジャンルしか見えませんしID、パスワードも独立したものになります。 - What's New をインストールすると作業ディレクトリとして whats_data という名称のディレクトリが作成されます。
スーパーバイザー管理者メニューの「環境追加」で環境追加を行うと whats_data が存在するディレクトリに whats_data指定したディレクトリ名 の作業ディレクトリが作成されます。
この、新しい管理環境の管理者メニューページを呼び出すには whats_edit.cgi の引数に set:環境名 を付けて管理者メニューを呼び出します。 - 例:新しい環境名に _add1 を指定します。
標準の作業ディレクトリ whats_data と同じ並びに whats_data_add1 という名称の新しい作業ディレクトリが作成されます。
/cgi-bin/whatsnew/whats_edit.cgi?super+set:_add1 でスーパーバイザー管理者メニューを呼び出し新しい環境にジャンルを追加します。
ジャンルが追加されたら以後このジャンルの編集は /cgi-bin/whatsnew/whats_edit.cgi?set:_add1 で管理者メニューを呼び出すことにより可能になります。
尚、最初は標準の作業ディレクトリと同じID、パスワードに設定されていますが必要なら変更を行ってください。
カレンダーを表示する
- What's New はカレンダーを表示して該当する日にちに登録されたデータがあればカレンダー上の日にちにメニューを表示するリンクを設定します。日にちをクリックするとメニューを表示します。(登録データ1件の場合は詳細を表示することもできます)
月単位で表示 一括表示 

- また、営業日カレンダーとして表示させることもできます。(特定の曜日、日付を休業日の背景色で表示します)
cgi プログラム ( whats_calendar.cgi )
- 表示方法1:カレンダーを表示させたい場所に <iframe〜></iframe> を挿入して表示させます。
<iframe name="calendar" src="/cgi-bin/whatsnew/whats_calendar.cgi?id:ジャンル名+オプション(省略可能)" width="180" height="180" 〜></iframe>
- 表示方法2:カレンダーを表示させたい場所に <script language="JavaScript" src="/cgi-bin/whatsnew/whats_calendar.cgi?script:/test/test.html" charset="shift_jis"></script> を挿入して表示させます。(一括表示、カレンダー表示のみに使用できます)
script:/test/test.html は script タグを使って表示させる場合は必ず必要で script タグを挿入したHTMLファイルをサーバーのドキュメントルートから指定します。
charset="shift_jis" の部分はお使いの What's New の漢字コードに合わせて変更して下さい。UTF-8 版は utf-8 EUC版は euc-jp - What's New のデータとリンクさせてカレンダーを表示させる場合はオプション id:ジャンル名 で指定します。
- オプションは半角の + で区切って続けて指定できます。(例:/cgi-bin/whatsnew/whats_calendar.cgi?id:test+2014/10+script:/test/test.html)
表示月を省略すると当月のカレンダーが表示されます。表示月を指定する場合は 2014/10 のように指定します。
オプション指定ではカレンダーの表示範囲を指定することもできます。 2014/01/01_2014/12/31 のように表示範囲をアンダーバー _ で区切って指定します。
年月日指定ではなく当日からの相対日数で指定することもできます。(例:10_100 当日の10日後から100日間を表示、-10_100 当日の10日前から100日間を表示)
- その他のオプション
disp:表示日数 当日から指定日数間表示します
fdisp:表示日数 最初に当月を表示した時の表示日数
id:ジャンルID WhatsNewのジャンルIDを指定します
date:日付のカスタム項目番号 WhatsNewと連動させる場合に指定、指定のない場合は登録年月日でリンク
target:WhatsNewを表示させるターゲット名 リンクをGreyBoxで表示させる場合は target:greybox、ウインドウサイズ(横幅x高さ)を指定 greybox1000x500、greybox* はフルスクリーン表示、無指定は 1000x600
temp:カレンダーを表示させるテンプレートファイル名 WhatsNewと連動させる場合に必要なら指定
col:色設定ファイル名 カレンダー表示の色設定ファイル ?? を指定して表示 cal_col??.pl(標準では cal_col.pl は小さいカレンダー、cal_col_large.pl は大きいカレンダー)
nonH 休業日を表示させません
script:HTMLファイル javsscript で呼び出す場合に指定します、HTMLファイルは script タグを埋め込んだHTMLファイルをドキュメントルートから指定します(例:script:/temp/index.html)
path_id:ジャンルID 使用する表示するカレンダー設定ファイルが存在するジャンルIDを指定します。指定しないとCGI直下のカレンダー設定ファイルを使って表示します。
large カレンダーの表示を大サイズに(What'sNew へのリンク専用)にします
target:WhatsNewを表示させるターゲット名 (リンクをGreyBoxで表示させる場合は target:greycolor:色コード カレンダーフレーム枠の色
Bcolor:色コード カレンダーの背景色
Hcolor:色コード 休業日の背景色
Tcolor:色コード 今日の枠色
Mcolor:色コード 年月、前月、次月のマウスオーバー時の文字色
MBcolor:色コード 年月、前月、次月のマウスオーバー時の背景色
SBcolor:色コード Whatsnew 連動時、データが存在する日にちの背景色
width:ピクセル値 カレンダーの横幅
closeddays:休業曜日を指定 (0〜6 = 日曜〜土曜、土日曜が休業の例:closeddays:0:6)
closeddate:曜日以外の休業日 (例:closeddate:2012/10/10:12/31:1/2:1/3) 半角の ! を付けて指定すると必ず営業日になります、月日で指定すると表示年の前2後8年間が休業日になります
syuku 祝日は休業日
comment:休業日表示に対するコメント URLエンコードが必要です
???? その他の引数は、whats_display.cgi の引数となります
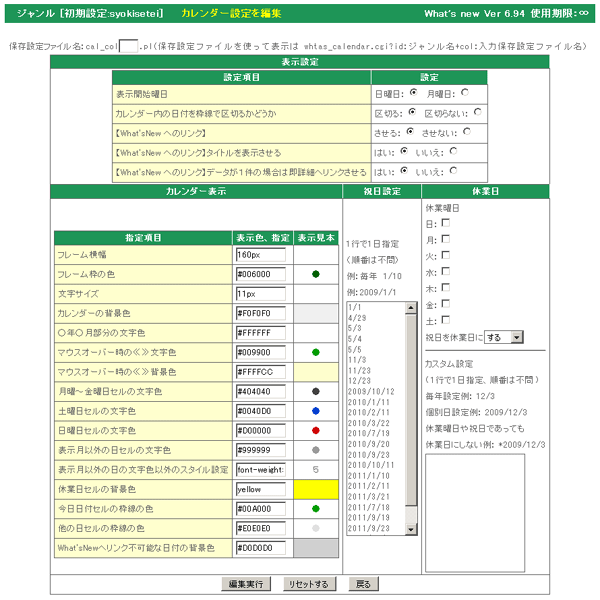
休業日の指定、カレンダーの表示設定
- 休業日の指定、カレンダーの表示設定は「マスター管理者メニュー」の「カレンダー編集」で行います。
通常はCGIプログラムが存在するディレクトリにある設定ファイルを編集します。選択したジャンルの設定ファイルを編集する時は、「選択したジャンルの設定ファイルを編集」にチェックを入れます。
「カレンダー編集」をクリックします。

- 全ての設定を編集するか休業日のみを編集するかを選択します。編集する設定ファイルを選択します。
「カレンダー設定を編集」をクリックします。

保存設定ファイル名を指定すると複数の設定ファイルを生成することができ、状況によって違う設定ファイルを使ってカレンダーを表示させることができます。
複数の保存設定ファイル名が必要な時は、保存設定ファイル名を指定します。(指定しないと標準の設定ファイルとして保存されます)
(違う設定ファイルを使ってカレンダーを表示させる時は whtas_calendar.cgi?id:ジャンル名+col:入力保存設定ファイル名 で表示させます) - 表示設定を行います。
表示開始曜日を日曜日にするか月曜日にするか選択します。
カレンダー内の日付を枠線で区切るかどうかを指定します。区切らないにすると本日の日付が分からなくなりますので「区切る」をお使い下さい。
カレンダー内の日付を枠線で区切るかどうかを指定します。区切らないにすると本日の日付が分からなくなりますので「区切る」をお使い下さい。
【What'sNew へのリンク】What'sNew へのリンクを設定するかどうかを指定します。
【What'sNew へのリンク】What'sNew へのリンクがある日にちにカーソルを合わせた時にタイトルを表示させるかどうかを指定します。
【What'sNew へのリンク】データが1件の場合はメニューを経由せず即詳細へリンクさせるさせるかどうかを指定します。
- カレンダー表示の設定を行います。
表示色やフォントサイズ等を指定してください。カラーピッカーをインストールし「初期設定」でカラーピッカーを使う設定をしていると色はカラーピッカーで選択することができるようになります。 - 祝日設定を行います。祝日は毎年少しづつ変化しますので自動で判定していません。ここで祝日となる日を1行1日で指定します。
指定の順番は年月日順に並んでなくても問題ありません。
毎年同じ日が祝日となる日は年を省略して指定します。(例:1/1)
毎年変化する祝日は 年/月/日で指定します。
休業日指定を行っている場合は、祝日が休業日にあたるかどうかを選択します。 - 休業日の設定を行います。(休業日を左で指定した休業日の背景色で表示します、従って営業日の背景色を変えたい場合は営業日を指定します)
指定に仕方は祝日指定と同じです。
- 休業日が曜日で決まっている場合は曜日を指定します。
祝日が休業日にあたるかどうかを選択します。
毎年同じ日が休業日となる日は年を省略して指定します。(例:1/1)
毎年変化する休業日は 年/月/日で指定します。
曜日で休業日を指定したり、祝日を休業日にしている場合でも休業日にしない特別な日は *年/月/日 で指定します。
Webへの掲載を管理者の承認を得てから掲載させる
- Webへの掲載を管理者の2段階の承認を得てから掲載させることができます。
- この機能を使う場合は通常管理者のID、パスワードに2段階の承認管理者のID、パスワードを追加登録してください。
- マスター管理者の「初期設定」処理で「掲載承認」欄で「承認1を得る」「承認2を得る」の入力欄に承認を得る人のIDを指定します。
承認1だけでいい場合は「承認2を得る」の入力欄に何も入力しません。
この設定を行うと入力の画面に以下のような承認チェック入力ができるようになります。
- 「承認1」を設定した場合は承認1で登録されたID、パスワードでログインされた方が「訂正」処理で承認チェックしていない頁は表示されません。
- 「承認1」「承認2」を設定した場合は承認1、承認2で登録されたID、パスワードでログインされた方が「訂正」処理で承認チェックしていない頁は表示されません。
承認2で登録されたID、パスワードでログインされた方が承認チェックすると承認1で登録されたID、パスワードでログインされた方は承認チェックを操作できなくなります。
承認2で登録されたID、パスワードでログインされた方が承認チェックを外すと承認1で登録されたID、パスワードでログインされた方が承認チェックを操作できるようになります。 - 承認2で登録されたID、パスワードでログインされた方は承認1の方の承認欄も操作することができます。
パスワードチェックなしからチェック有りに移行する
- 以下の様に、setup.cgi を実行してスーパーバイザーのID、パスワードを設定します。
例:http://www.xxxx.co.jp/cgi-bin/whatsnew/setup.cgi?pass
- マスター管理者メニューの「ID、パスワード編集」処理を設定したスーパーバイザーのパスワードでログインして実行し通常管理者、マスター管理者メニューのID、パスワードを新たに追加して下さい。
- スーパーバイザーのパスワードでログインするには以下のようにオプションを指定し管理者メニューを呼び出します。
例:http://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit_edit.cgi?id:super
(あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります)
この様に setup.cgi は再インストールやスーパーバイザーのID、パスワードの再設定が行えますので、インストール終了後は setup.cgi のファイル名を変更しておくかパーミッションを実行権限がないものに変更しておいて下さい。
そして、 setup.cgi の実行が必要になったときに元に戻して実行するようにして下さい。
スーパーバイザー、管理者パスワードを忘れてしまったら
- 管理者パスワードを忘れてしまった時は、スーパーバイザーのパスワードでログインし管理者パスワードを編集します。
- スーパーバイザーのパスワードでログインするには以下のようにオプションを指定し管理者メニューを呼び出します。
例:http://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?id:super
(あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります)
管理者画面が表示されたらパスワードの編集を実行し古い管理者のID、パスワードを削除し新たにID、パスワードを追加して下さい。
- スーパーバイザーのパスワードも忘れてしまった時は以下の様に、setup.cgi を実行してスーパーバイザーのID、パスワードを再設定します。
例:http://www.xxxx.co.jp/cgi-bin/whatsnew/setup.cgi?pass
この様に setup.cgi は再インストールやスーパーバイザーのID、パスワードの再設定が行えますので、インストール終了後は setup.cgi のファイル名を変更しておくかパーミッションを実行権限がないものに変更しておいて下さい。
そして、 setup.cgi の実行が必要になったときに元に戻して実行するようにして下さい。
現在稼働中のサーバーから別のサーバーに移行します
- 現在のデータを活かすために旧サーバーのジャンル名以下のディレクトリをダウンロードして保存しておきます。
(ディレクトリ /cgi-bin/whatsnew/whats_data の下にジャンル名のディレクトリがあります。インストールしたディレクトリが違う場合は違う場所になります) - 最新のプログラムをダウンロードし新しいサーバーに旧サーバーへのインストールと同じやり方でインストールします。
- 旧サーバーのスーパーバイザー管理者メニューの「制限解除キーの取り出し」処理で制限解除キーの取り出しを行なって下さい。
- 取り出した制限解除キーを使って新しいサーバーのスーパーバイザー管理者メニューの「制限解除」処理を行なって下さい。
- ジャンルを登録するときに旧のサーバーに登録した同じジャンル名で登録します。ジャンル数だけジャンル追加を繰り返します。
- 最初に旧サーバーからPCにダウンロードしてきたジャンル名以下のディレクトリから必要なファイルを新サーバーの同じ場所に上書きでアップロードします。
(必要なファイルがわからない場合は全てのファイル、ディレクトリを新サーバーの同じ場所に上書きでアップロードしてください) - もし上書きでアップロードできないサーバーの場合はファイルを一度削除してからアップロードして下さい。
- テンプレートファイルがディレクトリ /cgi-bin/whatsnew/whats_data の下以外に存在するときは同じディレクトリにアップロードします。
マスター管理者の「初期設定」でテンプレートファイルの場所がうまく設定できているか確認します。 - 旧サーバーと同じように動作するか確認してください。
新規データ追加、訂正時に指定したテンプレートに従ってメールを送信
| 機 能 | 新規データ追加時に指定したテンプレートに従ってメールを送信されます。 IFTTTを使ってデータ追加時に同時にFacebook等に投稿する場合等のトリガーとして有効です。 |
|---|---|
| 使用テンプレート | 初期設定の54.で指定します。 |
| テンプレートの仕様 |
テンプレートはテキストファイルで作成し任意の場所に任意の名前(例:sendtemp.txt)でアップロードし、初期設定の54.でファイルの存在場所をフルパスで指定します(cgiと同じ場所の時はファイル名のみを指定)。 記述する漢字コードは使用するcgiと同じ漢字コードで保存します。 #NOSEND: この記述が有効であればメールを送信しません。この記述がないと全てメール送信します。 <!--if custom3=A--> #NOSEND: <!--endif--> 上記の例ではcustom3の内容がAであればメールは送りません。 カスタム項目の値によって送信内容を変えることができます。 <!--if custom3=A--> あ〜 <!--if custom4--> <!--else--> い〜 <!--if custom5--> <!--endif--> 上記の例ではcustom3の内容が「A」であれば「あ〜」の部分が「A」でなければ「い〜」の部分が有効になります。 = の演算子は以下の演算子が使えます。 = または !eq! 等しかったら <> または !ne! 等しくなかったら !ct! 含まれていたら !nct! 含まれていなかったら <!--endif-->は<!--custom0-->でも同意です。<!--else-->は条件に合わなかった場合に何もないなら省略可能です。 この機能を使ってカスタム項目の内容によってメールの送信元を変えてIFTTTのトリガーメールを送る例、custom3がブランクなら address1@bbb.xxx から、そうでなければ address2@bbb.xxx からIFTTTのトリガーメールにメール送信します。 <!--if custom3=--> #from:address1@bbb.xxx <!--else--> #from:address2@bbb.xxx <!--endif--> #to:trigger@recipe.ifttt.com 【テンプレート記述例記述例】 #sendmail:/usr/sbin/sendmail -t -oi sendmailのパスを指定します。 #from:aaa@bbb.com 送信元のメールアドレスを指定します。 #to:xxx@bbb.com 送信先のメールアドレスを指定します。 #cc:yyy@bbb.com カーボンコピーの送信先のメールアドレスを指定します。 #bcc:xxx@bbb.com ブラインドカーボンコピーの送信先のメールアドレスを指定します。 #subject:xxxxxxx メールのサブジェクトを指定します。 #sendhow:base64 メールの送信フォーマットを指定します(7bit または base64 無指定は7bit)。 #charset:utf-8 送信する漢字コードを指定します(utf-8 または iso-2022-jp 無指定はiso-2022-jp)。 以下にメール本文を記述します。 〜 #end: で続けると復数の相手に違うメール文を送ることも可能です メール本文とサブジェクトの中にはカスタム番号の値とコメント(記事)の値、標準の記事画像関連の値を挿入させることができます。 カスタム番号 <!--custom3--> カスタム番号が画像の場合は画像が添付されます。 カスタム番号 <!--custom3:U--> カスタム番号が画像の場合は画像のURLが挿入されます。 <!--custom3:50--> カスタム番号の値が50文字以上の場合は50文字で切ります。 コメント(記事) <!--comment--> <!--comment:50--> 標準の記事画像 <!--Tustom2--> 2番目の標準の記事画像のタイトルが挿入されます。 標準の記事画像 <!--Pustom2--> 2番目の標準の記事画像のキャプションが挿入されます。 標準の記事画像 <!--Justom2--> 2番目の標準の記事画像の説明が挿入されます。 標準の記事画像 <!--Gustom2--> 2番目の標準の記事画像の画像が添付されます。 標準の記事画像 <!--Gustom2:U--> 2番目の標準の記事画像の画像のURLが挿入されます。 //で始まる行はコメントとして使え処理されません。 【テンプレート記述例】 #sendmail:/usr/sbin/sendmail -t -oi #from:aaa@bbb.com #to:xxx@bbb.com #cc:yyy@bbb.com #subject:メールのサブジェクト<!--title:30--> #sendhow:base64 #charset:utf-8 ここからが本文です。 <!--if custom3=A--> あ〜 あ〜 <!--else--> い〜 い〜 <!--endif--> カスタム番号の値<!--custom3-->です。 <!--comment--> #end: // ここから2通目です。 #from:aaa@bbb.com #to:xxx@bbb.com #cc:yyy@bbb.com #subject:2通目のメールのサブジェクト<!--title:30--> 2通目の本文です。 カスタム番号の値<!--custom3-->です。 <!--comment--> 【IFTTT用のテンプレート記述例】 #sendmail:/usr/sbin/sendmail -t -oi #from:IFTTTに登録したご自分のメールアドレス #to:trigger@applet.ifttt.com #subject:タイトルを指定「<!--title-->」 ここから本文 <!--custom3--> IFTTT側での設定、トリガーはメールに設定しておきます |
設定プログラムファイルで実現できる機能&Tips
# What's New (Copyright Shigeru Uchida 2008/06/05)
# 設定ファイル
$ver="What's new Ver 6.43";
# パスワードファイルのファイル名 パスワード認証をしない場合は $p_name='';
$p_name='.htpasswd';
# 編集処理CGIプログラム名(セキュリティ上からも必ず変更してください)
$cgi='whats_new.cgi';
# スーパーバイザー管理者処理CGIプログラム名
$cgi3='whats_super.cgi';
# 編集画面を表示するCGIプログラム名(セキュリティ上からも必ず変更してください)
$cgi1='whats_edit.cgi';
# メニュー表示時に実行する更新CGIプログラム名(セキュリティ上からも必ず変更してください)
$cgi4='whats_update.pl';
# サーバーのドキュメント・ルート $ENV{'DOCUMENT_ROOT'} で取得できれば変更する必要はありません
# 例:$EN_DOC='/htdocs/home'; (最後の/は付けないで下さい)
$EN_DOC=$ENV{'DOCUMENT_ROOT'};
# Webのどこからでも呼び出せる表示CGIプログラムURL
$cgi2='/cgi-bin/whatsnew/whats_display.cgi';
# 他のサーバーからのどこからでも呼び出せる表示CGIプログラムURL
$cgi2x="http://$ENV{'HTTP_HOST'}/cgi-bin/whatsnew/whats_display.cgi";
# ドキュメントルートの下にCGIファイルが設置できるサーバーなら必ず変更以外は特に変更せずに動作するはずです
# このスクリプトが存在するCGIディレクトリの直下に作成できる場合は変更の必要はありません
# 作成できない場合は下記32行目、作業用ディレクトリを作成するディレクトリをドキュメントルートの下 whatsnew に自動セットします。
# CGIディレクトリの直下以外に作成する、希望するディレクトリに作成する時はCGIがファイルを読み書きできるサーバーのディレクトリをフルパスで指定してください
# 例:$dir_base='/htdocs/home/whatsnew/data/'; (最後の/は必ず付けてください)
$dir_base='';
# 作業用ディレクトリ名を指定します(特に変更の必要はありません)
$whatsnew='whats_data';
# データファイルのファイル名(セキュリティ上からも必ず変更してください)
$dfname='whatsnew_data';
# 他のソフトのデータファイルを使用する場合はジャンル=データファイル名=ロックファイル名で指定(複数は,で区切って)
# ジャンルに * を指定すると全てのジャンルに適用されます
#$SP_dir='test=D:\php\xampp\apache\htdocs\cgi-bin\formmail\form_data\test\formdata.cgi=D:\php\xampp\apache\htdocs\cgi-bin\formmail\form_data\test\formdata_LOC';
$SP_dir='';
# 環境を自動判定しセットしますが、画像が表示されないうまくリンクしない等の現象が出る場合は手動でセットしてください
# 表示できない場合は $from_doc=''; をドキュメントルートから32行目作業用ディレクトリまでのパスを指定します
# 最後の/は必ず付けてください(例: $from_doc='/aaaa/bbbb/'; )
$from_doc='/cgi-bin/whatsnew/';
# formmail_edit.cgi?xxx を実行させると環境変数を表示させることができます。envp のオプションを以下で指定します
# セキュリティ上からも必ずあなた専用のオプションテキストを指定してください、不要の場合は $ENVP='';
$ENVP='envp';
# サーバーOS設定 自動認識しますが、できない場合は(Unix系) $OS=1; (Windows系)$OS=0;
$OS= $ENV{'PATH'}=~/\\/ ? 0:1;
# CGIが動作するサーバーのURL http:// 以下を指定します(WebサーバーとCGIサーバーが同一の場合は不要)
#(例:$host="www.xxx.co.jp"; $host="www.xxx.ne.jp/~mypage"; 最後の/は付けないでください
# 環境変数$ENV{'HTTP_HOST'}で取得できる場合は変更する必要はありません
$host_url=$ENV{'HTTP_HOST'};
# データファイルの拡張子
$kaku='cgi';
# 変更できません
$jcpath='./goigoi250.gif';
#------cgi-lib.plのパス&ファイル名
$clpath='cgi-lib.pl';
# ログ集計処理にfork関数を使う $FORK='x';、使わない $FORK='';
# バイト数を指定するとログファイルのサイズがそれより大きい場合にfork関数を使う
$FORKmax=50000000;
# このアドレス以外からの更新を認めない
# 例 @REMOTE_ADDR=('210.xxx.xxx.xx1','210.xxx.xxx.xx2');
# $ENV{'REMOTE_ADDR'} がうまく取れないサーバー、どこからでも編集を認める場合は @REMOTE_ADDR=();
@REMOTE_ADDR=();
# 入力された半角カタカナ全角カタカナに変換する(しない $I_hk=0; する $I_hk=0;) *現在機能しません
$I_hk=0;
# 処理終了後に表示する文言
$endmsg="編集メニューに戻る";
# テキスト入力欄の横最大文字数(半角換算)
$maxm=100;
# checkbox タイプのマルチ選択の時のデータセパレータ
$sepa=',';
# 新たに開く詳細ページのウインドウ設定(javascriptのwindow.openのオプションを指定)
$h_winw='width=600,height=400,menubar=1,scrollbars=1,resizable=1';
# 画像の最大横幅、これ以上の横幅の画像でもこの幅で縮小表示
$h_grw=600;
# 固定項目のデフォルト名称
$h_date='登録日';
$h_mdate='更新日';
$h_title='タイトル';
$h_kizi='記事';
# 記事項目の入力エリアサイズ
$h_kizim=800;
# 文字サイズと色を指定
$FONT='style="font-size:13px;color:#666666"';
# スマホ用編集処理CGIプログラム名(セキュリティ上からも必ず変更してください)
$cgim='whats_mb.cgi';
# データ追加時「Web に表示」のチェックをチェック済みに $web_chk=' checked'; 無しは $web_chk='';
$web_chk=' checked';
# クッキーでパスワードを保存しブラウザを終了するまでは管理者のパスワード入力を免除 $cook_sw=1; 免除しない $cook_sw=0; 全てのジャンルで免除 $cook_sw=2;
$cook_sw=1;
# 掲載終了日が済んだデータを終了日から何日後に消すか指定、0 は当日
$del_k=0;
# 半角カナ、機種依存文字関係の変換、チェックをデータ入力画面で行わない$code_dsw=0;、1 は行う
$code_dsw=0;
# 書き込み可能ディレクトリのパーミッション
$perms='777';
# javaスクリプトの使用 使用不可->$java_sw=0; 使用許可->$java_sw=1;
$java_sw=1;
# データを編集するための引数(第3者に勝手に操作されるのを防ぐため '' 内を自分用に変更してください、半角英数_で)
$COM='com';
$COMJOB='job';
$COMOUT='com_out';
# スーパーバイザー,マスターとして処理する場合のプログラムの引数
$supermark='super';
$mastermark='master';
# ソート可能な最大文字数
$sortbyte=16;
# 集計処理にfork関数を使う $FORK='x';、使わない $FORK='';
$FORK='';
# クッキーの保存期間 日数で指定
$Cook_days=90;
# 閲覧用パスワード入力画面のタイトル
$PASS_mes='会員専用ページ';
#.htaccess コンフィグレーション機能の使えないサーバー $HTAC=1; 使えるサーバー $HTAC=0;
$HTAC=1;
# ?日経過した場合はバックアップファイルを作成する
$MT_day=3;
# 編集画面でHELP画面へのリンクを付ける $HELP_sw=0; 付けない $HELP_sw=1;
$HELP_sw=0;
# 閲覧制限でのパスワード再入力省略 $PASS_C=0; クッキーで対応 $PASS_C=1; 引数で簡易対応;
$PASS_C=0;
PHPファイルからWhatsNewの表示CGIを呼び出す
- PHPソースの中のWhatsNewを表示したい場所に以下のPHPコードを埋め込みます。
WhatsNewを表示させるCGIのURLはインストールした環境によってかわります。
+phpのオプションを引数に付けるとPHPから表示プログラムを呼出して表示させる場合にテンプレートの<body>タグ前と</body>タグ以降を出力しません。
+kjc: のオプションはPHPを記述している漢字コードを指定します(sjis,euc,jis,utf8)
<?php
$fp=fopen("http://www.xxxxx.com/cgi-bin/whatsnew/whats_display.cgi?id:test+php+kjc:sjis","r");
while(!feof($fp)){
$line=fgets($fp);
echo $line;
}
fclose($fp);
?>
スマホからデータを編集する
- whatsnew はスマホからも記事(データ)を編集することができます。
使える編集メニューは「最初に追加」「最後の追加」「追加」「訂正」「削除」のみになります。
- スマホからデータを編集するには管理者画面を呼び出す時にスマホ用メニュー設定ファイルを指定して呼び出します。
スマホ用の設定ファイルはファイル名を必ず mobile_ で始めてください。サンプル用のファイル mobile_menu が用意されています。
スマホで呼び出すURL例:http://wwww.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?id:abc+menu:mobile_menu
(id:abc はジャンルIDを指定しています。menu: でスマホ用メニュー設定ファイルを指定します)
- メニュー設定ファイルはスーパバイザー管理者メニューからカスタマイズすることができます。

詳細ページにgoogle map、yahoo mapを使って地図を表示する
- WhatsNew のカスタム項目に登録した「緯度」「経度」または「住所」から詳細ページにgoogle map、yahoo mapを使って詳細ページに地図を表示することができます。
google mapを使って地図を表示する
- 詳細ページに表示するには「経度」「緯度」または「住所」から表示する2つの方法があります。
- 「経度」「緯度」から表示する
URLにパラメータを付けてリクエストを送信すると結果として地図のGIF画像を取得することができますので、静的に作成されたGIF画像と同じように扱うことが可能です。その為<img>タグの「src」属性にパラメータ付きのURLを指定するだけで地図を画像として表示することができます。
ただし、縮尺を変えたり地図を移動させたり、航空写真に切り替えたりすることはできません。
カスタム項目に「経度,緯度」を登録する項目を設定します。(例:カスタム5)
カスタム5 には住所の経度,緯度を半角の,で区切って登録しておきます。
詳細ページのテンプレートの表示させたい場所に以下のイメージタグを埋め込みます。
<a href="http://maps.google.com/staticmap?center=&markers=&size=512x512&zoom=12&key=APIキー" rel="gb_page[600,600]">
<img src="http://maps.google.com/staticmap?center=&markers=&size=512x512&zoom=12&key=APIキー" width="261" height="261" border="0">
</a>
size=512x512 は取得する地図の横及び縦の大きさのサイズです(最大値は512ピクセル)
width=261 height=261 は実際に表示する画像のサイズです。
この例では greybox を組み込んで地図をクリックしたときに拡大して表示できるようにしています。
greybox を使わない場合は2行目だけを使います(取得サイズと表示サイズは同じサイズに変更します)。
Tips カスタムタグのオプション M を使ってもっと簡単に静的画像地図(Google)を表示する
表示用テンプレートの地図を表示させたい場所に以下のカスタムタグを配置します。(カスタム10 は緯度,経度の項目、画像サイズは横500ピクセル、縦400ピクセル、地図の縮尺はレベル13)
<!--custom10M img500x400:13:APIキー--> <!--custom10M IMG500x400:13:APIキー-->
IMG とすると地図の下に6段階の縮尺地図へのリンクを表示します。
緯度経度が2つのカスタム項目で管理されている場合は緯度が格納されているカスタム番号を指定しその次のカスタム番号の項目が経度に設定されている必要があります。
この場合は静的な地図画像が表示されるだけですのでズームや航空写真への切り替え等の操作はできません。(スマホでの表示に有効です)
Tips カスタムタグのオプション M を使ってもっと簡単に動的画像地図(Google)を<iframe> で表示する
地図を表示させたい場所に以下のカスタムタグを配置します。(カスタム10 は緯度,経度の項目、画像サイズは横500ピクセル、縦400ピクセル、地図の縮尺はレベル4)
<!--custom10M Img500x400:4:APIキー-->
緯度経度が2つのカスタム項目で管理されている場合は緯度が格納されているカスタム番号を指定しその次のカスタム番号の項目が経度に設定されている必要があります。
地図の縮尺はレベル4です。(値が小さくなるほどズームインします)
(これらの機能は日本国内での住所に限られます)
- 「住所」からインラインフレームに表示する
「住所」から表示する場合は住所から「経度,緯度」を調べる必要がありません。
カスタム項目に「都道府県」「住所」を登録する項目を設定します。(例:カスタム16、17)
縮尺を変えたり地図を移動させたり、航空写真に切り替えたりするボタンを配置することができます。
詳細ページのテンプレートに以下のインラインフレームを設定する必要があります。
また、表示するための CGIプログラム gmap.cgi が必要です。(同梱されています)
<iframe name=map src="/cgi-bin/whatsnew/gmap.cgi?<!--custom16u--><!--custom17u-->+address" width=300 height=200 scrolling=no frameborder=0></iframe>
カスタム16に都道府県、カスタム17に住所が入力されているとします。
カスタム17に住所以外の建物名などが入る場合は住所の後に半角または全角のスペースを1つ入れて登録してください。
オプション u はURLエンコードするためのオプションです。
+address は吹き出しに表示するテキストを指定します。(省略すると吹き出しは表示しません、address を指定すると住所を吹き出しに表示します)
地図を表示するサイズ、表示縮小レベルの設定は gmap.cgi の引数で指定することもできます。
例:/cgi-bin/whatsnew/gmap.cgi?<!--custom16u--><!--custom17u-->+297x197+5
-
詳細ページのテンプレートを utf8 で記述するとインラインフレームを使わず<div>で表示することができます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>地図表示詳細テンプレートサンプル</title> <style type="text/css"> div.map { width: 640px; height: 480px; margin: 0px auto; border: $border; } </style> <script src="http://maps.google.com/maps/api/js?sensor=false&language=ja" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ var map = null; var geocoder = null; function loadMap() { if (GBrowserIsCompatible()) { map = new GMap2(document.getElementById("map")); map.addControl(new GSmallMapControl()); //地図の拡大,縮小ボタンのみを表示 map.addControl(new GMapTypeControl()); //地図と衛星写真の切り替え geocoder = new GClientGeocoder(); } if (geocoder) { geocoder.getLatLng( '<!--custom16--><!--custom17-->', function(point) { if (!point) { alert('住所が正しく記述されていません')} else { map.clearOverlays(); map.setCenter(point,16); var marker = new GMarker(point); map.addOverlay(marker); // marker.openInfoWindowHtml('<div style="$info_st">$fuki_text</div>'); } } ); } } //]]> </script> <body style="margin:0px" onload="loadMap()" onunload="GUnload()"> <div id="map" class="map"></div> </body> </html>
- 「経度,緯度」からインラインフレームに表示する
カスタム項目に「経度,緯度」を登録する項目を設定します。(例:カスタム16)
縮尺を変えたり地図を移動させたり、航空写真に切り替えたりするボタンを配置することができます。
詳細ページのテンプレートに以下のインラインフレームを設定する必要があります。
また、表示するための CGIプログラム gmap.cgi が必要です。(同梱されています)
<iframe name=map src="/cgi-bin/whatsnew/gmap.cgi?<!--custom16-->" width=300 height=200 scrolling=no frameborder=0></iframe>
カスタム16に「経度,緯度」が入力されているとします。
地図を表示するサイズ、表示縮小レベルの設定は gmap.cgi の引数で指定することもできます。
例:/cgi-bin/whatsnew/gmap.cgi?<!--custom16-->+297x197+5
- 詳細ページのテンプレートを utf8 で記述するとインラインフレームを使わず<div>で表示することができます。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>地図表示詳細テンプレートサンプル</title> <style type="text/css"> div.map { width: 640px; height: 480px; margin: 0px auto; border: $border; } </style> <script src="http://maps.google.com/maps/api/js?sensor=false&language=ja" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ var map = null; var geocoder = null; function loadMap() { if (GBrowserIsCompatible()) { map = new GMap(document.getElementById("map")); map.addControl(new GSmallMapControl()); //地図の拡大,縮小ボタンのみを表示 map.addControl(new GMapTypeControl()); //地図と衛星写真の切り替え map.centerAndZoom(new GPoint(<!--custom16-->),2); var point=new GPoint(<!--custom16-->); var marker=new GMarker(point); map.addOverlay(marker); } } //]]> </script> <body style="margin:0px" onload="loadMap()" onunload="GUnload()"> <div id="map" class="map"></div> </body> </html>
yahoo mapを使って地図を表示する
- ご自身のサイト用に アプリケーションIDの登録を行ってください。
- 詳細ページに表示するには「緯度」「経度」から表示します。
カスタム項目に「緯度,経度」を登録する項目を設定します。(例:カスタム16)
- インラインフレームに表示する
詳細ページのテンプレートに以下のインラインフレームを設定する必要があります。
また、表示するための CGIプログラム gmap.cgi が必要です。(同梱されています)
<iframe name=map src="/cgi-bin/whatsnew/gmap.cgi?yahoo+<!--custom16-->" width=300 height=200 scrolling=no frameborder=0></iframe>
カスタム16 には住所の緯度,経度を半角の,で区切って登録しておきます。
地図を表示するサイズ、表示縮小レベルの設定は gmap.cgi の引数で指定することもできます。
例:/cgi-bin/whatsnew/gmap.cgi?yahoo+<!--custom16-->+297x197+5
- テンプレート内に表示する
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html lang="ja"> <head> <meta http-equiv="content-type" content="text/html; charset=shift_jis"/> <title>地図表示詳細テンプレートサンプル</title> <style type="text/css"> div.map { width: 640px; height: 480px; margin: 0px auto; border: $border; } </style> <script type="text/javascript" src="http://api.map.yahoo.co.jp/MapsService/js/V2/?appid=xxx"></script> <script type="text/javascript"> window.onload=function(){ _map = new YahooMapsCtrl("map","<!--custom16-->",2,YMapMode.Map,YDatumType.WGS84); } var popup=''; </script> <body style="margin:0px"> <div id="map" class="map"></div> </body> </html>
表示させる為の CGIプログラム gmap.cgi の設定
表示させる為の CGIプログラム gmap.cgi は事前に以下の設定(必要項目)を行ってアップしておく必要があります。
1行目はPerlのパスを記述します。
地図を表示する縦横の大きさ(ピクセル)はインラインフレームのサイズより小さく指定します。
#!/usr/bin/perl # Copyright Shigeru Uchida 2010/01/13 $|=1; ## ------ Yahoo マップを使う場合の指定 ----------------- # Usage # 引数は URLエンコード が必要 # gmap.cgi?緯度,経度+吹き出しに表示するテキスト(address はアドレス)+地図横縦サイズ(640x480)+縮小率+アイコン画像+アイコン画像横縦サイズ(20x20)+key:アプリケーションID # 不要な引数や、このCGI内で指定しているオプションは省略できます # オリジナルアイコンを引数で指定することができます 例:+/img/icon.gif+20x20 # 緯度,経度は必ず1番目の引数で指定してください # アプリケーションIDを指定 $yahoo_key='alve_api'; # 地図表示の縮小レベル 1〜11 で指定 $range_y=2; # $yahoo=1;または引数で gmap.cgi?緯度,経度+yahoo+〜 $yahoo=0; # ホイール操作を無効 false 有効 true $Wheel='false'; ## ------------------------------------------------------ ## ------ Google マップを使う場合の指定 ----------------- # Usage # 引数は URLエンコード が必要 # gmap.cgi?アドレス(または緯度,経度)+吹き出しに表示するテキスト(address はアドレス)+地図横縦サイズ(640x480)+縮小率+key:API キー # 不要な引数や、このCGI内で指定しているオプションは省略できます # アドレス(または緯度,経度)は必ず1番目の引数で指定してください # 取得した Google Map API キー $key='ABQIAAAAx0bbFKdYLmPJGusgYY__MBSPjwlFBHKiHj____EJJXVc5waTwbpcruJdytAOQLFQ'; # 地図表示の縮小レベル 1〜20 で指定,数値が小さいほど詳細な地図,大きくなると概要地図(google) $range=2; # 地図と衛星写真の切り替え ボタンを表示(google) $sate=1; 非表示 $sate=0; $sate=0; # 右下の縮図地図を表示 $syuku=1; 非表示 $syuku=0; $syuku=0; # 地図の拡大,縮小、スライダーボタン 全て表示 $button=2; 拡大,縮小ボタンのみ表示 $button=1; 非表示 $button=0; $button=1; # オリジナルアイコンを引数で指定できません、以下で指定します 例: # アイコン画像のURLと画像サイズ .png ファイルが使用できます $g_icon=''; $g_icon_size='35,35'; # アイコン画像のシャドウ画像のURL .png ファイルが使用できます $g_icon_shadow=''; $g_icon_shadowsize='35,35'; # アイコン画像のアンカーポイントを指定します、アイコン左上位置(表示位置からの相対位置) $g_icon_anchor='0,35'; # 情報ウィンドウの基準点 $g_icon_windowanchor='18,11'; # 吹き出しに適用するスタイルシート $info_st='width:150px; font-size:11px; color:silver'; ## ------------------------------------------------------ ## ------ Google , Yahoo 共通の指定 ----------------- # 地図を表示する縦横の大きさ(ピクセル) $width='535px'; $height='355px'; # マージン $margin=1; # 地図ボーダー表示 $border='1px solid gray'; # タイトル $title='マップ'; # 住所がなかった時に表示する内容 例:$no_address='<img src="no-image_s.gif" width="299" height="199">'; $no_address='地図表示'; ## ------------------------------------------------------
- 詳細ページに表示するには「経度」「緯度」または「住所」から表示する2つの方法があります。
動画、音声ファイル(.mp4 .mp3)を再生する
- What's New は拡張子が .mp3 .mp4 .webm のファイルをページ内で再生することができます。
動画、音声ファイル項目として設定したカスタム項目の表示タグをテンプレートに埋め込むとプレーヤーが表示されます。
例:<!--custom7 size=400x320--> カスタム項目7に登録されている .mp4 の動画ファイルが横400px、縦320pxのプレーヤーサイズで再生されます。
例:<!--custom7--> カスタム項目7に登録されている .mp3 の音声ファイルがプレーヤーで再生されます。
カスタム項目の画像が動画の場合、初期表示静止画像を指定することができます。 - <!--custom2=3 size=200x100--> この例では動画はカスタム2、初期表示静止画像カスタム3となります。
ファイル配置ディレクトリツリー図(例)
/cgi-bin/ (Perlが実行できるディレクトリ)
|
|-- whatsnew/ (755) or (777)
| |
| |---- _help/ (644)
| | |
| | | 以下マニュアルファイル用ファイル(644)
| |
| |-- cgi-lib.pl(644)
| |-- whats_set.pl(644)
| |-- whats_new.cgi(755)
| |-- whats_mb.cgi(755)
| |-- whats_super.cgi(755)
| |-- whats_display.cgi(755)
| |-- whats_edit.cgi(755)
| |-- whats_update.pl(755)
| |-- gmap.cgi(755) map API 表示用CGI
| |-- repng2jpeg(755) 画像リサイズ用モジュール(使用しない場合は不要)
| |-- _login.html(777)
| |-- _login_i.html(777)
| |-- _login_err.html(777)
| |-- _login_i_err.html(777)
| |-- index.html(644)
| |-- check.html (644 rw-r--r-- サーバー環境チェック用HTML)
| |-- goigoi250.gif (644 rw-r--r-- サーバー環境チェック用画像)
| |-- resize.pl(644 rw-r--r--) 画像リサイズ用モジュール、使用しない場合は不要(resizeモジュール用)
| |
| |-- _Magick_pl/(644 rw-r--r--)
| | |
| | |-- resize.pl(644 rw-r--r--) 画像リサイズ用モジュール(imagemagicモジュール用)
| |
| |-- Unicode/(644 rw-r--r--)
| | |
| | |-- Japanese.pm(644 rw-r--r--) UTF-8変換用モジュール
| |
| |---- _ktemp/(777)
| | |-- menu_m.cgi(777) 管理者メニュー設定ファイル
| | |-- menu_mM.cgi(777) マスター管理者メニュー設定ファイル
| | |-- menu_daily.cgi(777) 日常管理者メニュー設定ファイル
| | |-- menu_master.cgi(777) メニューマスターファイル
| | |-- mobile_menu.cgi(777) スマホ用メニューマスターファイル
| | |-- _menu.html(777) メニューテンプレートファイル
| | |-- _menu_std.html(777) 編集画面テンプレートファイル
| |
| |---- _temp/(644) 標準テンプレートが格納されています
| |
| |---- _menu/(644) メニュー標準テンプレートが格納されています
| |
| |-- whats_data/ (777) 任意の名前
| | |
| | |-- .htpasswd(777 パスワードファイル)
| | |-- index.html(644)
| | |-- name.cgi(777 ジャンル名称テーブルファイル)
| | |-- .htaccess(644 アクセス制限記述ファイル)
| | |
| | |-- _temp/(777 共用テンプレート保管場所)
| | | |-- xxxxxxxx.html
| | |
| | |---- img/(644) HTML画像用
| | |
| | |---- ジャンル1/ (777)
| | | |-- .htpasswd (777 パスワードファイル)
| | | |-- .htaccess (644 アクセス制限記述ファイル)
| | | |-- index.html(644)
| | | |-- back_num/ (777 バックナンバー記事ファイル)
| | | | |
| | | | |-- 01.cgi
| | | | |-- 02.cgi
| | | | |-- index.html(644)
| | | | |-- .htaccess (644 アクセス制限記述ファイル)
| | | | |-- img/ (777 バックナンバー画像ファイル)
| | | | | |-- xxx.jpg
| | | | | |-- xxx.gif
| | | | | |
| | | | | -- html/ (777 生成されたHTMLファイルが保存されます)
| | | | | |--_img/ (777 画像ファイル)
| | | |
| | | |-- img/ (777 画像ファイル登録ディレクトリ)
| | | | |-- xxx.jpg
| | | | |-- xxx.gif
| | | | |
| | | | -- html/ (777 生成されたHTMLファイルが保存されます)
| | | | |--_img/ (777 画像ファイル)
| | | |-- whatsnew_data.cgi データファイル(任意名で自動生成)
| | | |-- whatsnew_data_back.cgi 一世代前データファイル(任意名で自動生成)
| | | |-- whatsnew_data_LOC(777) ロックファイル(任意名)
| | | |
| | | |-- _temp/ (644 ジャンルテンプレート、HTML書出設定ファイル保管場所)
| | | | |-- whatsindex.html(644) メニューテンプレートHTML
| | | | |-- whatsindex_i.html(644) メニューテンプレートHTML(スマホ)
| | | | |-- whatsnew.html(644) 詳細テンプレートHTML
| | | | |-- whatsnew_i.html(644) 詳細テンプレートHTML(スマホ)
| | | | |
| | | | |-- xxxxx.dat HTML書出設定ファイル
| | | | |-- index.html(644)
| | | |
| | |
| | |---- ジャンル2/ (777)
| | | |
| | | 以下ジャンル1と同一
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。