GOiGOi Project (ゴイゴイ・プロジェクト) -> Whats New index -> マスター管理者の操作を行います
マスター管理者の操作を行います
- ブラウザからマスター管理者のメニューページを呼び出します。
- http://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?master でメニュー画面を呼び出すことができます。
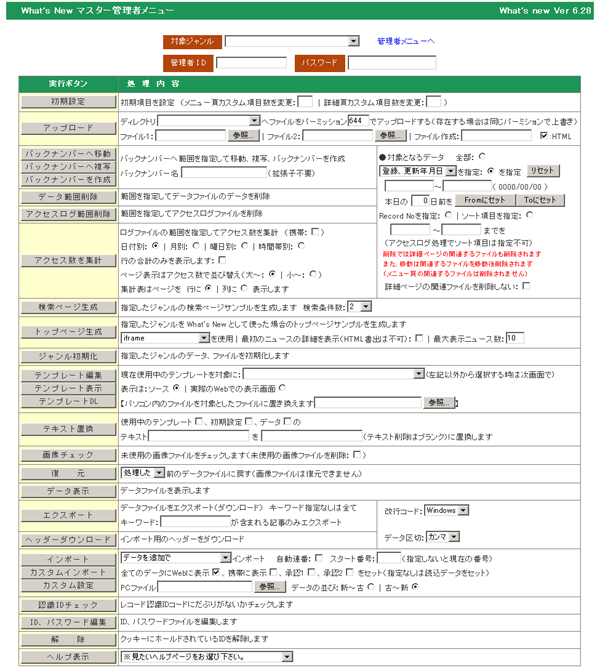
(呼び出しかたは環境によって異なります、あなたがアップロードした場所と whats_edit.cgi の名称を変更した場合は違う指定になります) - 以下の画面が表示されます。
- マスター管理者と通常管理者のメニューは切り替えることができます、「管理者メニューへ」をクリックすると通常の管理者メニューに切り替わります。
マスター管理者は通常管理者のメニューも実行することができます。 - スーパーバイザーの権限で管理者のメニューページを呼び出す場合は以下の通りです。
- http://www.xxxx.co.jp/cgi-bin/whatsnew/whats_edit.cgi?id:super
(ID、パスワードはスーパーバイザーで登録したものが使えます。) - 管理者メニューでは、バックナンバーフォルダーに保存したバックナンバーファイルも同じ画面で操作することができます。
- バックアップフォルダーに保存したデータが対象となる場合は「バックナンバーを指定:」から選択します。操作画面の上部のストライプは青に変わります。
バックナンバーが存在しないと「バックナンバーを指定:」は表示されません。
各ジャンルの初期設定をします
- マスター管理者のID、パスワードを入力します。
- 「対象ジャンル」を選択します。
- 「初期設定」の新規設定をチェックします。
- メニュー頁に設定するカスタム項目の数を設定数で指定します(後で変更可能)。
詳細頁に設定するカカスタム項目の数を設定数で指定します(後で変更可能)。 - 処理ボタンの「初期設定」をクリックします。
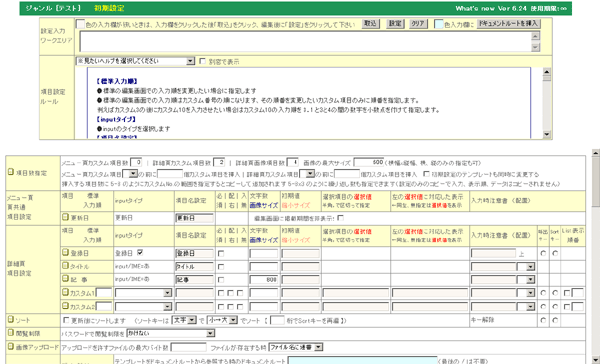
- 以下の初期設定画面になります。
- 次項の説明の通り初期設定項目を指定します。
- カスタム項目を設定した直後で簡易の詳細テンプレートを作成する場合は「詳細ページ簡易テンプレートを作成:□」にチェックを入れます。
- 「設定する」ボタンをクリックします。


初期設定をします
初期設定画面の使い方
- 初期設定画面は上下2つに部分別れています。上の部分では下での指定の仕方のヘルプ画面を表示したり下の指定項目の入力欄が狭くて使いづらいときの補助入力欄があります。
- 下での指定の仕方のヘルプ画面を表示するときはセレクト項目から見たいヘルプ項目を選択します。また、下の画面の「書類」のアイコンをクリックしても該当するヘルプが表示されます。
ヘルプの表示領域が狭くて見づらいときはセレクトボックスの右の「別窓で表示」のチェックを入れて表示させると別窓が開いてヘルプが表示されます。
- 下の入力欄が薄いピンクの背景色の入力欄では内容を上の大きな入力欄にデータを持ってきて編集することができます。
下の編集したい入力欄が薄いピンクの背景色の入力欄をクリックします。上の「取込」ボタンをクリックします。内容が大きな入力欄にコピーされます。内容を編集します。「設定」ボタンをクリックします。内容が元の入力欄に設定されます。
- 下の入力欄が薄い水色の背景色の入力欄へ現在のサーバーのドキュメントルートを挿入することができます。
下の編集したい入力欄が薄い水色の背景色の入力欄をクリックします。上の「ドキュメントルートを挿入」ボタンをクリックします。
※注意 上記の機能は javascript を使って処理されますので、Windows の IE6.0 以上でお使い下さい。他のブラウザではうまく動作しない場合があります。
「データ形式」に関する設定をします
- 1.メニュー頁カスタム項目数:→メニュー頁に設定する項目数を指定します。
- 詳細頁カスタム項目数:→詳細頁に設定する項目数を指定します。
- 詳細頁(標準)画像項目数:→詳細頁に設定する画像項目数を指定します。(Cカスタム番号を指定するとメニュー頁カスタム項目の値を参照します、例:C3 メニュー頁カスタム項目3の値を参照)
画像項目数の「自動追加」を「はい」に設定すると設定した画像項目数を登録したデータが出現すると自動的に画像項目数が1つ増えます。 - 詳細頁(標準)画像の最大サイズをピクセルで指定します。(横幅x縦幅、横、縦のみの指定も可能です)
画像リサイズモジュール ImageMagick(PerlMagick)、GD、NetPBM のいずれかがサーバーにインストールされている時はこのサイズでリサイズしてアップされます、モジュールがない場合はオリジナルサイズでアップし表示時にここで指定してサイズで表示します。
- 詳細頁(標準)画像とともに縮小画像を生成する場合はに生成する縮小画像のサイズをピクセルで指定します。(横幅x縦幅、横、縦のみの指定も可能です)
横幅x縦幅/圧縮品質(%)またはファイルサイズ(K) のフォーマットで指定します。
圧縮品質(%)またはファイルサイズ(K)の指定はアップされた画像が jpeg ファイルの時に機能します。圧縮品質は 1〜100% で指定(無指定は 100% でリサイズ)、ファイルサイズはキロバイトで指定します。
例:150x150/70%、150x150/7.5K、120/70%
オリジナル画像のリサイズは上記の「画像の最大サイズ」で指定します。
(この機能を使うには perl の画像リサイズモジュール(ImageMagick(PerlMagick)、GD、NetPBM のいずれかがサーバーにインストールされている必要があります。)
- 2.メニュー頁カスタム項目、詳細頁カスタム項目をカスタム項目間の間に挿入して増やす場合は指定します。
データファイルの並びも自動的に調整してくれます。
挿入する項目数に 5-8 のようにカスタムNo.の範囲を指定するとコピーして追加されます 5-8x3 のように繰り返し数も指定できます。
(設定のみのコピーで入力、表示順、データはコピーされません) - 3.「初期設定のテンプレートも同時に変更する」にチェックを入れると「初期設定」で指定しているテンプレートのカスタム項目の番号も自動的に調整してくれます。
ただし、複雑に記述したテンプレートではうまく自動調整できない場合があります、実行後は確認し微調整してください。 - 4.標準画像入力欄に入力の注意書きを表示させたい時は表示するテキストを指定します。
メニュー頁の「更新日」に関する設定をします
- データの更新日の項目名を設定します(初期値は更新日)。
- 入力画面の更新日欄に表示する為に使われます。
- 更新日はメニュー頁テンプレート内の<!--upday-->タグと置き換わります。
- メニュー頁の掲載期間に関する設定をします
- メニュー頁の編集画面に掲載期間入力を表示するかしないかを設定します。。
- 掲載期限入力を表示しない場合はチェックを入れます。。
- 掲載期間を入力すると掲載期間を外れたメニュー頁のカスタム項目は何も表示されなくなります。
登録日を設定
- 登録日項目を登録日とせず他の項目として利用するには「inputタイプ」欄の 登録日 □ のチェックを外します。
タイトルを設定
- タイトルの項目名を設定します。
- 必要なら初期値を指定します。
(例:冷蔵庫→入力欄には商品名と表示され初期値として冷蔵庫が入ります) - 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫") - input項目の入力枠の大きさ size="xx" を指定(半角換算、省略は100)
textareaに設定する場合は横幅(cols)x行数(rows)
textarea は実際には colsの値に7.5倍した値、rowsの値に20倍した値がスタイルシートの width と height として指定されます。
厳密に input="text" の入力欄のスタイルシートの width を指定したい場合は 200X、textarea欄のスタイルシートのwidth と height のピクセル値を指定したい場合は、200X50 の様に大文字の X を使って指定します
「初期設定」の「編集画面」の欄で「入力欄のサイズ指定」にピクセルを指定すると大文字の X を使わずともすべての指定がピクセルとなります。
タイトル入力でタグ入力補助機能、「CKeditor」を使うには T オプションを付けます。標準のタグ入力補助機能を使うには H オプションを付けます。(例:80T、「CKeditor」を使う場合は textarea に設定してください 例:80x3T、80H、80x3H)
記 事 を設定
- 記事の項目名を設定します。
- 必要なら初期値を指定します。
(例:冷蔵庫→入力欄には商品名と表示され初期値として冷蔵庫が入ります) - 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫") - input項目の入力枠の大きさ size="xx" を指定(半角換算、省略は100)
textareaに設定する場合は横幅(cols)x行数(rows)
textarea は実際には colsの値に7.5倍した値、rowsの値に20倍した値がスタイルシートの width と height として指定されます。
厳密に input="text" の入力欄のスタイルシートの width を指定したい場合は 200X、textarea欄のスタイルシートのwidth と height のピクセル値を指定したい場合は、200X50 の様に大文字の X を使って指定します
「初期設定」の「編集画面」の欄で「入力欄のサイズ指定」にピクセルを指定すると大文字の X を使わずともすべての指定がピクセルとなります。
記事でタグ入力補助機能、「CKeditor」を使うには T オプションを付けます。標準のタグ入力補助機能を使うには H オプションを付けます。(例:80T、「CKeditor」を使う場合は textarea に設定してください 例:80x3T、80H、80x3H)
メニュー頁、詳細頁の「カスタム項目」に関する設定をします
- メニュー頁カスタム項目とはメニュー頁に埋め込むカスタム項目ですが、全ての詳細頁に共通に埋め込むカスタム画像などをメニュー頁カスタム項目に設定することもできます。
詳細頁テンプレートにメニュー頁カスタム項目に置き換えるタグを埋め込んで利用します。 - カスタム項目には文字入力(inputタイプ:input/IME=あ、input/IME=A)、文字の選択入力(inputタイプ:select、radio、checekbox)、画像(ファイル)、登録者ID、登録者ID(表示)、hidden、年月日、年月、月日、時分、連番、区切、カート選択項目、カート注文数、入力補助選択、入力補助ボタンのタイプの入力を行うことができます。
IME=あ は日本語入力項目、IME=A は英数入力項目で使用します。 - メニュー頁テンプレート内でカスタムタグを配置した場合 <!--LOOP--> タグ行のカスタムタグ<!--custom?-->は詳細のカスタムデータと置換されます。
<!--LOOP--> タグ行以外に配置されるカスタムタグはメニューのカスタムデータと置換されます。
(?はカスタム番号の半角数字1〜)
ただし、初期設定のメニュー頁項目設定の「項目名設定」で =cカスタム番号、=g画像番号を指定すると<!--LOOP--> タグ行以外に配置されるカスタムタグは最初の詳細データのカスタム項目、画像と置換されるようになります。
たとえば、メニューのカスタム番号2の「項目名設定」に =c2 と指定するとメニュー頁テンプレート内に配置された <!--custom2--> タグは1番目の詳細データのカスタム2項目に置換されます。 - 詳細頁テンプレート内でカスタムタグを配置した場合カスタムタグ<!--custom?-->は詳細のカスタムデータと置換されます。
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します
また""で囲んだ中に"がある場合は"を2つ続けます(CSVルール)
(例1:商品名,"冷蔵庫,冷凍庫",白物家電 例2:商品名,"冷蔵庫""2ドア"",冷凍庫") - 「リンク集」の場合の項目名の設定は初期値のままでかまいません。
初期値のままで編集画面にURLの入力欄が追加されます。
- ※ カスタム項目を追加、訂正を行ってもデータファイルのデータ構成を自動で補正することは行っていません。カスタム項目を後ろに追加していく場合は問題はありませんが、途中に挿入したり削除した場合はデータファイルのデータ構成に矛盾が生じます。
そのような場合は「初期設定」の一番上にカスタム項目を挿入する機能の指定があります。追加挿入後にカスタム項目の設定を行ってください。
- Tips カスタム項目が画像項目でスマホ用の縮小画像やサムネイル画像を自動で生成させたい
自動生成させたい画像カスタム項目の初期値に縮小後のサイズを指定します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
作成する縮小画像は2種類作成できます。縮小サイズを半角の:で区切って続けて指定します。(例 200:100)
このTips を使うには perl の画像リサイズモジュールをサーバーにインストールする必要があります。
WhatsNew では画像リサイズ機能に imagemagic モジュール、菅さんが開発された resize.pl が使用できるようになっています。
WhatsNew には同梱されていませんので resize.pl の配布ページからダウンロードしてインストールして下さい。
resize.pl と repng2jpeg のバイナリファイルは WhatsNew のCGIと同じディレクトリにアップロードし、repng2jpeg には実行権限のパーミッションを与えてください。
尚、サーバーによってはインストールできない場合がありますのでご注意下さい。
配布ページは現在、以下のURLになっています。
http://sugachan.dip.jp/download/komono.php#resize
- Tips 画像リサイズモジュールがインストールされている場合、画像カスタム項目の画像サイズを縮小指定していると指定サイズより大きい画像の時は自動的に縮小されてアップロードされます。
縮小指定は、例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
【標準入力順】
●標準の編集画面での入力順を変更したい場合に指定します
●標準の編集画面での入力順はカスタム番号の順になります、その順番を変更したいカスタム項目のみに順番を指定します。
例えばカスタム3の後にカスタム10を入力させたい場合はカスタム10の入力順を 3.1 と3と4の間の数字を小数点を付けて指定します。
【inputタイプ】
●inputのタイプを選択します
「inputタイプ」をブランクに設定するとカスタム項目は入力画面には現れません。
【項目名設定】
●データ入力画面で表示させるテキストを指定します。
●テキストを半角の ! で区切って2つ指定(例: aaaa!bbb )すると aaaa が項目名に表示され bbb は入力欄の左側に表示されます。
次のカスタム項目の入力が右側に配置される場合に利用すると有効に機能します。
【必須設定他】
●チェックボックスの左から「必須」「配右」「入無」「NC」の設定チェックになります。
●「必須」(必須チェック)にチェックを入れるとその項目は必須となりブランクで入力するとエラーになります。(タイトル、記事、カスタム項目に有効)
●「配右」(前のカスタム項目の右隣に配置)にチェックを入れると前のカスタム項目の右隣に配置されます
●「入無」(入力画面で無表示)にチェックを入れるとその項目は入力画面で表示されません
●「NC」にチェックを入れると全文検索時に選択値と表示値が違う時(select、radio、checkbox)、選択値を表示値に変換するテーブルを作成しません、変換して検索する必要がないときはチェックを入れると検索効率が上がります。
●「呼出」チェックすると詳細ページの直接編集時にこの項目は入力できず表示のみとなります。
【文字数】
●input項目がinput/IME=Aの時に入力時の入力桁数を指定することができます k桁数 入力枠の大きさは桁数x15ピクセルとなります。
K桁数と大文字でKを指定すると半角数字のみの入力になります。
●またはinput項目の入力枠の大きさ size="xx" を指定(半角換算、省略は100)
●textareaに設定する場合は横幅(cols)x行数(rows)
textarea は実際には colsの値に7.5倍した値、rowsの値に20倍した値がスタイルシートの width と height として指定されます。
厳密に input="text" の入力欄のスタイルシートの width を指定したい場合は 200X、textarea欄のスタイルシートのwidth と height のピクセル値を指定したい場合は、200X50 の様に大文字の X を使って指定します
「初期設定」の「編集画面」の欄で「入力欄のサイズ指定」にピクセルを指定すると大文字の X を使わずともすべての指定がピクセルとなります。
kono この項目でタグ入力補助機能、「CKeditor」を使うには T オプションを付けます。標準のタグ入力補助機能を使うには H オプションを付けます。(例:80T、「CKeditor」を使う場合は textarea に設定してください 例:80x3T、80H、80x3H)
●設定する値に半角のカンマが含まれる場合、カンマが含まれる値全体を""で囲んで指定します(例:"aaa,aaa")
また、"が含まれる場合は"を2つ続けて指定します(例:"aaa""bbbb")
●inputタイプに区切りを選択した場合は、項目名と初期値に背景色を指定できます(指定無しは初期色)
●inputタイプが画像項目の時は画像リサイズモジュールがインストールされていると、画像サイズの最大横幅x最大縦幅を指定することができます。
画像をアップするときにそのサイズ以上の大きさの場合、自動縮小してアップします(横幅、縦幅どちらかの指定でもかまいません)。
最大横幅x最大縦幅の両方を指定した場合はどちらか、または両方が最大サイズを超えた場合にリサイズされます。
●画像リサイズモジュールがインストールされていない場合は、原寸画像をサイズ指定して表示します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
●radio、checkbox の選択値が多くて横に収まらない場合は約100文字幅で改行されます。この文字幅を文字数欄で指定して変更することができます
●「select選択」の場合はボックスの横幅をピクセル値で指定できます。(例:100)
●「select複数選択」の場合は横幅と size="3" の数字が指定できます(例:80x3 無指定は 5)
●inputタイプに hidden を選択した場合に Display を指定すると編集画面に hidden の値を表示します。
【初期値】
●必要なら入力の初期値を設定します(選択項目では初期選択値)、hidden 項目は値を指定します
●入力タイプが画像の場合、スマホ用の縮小画像やサムネイル画像を自動で生成させたい場合は初期値に縮小後のサイズを指定します。
横幅x縦幅/圧縮品質(%)またはファイルサイズ(K) のフォーマットで指定します。幅はピクセル単位で指定します。横幅x縦幅は横のみ縦のみでも可能です。
jpeg 画像の場合はリサイズ時の圧縮品質(%)またはファイルサイズ(K)も指定することができます、指定しておけば jpeg 画像がアップされた時のみ機能します。圧縮品質は1-100%、ファイルサイズはキロバイトで指定します。
作成する縮小画像は2種類作成できます。2つ目のリサイズの指定は半角の : で区切って指定します。
例:150x150/70%:100x100/50%、150x150/7.5K:100x100/3.5K、120/70%:80/70%
表示テンプレートで1番目の縮小画像を表示させるタグはiオプション<!--custom3i-->、2番目の縮小画像を表示させるタグはMオプション<!--custom3i-->です。
Tips リサイズするときに画像のフォーマットを jpeg やその他の画像フォーマットに変換する機能があります。 jpeg に変換することにより圧縮品質やファイルサイズの機能を使うことができるようになります。
リサイズするときに画像のフォーマットは「初期設定」の「画像アップロード」「オリジナル画像以外の縮小画像を生成する時の画像フォーマット」欄で選択して指定します。
この機能を使うには perl の画像リサイズモジュールがサーバーにインストールされている必要があります。
●入力タイプが日付の場合に today を記入するとデータ登録時に本日が初期選択された状態になります。また年を半角数字で記入すると年は指定した年で初期選択された状態になります。
Today を記入するとデータ登録時に本日が、データ訂正時にブランクの場合に本日が初期選択された状態になります。
●入力タイプがカート(ショッピング)選択項目の場合はselect入力の項目名XXXを指定します。( <select name=XXX> )
●「Custom番号」 を指定するとメニュー頁頁共通項目の値を初期値として設定することができます。
●#は西暦本年を表します、#+5、#-5、#+0 などの初期値を設定することもできます。
●%url% はこのサーバーのドメイン、$ で始まる英文字は perl の変数の値がセットされます。
【選択項目の選択値】
●選択入力(select,checkbox)の選択値を半角のカンマで区切って指定します(選択項目の value="値" のことです)
selectの選択値に "<>" は使用できません。(使用できない例:aaa<>bbb)
●checkbox の場合は複数のデータを選択できるため格納されるデータは複数のデータが結合されて保存されます、例えば 1,2,3,4,5,6,7,8,9,10 で2と10の2つの選択がされた場合に内部データは2,10となります。 1 が含まれるという条件でフィルターをかけた場合、10を選択していても条件に合致してしまいます。
このような誤動作を防ぐため選択肢が10個以上あるcheckbox の場合は2桁のコードとします。(例:01,02,03,04,05,06,07,08,09,10)
●都道府県の選択をさせる場合は pref を指定します、初期選択値がある場合は pref#大阪府
Pref を指定すると以下のISOの都道府県コードを選択値にしてセットします。
PREF を指定すると都道府県コード+都道府県名を選択値にしてセットします。
都道府県コード+都道府県名でカスタム項目を表示する場合に都道府県コードを削除して表示させたい場合は 置換カスタムタグの v オプションを指定します。<!--custom6v-->
【都道府県コード】
01:北海道 02:青森県 03:岩手県 04:宮城県 05:秋田県 06:山形県 07:福島県 08:茨城県 09:栃木県 10:群馬県 11:埼玉県 12:千葉県 13:東京都 14:神奈川県 15:新潟県 16:富山県 17:石川県 18:福井県 19:山梨県 20:長野県 21:岐阜県 22:静岡県 23:愛知県 24:三重県 25:滋賀県 26:京都府 27:大阪府 28:兵庫県 29:奈良県 30:和歌山県 31:鳥取県 32:島根県 33:岡山県 34:広島県 35:山口県 36:徳島県 37:香川県 38:愛媛県 39:高知県 40:福岡県 41:佐賀県 42:長崎県 43:熊本県 44:大分県 45:宮崎県 46:鹿児島県 47:沖縄県 48:その他
●数字、西暦年の選択範囲を半角の - で区切って指定(例:1980-2000、#-3-#+3 3年前〜向こう3年)
選択項目の選択値に 1980-2000 を指定すると1980〜2000の選択になりますが、ブランクも選択肢に加えたい場合は ,1980-2000と指定します。
入力項目が年月日で年の範囲が指定されていないと、 本年から前後5年間の範囲で年を選択することができます
#-3-#+3 と指定すると3年前〜3年先が選択範囲になります。
対応する【選択値に対応した表示】にテキストを指定すると選択値に対応した数字表示の後にテキストを付加することができます。
(例:選択値 1980-2000 【選択値に対応した表示】年 --> 選択値は数字、選択値に対応した表示は1980年〜2000年になります)
●選択項目でデータファイルから選択値を指定する場合
ジャンルファイルを指定 genre=英数字ジャンル名,カスタム番号1(選択値),カスタム番号2(選択値に対応する表示値)
英数字ジャンル名をサーバーのルートから指定すると任意のディレクトリのジャンルのデータを参照することができます。
外部ファイルを指定 file=ファイル名,列番号1(選択値),列番号2(選択値に対応する表示値)
外部ファイルはタブまたはカンマ区切りのファイルで1行が1選択値で(選択値),(選択値に対応する表示値)が何列目であるかを指定します
外部ファイル名はサーバーのルートから指定するかパスの指定がないと共用ディレクトリのファイルを参照します
Tips 選択値、表示値を複数のカスタム項目から生成する場合は以下のようにカスタム番号+カスタム番号としてカスタmy番号を半角の + で連結して指定します。カスタム番号の値を:で連結して選択肢、スペースで連結して表示値とします。
(<!--custom5=x2--> の x オプションを使うときに有効に機能します。
カスタム5の値が aaa:bbb:ccc:ddd の場合2番目の bbb に置換されます。)
ジャンルファイルを指定 genre=英数字ジャンル名,カスタム番号1+カスタム番号2(選択値),カスタム番号3(選択値に対応する表示値)
カスタム番号または位置番号の値によって選択値に採用するかしないかを設定できます。カスタム番号2または位置番号2の後に ,番号=AAA|BBB|CCC のように指定します、この場合は番号の値がAAAまたはBBBまたはCCCであれば選択値として採用されます。
●入力タイプがinputタイプの場合でカラーピッカー機能を使う場合は colpic と指定します。
色コード入力欄をクリックすると入力欄の右にカラーピッカーがポップアップで表示されます。入力欄の左に表示させたい場合は colpicL と指定します。
●入力タイプがinputタイプの場合にここに calendar を指定すると Popup のカレンダーから年月日を選択して入力することができます。
必要ならカレンダーの選択できる最初の日時、最後の日時を【選択項目の選択値】に半角の - で区切って指定します。年/月/日 または当日から何日目かを指定。(例 2011/4/10-2011/05/10、10-50、0 のみを指定すると当日以降全て)
●入力タイプがinputタイプの場合、ここにチェックルーチン名を指定すると入力チェックを行うことができます。
#num_chk(半角数字のみの入力チェック)、#hankaku_chk(半角のみの入力チェック)、#mail_chk(メールアドレスの入力チェック)、#url_chk(URLの入力チェック)
#zip_chk(郵便番号の入力チェック 000-0000)、#tel_chk(電話番号の入力チェック 000-0000-0000)
#date_chk(年月日の入力チェック 0000/00/00)、#DATE_chk(年月日の入力チェック 0000年00月00日)
年月日の入力チェックの年の範囲を指定する場合は範囲を半角の - で区切って指定します(#date2000-2009_chk)
範囲に#(本年)を含めて指定すると本年の数から相対で指定することができます。
#+9 は本年に9をプラスした数、#-9は本年に9をマイナスした数になります。
例:date/#-9-#+9 この例では入力値は4桁の半角数字で本年から9年前から本年から9年先の年までが入力可能です。
【郵便番号、電話番号、年月日のチェックで機能する共通事項】
区切りのキャラクターを指定する場合は #tel/_chk のように指定します(000/0000/0000)
月、日は1桁でも入力可能ですが、保存するときは0を埋めて2桁になります。
全角の数字、ー、−、/は半角に変換されます。
DATE と指定すると入力はdateと同じですが、保存するときは区切りは / ではなく年、月、日となります。
●入力タイプが画像の場合、画像が登録されなかった時に表示させる画像ファイル(頁カスタム項目)を指定できます。画像で設定した頁カスタム項目の番号をN半角数字で指定します。
Tips 「NO IMAGE」画像などを表示させることができます。
|
Tips checkbox、select で選択した値のファイル名の画像を表示させることができます。 checkbox、select の「選択項目の選択値」を画像ファイル名、またはファイル名の一部で指定します 表示するアイコン画像の存在場所は ジャンル名/img/ の下になっていますので、ここに画像をアップロードしておく必要があります。 表示させるテンプレートファイルには <!--custom2g--> カスタムタグに g オプションをつけて記述します。 (アイコン画像の存在場所や画像ファイル名を以下のように指定することもできます) <!--custom2g /img/abc/-->、<!--custom2g http://wwww.co.jp/img/-->、 Tips 画像ファイル名を指定するとファイル名と値を合成したファイル名で表示させることができます。 例:<!--custom2g abc.gif-->、custom2 の値がcheckbox 項目で 2 と 4 が選択されていれば abc2.gif と abc4.gif が表示されます。 また、前オプションに td または th を指定すると画像ファイルを <td><img src=abc.gif></td> のようにテーブルタグで挟んで出力することができます。 例:<!--td custom2g--> ●※選択値、選択の表示テキストに 半角の,<>等の特殊文字を使うことはできません |
表示テキストを選択値に対応させた順番で半角のカンマで区切って指定します(例:<option value=選択値>表示テキスト〜)
●※選択値、選択の表示テキストに 半角の,<>等の特殊文字を使うことはできません
入力項目が年月日の場合に e を指定するとこの年月日が掲載終了日になります。また、e-10 と指定すると掲載終了日は10日後となります。e+10 と指定すると掲載終了日は10日前となります。
【入力時注意書】
入力時に注意書きが必要な時に指定します、表示場所が設定できます
入力時注意書の頭に半角の ! を付けて指定するとテンプレートを使ってカスタム入力時に?マークが表示されません。
データの入力をカスタムテンプレートを使って行う時に画像項目の訂正画面での表示サイズを指定することができます。(例:size=200x50 )
入力時注意書の後に $テキスト を指定すると <input〜><select〜><radio〜><checkbox〜>のタグに指定したテキストを付け加えます。
javascriptを記述したい場合に有効です。(以下は郵便番号から住所自動入力 ajaxzip3 例です、郵便番号のカスタム項目の入力時注意書に指定します)
$onKeyUp="AjaxZip3.zip2addr(this,'','cust番号1','cust番号2');"
cust番号1の番号1は都道府県のカスタム項目番号を指定します、cust番号2の番号2は住所のカスタム項目番号を指定します
例:$onKeyUp="AjaxZip3.zip2addr(this,'','cust5','cust6');"
都道府県がなく住所欄が1つの場合は custカスタム項目番号1とcustカスタム項目番号2は住所のカスタム項目を2つ指定します。
例:$onKeyUp="AjaxZip3.zip2addr(this,'','cust5','cust5');"
郵便番号入力欄が2つの場合は郵便番号下4桁の「入力時注意書」に以下のように指定します。
$onKeyUp="AjaxZip3.zip2addr('cust番号1','cust番号2','cust番号3','cust番号4');"
cust番号1の番号1は郵便番号上3桁項目番号のカスタム項目番号、cust番号2の番号2は郵便番号下4桁のカスタム項目番号を指定します
cust番号3の番号3は都道府県のカスタム項目番号、cust番号4の番号4は住所のカスタム項目番号を指定します
例:$onKeyUp="AjaxZip3.zip2addr('cust5','cust6','cust7','cust8');"
【呼出キー】
詳細頁のカスタム項目設定で呼出キー欄にチェックを入れるとHTMLを生成する時にHTMLファイルのファイル名として使用されます
呼出キーが指定されていない場合は年月日+時刻がファイル名として使用されます
また、呼出キーは詳細ページをダイレクトに呼び出す場合やダイレクトにページを編集する場合に使用します(呼出キーは同じキーを重複して登録することはできません)
【sortキー】
この項目がソートのキーとなる場合はSortキー欄にチェックを入れます。「更新後にSortキーでソート:□」にチェックが入っていると更新後にSortキーでソートされます。
【List表示】
削除、訂正、追加、一覧時にこの項目を表示させるときはList表示にチェックを入れます。
順番を4文字までの半角の英数字で指定すると小〜大の順で表示することができます(指定の無い項目はzzzと解釈されます)。
また順番に同じ英数字を指定すると同じ番号の項目はまとめて表示させることができます(タイトルは最初の項目名)。
select、checkbox、radio項目は左の選択値に対応した表示でList表示されますが選択項目の選択値でList表示したい場合は順番に*を指定します。順番が指定されている場合は順番の後ろに*をつけて指定します。
テキスト入力(inputタイプ:input)
- 項目名を設定します(例:商品名)
- 必要なら初期値を指定します。
(例:冷蔵庫→入力欄には商品名と表示され初期値として冷蔵庫が入ります)
「crypt」 を指定すると暗号化されます。
項目が緯度経度にしているなら「初期値」を以下のように指定すると住所から緯度経度を取得させることができます
住所のカスタム項目番号を指定します。(例:c5a/APIキー、カスタム番号5が住所項目で a は緯度経度を半角の,で区切って格納します。c5i/APIキー、カスタム番号5が住所項目で i は緯度を格納します。c5k/APIキー、カスタム番号5が住所項目で k は緯度を格納します。)
APIキーはwhats_set.pl内でも指定可能です、whats_set.pl内で指定した場合は/APIキーは不要です。
メニュー頁のカスタム項目を指定するときは大文字の C を使います。(例:C5a/APIキー)
住所項目が都道府県、住所、番地など復数に分かれている場合はカスタム番号を+でつないで指定します。(例:c5+6a)
表示用テンプレートに緯度経度のカスタムタグを挿入し地図を表示させるには以下のカスタムタグを記述します。
●<iframe> で表示:<!--custom10M Img500x400:2:APIキー--> カスタム10が緯度経度で横500ピクセル、縦400ピクセルの地図を表示します。(gmap.cgiを使用)
地図の縮尺はレベル4です。(値が小さくなるほどズームインします)
●img オプションで表示:<!--custom10M img500x400:13:APIキー--> カスタム10が緯度経度で横500ピクセル、縦400ピクセルの地図を表示します。(google map api のstaticmapを使用)
ImG オプションで表示:<!--custom10M ImG500x400:13:APIキー--> カスタム10が緯度経度で横500ピクセル、縦400ピクセルの地図を表示します。(gmap.cgiを使用してgoogle map api のstaticmapで表示)
地図の縮尺はレベル13です。(値が大きくなるほどズームインします)
この場合は静的な地図画像が表示されるだけですのでズームや航空写真への切り替え操作はできません。(スマホでの表示に有効です)
<!--custom10 IMG500x400:4--> とすると地図の下に3段階のズーム画像へのリンクを表示します。
緯度経度が2つのカスタム項目で管理されている場合は緯度が格納されているカスタム番号を指定しその次のカスタム番号の項目が経度に設定されている必要があります。
(これらの機能は日本国内での住所に限られます、またGoogle map API を使用しますので Google Maps API キーを取得して設定ファイル whats_set.pl に設定されている必要があります。インストール時に指定している場合は不要です。)
- 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫") - input項目の入力枠の大きさ size="xx" を指定(半角換算、省略は100)
textareaに設定する場合は横幅(cols)x行数(rows)
textarea は実際には colsの値に7.5倍した値、rowsの値に20倍した値がスタイルシートの width と height として指定されます。
厳密に input="text" の入力欄のスタイルシートの width を指定したい場合は 200X、textarea欄のスタイルシートのwidth と height のピクセル値を指定したい場合は、200X50 の様に大文字の X を使って指定します
「初期設定」の「編集画面」の欄で「入力欄のサイズ指定」にピクセルを指定すると大文字の X を使わずともすべての指定がピクセルとなります。
この項目でタグ入力補助機能、「CKeditor」を使うには T オプションを付けます。標準のタグ入力補助機能を使うには H オプションを付けます。(例:80T、「CKeditor」を使う場合は textarea に設定してください 例:80x3T、80H、80x3H)
テキストの選択入力(inputタイプ:select、select複数選択、radio、checekbox)
- 項目名を設定します(例:商品名)
- radio、checkbox の選択値が多くて横に収まらない場合は約100文字幅で改行されます。この文字幅を文字数欄で指定して変更することができます。
- 「select複数選択」の場合は文字数欄で size= の数字が指定できます(無指定は 5 )
- 必要なら選択の初期値を指定します。(例:冷蔵庫→入力欄には商品名と表示され冷蔵庫が選ばれた状態になります)
- 「選択項目の選択値」に選ばれる選択値の一覧を設定します、個々の値は半角のカンマで区切ります(例:洗濯機,炊飯器,冷蔵庫)
- 数字、西暦年の選択範囲を指定(例:1980-2000、#+3 今年から向こう3年、#-3 3年前〜今年)
入力項目が年月日で年の範囲が指定されていないと、 本年から前後5年間の範囲で年を選択することができます
対応する選択値に対応した表示にテキストを指定すると数字の後にテキストを付加することができます。
(例:選択値 1980-2000 選択値に対応した表示 年 、選択値は1980年、1981年〜2000年になります)
- ※選択値、選択の表示テキストに 半角の,<>等の特殊文字を使うことはできません
- 「選択値に対応した表示」に選ばれる選択値に対応する表示テキストを設定します、個々の表示テキストは半角のカンマで区切ります
(例:洗濯機を選択,炊飯器を選択,冷蔵庫を選択 表示テキストを省略すると選択値が表示されます) - 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫")
- 選択値をファイルから読み込んで設定することができます。
■WhatsNewのジャンルとして登録しているデータファイルから読み込む場合
「選択項目の選択値」欄に以下のように指定します
genre=英数字ジャンル名,カスタム番号1,カスタム番号2
指定したジャンルのカスタム番号の値を選択値としてセットします、カスタム番号1(value値)、カスタム番号2(表示値)【カスタム番号2を省略すると表示値=value値】
■WhatsNewのジャンルファイル以外のデータファイルから読み込む場合
「選択項目の選択値」欄に以下のように指定します
file=ファイル名,位置番号1,位置番号2
ファイル名はサーバーのルートから指定するかパスの指定がないと共用ディレクトリのファイルを参照します
ファイルの1行は 選択値(1文字目が * は初期選択値)表示テキスト<改行>
位置番号を指定するとtabで区切られたその位置の値をセット
value値の位置番号、表示値の位置番号(表示値の位置番号を省略すると表示値=value値)
位置番号1,位置番号2を省略すると1と2となります
Tips 選択値、表示値を複数のカスタム項目から生成する場合は以下のようにカスタム番号+カスタム番号としてカスタmy番号を半角の + で連結して指定します。カスタム番号の値を:で連結して選択肢、スペースで連結して表示値とします。
(<!--custom5=x2--> の x オプションを使うときに有効に機能します。
カスタム5の値が aaa:bbb:ccc:ddd の場合2番目の bbb に置換されます。)
ジャンルファイルを指定 genre=英数字ジャンル名,カスタム番号1+カスタム番号2(選択値),カスタム番号3(選択値に対応する表示値)
- Tips selectを応用し画像を選択させる。
方法1
事前に選択させる複数の画像を管理者メニューのファイルアップロードからアップロードしておきます。
「選択項目の選択値」 <1.gif>,<2.gif>,<3.gif> 「選択値に対応した表示」 数字1を選択,数字2を選択,数字3を選択
上記のように画像ファイル名を<>で囲んで指定します。こうすれば選択した画像をカスタム項目として表示させることができます。
テンプレートHTMLファイルには<!--custom番号-->を記述します。
方法2
「選択項目の選択値」 aaa,bbb,ccc 「選択値に対応した表示」 aaaを選択,bbbを選択,cccを選択
テンプレートHTMLファイルには<img src="xxx/xxx/<!--custom番号-->.gif">を記述します。
- Tips checkbox、select で選択した画像を表示させることができます。
checkbox、select の「選択項目の選択値」を以下のように指定します。
画像ファイルは画像ディレクトリ ジャンル名/img の下にアップロードしておいて下さい。
設定ファイル whats_set.pl で指定した作業用ディレクトリの下のディレクトリ img を参照する場合は _/gif_ のように半角 / を挿入します。
(選択値指定例)elev.gif,air.gif,bs.gif
「左の選択値に対応した表示」を「エレベーター,エアコン,BS」と指定します
入力画面でチェックされた項目の画像アイコンを表示させることができます(画像フォルダー ジャンル名/img にelev.gif、air.gif等の画像ファイルをアップロードしておいて下さい)
この項目のカスタム項目タグのオプションに g を指定してください。(例:<!--custom3g-->)
- Tips selectを応用し画像を選択させる。
画像、ファイル入力(inputタイプ:PC内画像)
- 【inputタイプ】「PC内画像、動画」を選択します。
- 【項目名設定】データ入力画面で表示させるテキストを指定します。
- 【必須設定他】チェックボックスの左から「必須チェック」「前のカスタム項目の右隣に配置」「入力画面で無表示」の設定チェックになります。
「必須チェック」にチェックを入れるとその項目は必須となりブランクで入力するとエラーになります。(タイトル、記事、カスタム項目に有効)
「前のカスタム項目の右隣に配置」にチェックを入れると前のカスタム項目の右隣に配置されます
「入力画面で無表示」にチェックを入れるとその項目は入力画面で表示されません
「呼出」チェックすると詳細ページの直接編集時にこの項目は入力できず表示のみとなります。
- 【文字数】画像リサイズモジュールがインストールされていると、画像サイズの最大横幅x最大縦幅を文字数欄に指定することができます。
画像をアップするときにそのサイズ以上の大きさの場合、自動縮小してアップします(横幅、縦幅どちらかの指定でもかまいません)。
最大横幅x最大縦幅の両方を指定した場合はどちらか、または両方が最大サイズを超えた場合にリサイズされます。
jpeg 画像の場合はリサイズ時の圧縮品質(%)またはファイルサイズ(K)も指定することができます。
画像リサイズモジュールがインストールされていない場合は、原寸画像をサイズ指定して表示します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
Tips また、ファイル入力時の入力欄の横幅(ピクセル値)を :数字b で指定することができます。(無指定は150)
例:150x150:120、150x150:120b、:120 1番目と2番目はリサイズ指定と両方を指定しています。2番目の b 指定はファイル選択とファイル名の間の改行を挿入しません。(カスタムテンプレートを使った入力に有効です)
3番目の指定はリサイズ指定がない場合の指定です。
- 【初期値】入力タイプが画像の場合、スマホ用の縮小画像やサムネイル画像を自動で生成させたい場合は初期値に縮小後のサイズを指定します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
作成する縮小画像は2種類作成できます。縮小サイズを半角の:で区切って続けて指定します。(例 200:100)
jpeg 画像の場合はリサイズ時の圧縮品質(%)またはファイルサイズ(K)も指定することができます。
例:150x150/70%、150x150/7.5K、:120/70%
1番目の縮小画像を表示させるタグはiオプション<!--custom3i-->、2番目の縮小画像を表示させるタグはMオプション<!--custom3i-->です。
この機能を使うには perl の画像リサイズモジュール(ImageMagick(PerlMagick)、GD、NetPBM のいずれかがサーバーにインストールされている必要があります。
3番目以降を指定すると画像入力時に画像アップするサイズを3番目以降で指定したサイズの中から選択することができるようになります。(1番目、2番目の縮小画像のサイズではなく通常の画像のサイズが指定できます)
例:150x150:250x250:350:450:550 150ピクセルx15ピクセル0と250ピクセルx250ピクセルの縮小画像が作成されます、画像入力時には通常の画像のアップするサイズを350ピクセル、450ピクセル、550ピクセルの中から選択できるようになります。
- 【選択項目の選択値】画像が登録されなかった時に表示させる画像ファイル(頁カスタム項目)を指定できます。画像で設定した頁カスタム項目の番号をN半角数字で指定します。
Tips 「NO IMAGE」画像などを表示させることができます。
- 【左の選択値に対応した表示】画像ファイルを固定のファイル名でアップしたいときにファイル名を拡張子を含めて指定します。(例:save=abc.jpg ジャンル名下のディレクトリ_img にアップされます)
標準以外のディレクトリにアップさせる時はサーバーのルート、またはドキュメントルートから指定します。(例:save=/root/img/abc.gif)
ファイル名を指定せずディレクトリのみを指定するとそのディレクトリにアップロードしたファイル名で保存されます。
指定には置換タグを挿入することもできます。(例:save=/img/<!--custom5-->/ custom5の値によって保存場所が変わります、但しそのディレクトリが既に存在していないとエラーになりますのでcustom5は選択項目とし、事前にディレクトリを作成しておきます)
- 【入力時注意書】入力時に注意書きが必要な時に指定します、表示場所が設定できます
データの入力をカスタムテンプレートを使って行う時に画像項目の訂正画面での表示サイズを指定することができます。(例:size=200x50 )
- 【sortキー】この項目がソートのキーとなる場合はSortキー欄にチェックを入れます。「更新後にSortキーでソート:□」にチェックが入っていると更新後にSortキーでソートされます。
- 【List表示】削除、訂正、追加、一覧時にこの項目を表示させるときはList表示にチェックを入れます。
順番を4文字までの半角の英数字で指定すると小〜大の順で表示することができます(指定の無い項目はzzzと解釈されます)。
また順番に同じ英数字を指定すると同じ番号の項目はまとめて表示させることができます(タイトルは最初の項目名)。
select、checkbox、radio項目は左の選択値に対応した表示でList表示されますが選択項目の選択値でList表示したい場合は順番に*を指定します。順番が指定されている場合は順番の後ろに*をつけて指定します。
画像、ファイル入力(inputタイプ:サーバー内画像)
- 【inputタイプ】「サーバー内画像、動画」を選択します。
選択させる画像ファイルが存在するサーバーのディレクトリを指定します。(標準ではジャンル名下のディレクトリ _sel_file にあるファイルを選択します。
- 【項目名設定】データ入力画面で表示させるテキストを指定します。
- 【必須設定他】チェックボックスの左から「必須チェック」「前のカスタム項目の右隣に配置」「入力画面で無表示」の設定チェックになります。
「必須チェック」にチェックを入れるとその項目は必須となりブランクで入力するとエラーになります。(タイトル、記事、カスタム項目に有効)
「前のカスタム項目の右隣に配置」にチェックを入れると前のカスタム項目の右隣に配置されます
「入力画面で無表示」にチェックを入れるとその項目は入力画面で表示されません
「呼出」チェックすると詳細ページの直接編集時にこの項目は入力できず表示のみとなります。
- 【文字数】画像リサイズモジュールがインストールされていると、画像サイズの最大横幅x最大縦幅を文字数欄に指定することができます。
画像をアップするときにそのサイズ以上の大きさの場合、自動縮小してアップします(横幅、縦幅どちらかの指定でもかまいません)。
最大横幅x最大縦幅の両方を指定した場合はどちらか、または両方が最大サイズを超えた場合にリサイズされます。
jpeg 画像の場合はリサイズ時の圧縮品質(%)またはファイルサイズ(K)も指定することができます。
例:150x150/70%、150x150/7.5K、:120/70%
画像リサイズモジュールがインストールされていない場合は、原寸画像をサイズ指定して表示します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
Tips また、ファイル入力時の入力欄の横幅(ピクセル値)を :数字b で指定することができます。(無指定は150)
例:150x150:120、150x150:120b、:120 1番目と2番目はリサイズ指定と両方を指定しています。2番目の b 指定はファイル選択とファイル名の間の改行を挿入しません。(カスタムテンプレートを使った入力に有効です)
3番目の指定はリサイズ指定がない場合の指定です。
- 【初期値】入力タイプが画像の場合、スマホ用の縮小画像やサムネイル画像を自動で生成させたい場合は初期値に縮小後のサイズを指定します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
作成する縮小画像は2種類作成できます。縮小サイズを半角の:で区切って続けて指定します。(例 200:100)
jpeg 画像の場合はリサイズ時の圧縮品質(%)またはファイルサイズ(K)も指定することができます。
例:150x150/70%、150x150/7.5K、:120/70%
1番目の縮小画像を表示させるタグはiオプション<!--custom3i-->、2番目の縮小画像を表示させるタグはMオプション<!--custom3i-->です。
この機能を使うには perl の画像リサイズモジュール(ImageMagick(PerlMagick)、GD、NetPBM のいずれかがサーバーにインストールされている必要があります。
3番目以降を指定すると画像入力時に画像アップするサイズを3番目以降で指定したサイズの中から選択することができるようになります。(1番目、2番目の縮小画像のサイズではなく通常の画像のサイズが指定できます)
例:150x150:250x250:350:450:550 150ピクセルx15ピクセル0と250ピクセルx250ピクセルの縮小画像が作成されます、画像入力時には通常の画像のアップするサイズを350ピクセル、450ピクセル、550ピクセルの中から選択できるようになります。
- 【選択項目の選択値】●画像が登録されなかった時に表示させる画像ファイル(頁カスタム項目)を指定できます。画像で設定した頁カスタム項目の番号を半角数字で指定します。
Tips 「NO IMAGE」画像などを表示させることができます。
- 【左の選択値に対応した表示】ジャンル名下のディレクトリ _sel_file 以外にあるファイルを選択させる場合にジャンル名下のディレクトリを指定してください。(例: dIR=_sel_file/image、ジャンル名/_sel_file/imag に選択させたい画像を配置します)
dIR= を DIR= と指定するとサーバー内のファイル選択と同時にクライアントPCの画像も選択することができるようになります。どちらかを選択させたい場合に有効です。なお、クライアントPCの画像を選択するとサーバー内の選択画像にクライアントPCの画像がアップロードされます。
dIR= の IR を ir で指定(dir)すると選択された画像はジャンル下の img ディレクトリにコピーされて参照されます。
Tips 選択はファイル名から行われますが英数字だけのファイル名では中身が解りづらいため補助ファイル selection.txt を画像を選択するディレクトリに置いてやると選択しやすくなります。
selection.txt にディレクトリ内のファイル一覧を以下の様に1ファイル1行で記述しておきます。
# サンプルです
<option value="dog.gif">犬の画像です</option>
<option value="cat.gif">猫の画像です</option>
〜
ディレクトリ内のファイル一覧が変わった場合は手動で selection.txt に変更を加えてください。
以下の指定と両方を指定する場合は半角の;で区切って指定します。(例:dir=_sel_file/image;save=/root/img/abc.gif)
●画像ファイルを固定のファイル名でアップしたいときにファイル名を拡張子を含めて指定します。(例:save=abc.gif ジャンル名下のディレクトリ_img にアップされます。
標準以外のディレクトリにアップさせる時はサーバーのルート、またはドキュメントルートから指定します。例:save=/root/img/abc.gif)
ディレクトリを指定するとそのディレクトリに選択したファイル名でアップされます。
- 【入力時注意書】入力時に注意書きが必要な時に指定します、表示場所が設定できます
- 【sortキー】この項目がソートのキーとなる場合はSortキー欄にチェックを入れます。「更新後にSortキーでソート:□」にチェックが入っていると更新後にSortキーでソートされます。
- 【List表示】削除、訂正、追加、一覧時にこの項目を表示させるときはList表示にチェックを入れます。
順番を4文字までの半角の英数字で指定すると小〜大の順で表示することができます(指定の無い項目はzzzと解釈されます)。
また順番に同じ英数字を指定すると同じ番号の項目はまとめて表示させることができます(タイトルは最初の項目名)。
select、checkbox、radio項目は左の選択値に対応した表示でList表示されますが選択項目の選択値でList表示したい場合は順番に*を指定します。順番が指定されている場合は順番の後ろに*をつけて指定します。
ファイル保存(inputタイプ:ファイル保存)
- ファイル保存とは編集する入力画面ではテキストを入力しますが内容はファイルとして保存されます。
(データベース内にはファイル名だけが保存され内容は別ファイルとして保存されます。Googleマップのソースなどを記入するカスタム項目などに適用させるとデータベースのデータ量を少なくすることができます)
また、Flash の補助テキストファイルなどとして活用できます。
- 保存される際のファイル名を指定することもできますが指定しないと自動で付けられます。
- 項目名を設定します(例:Googleマップソース)
- 初期値に custom番号 を指定すると指定したカスタム項目の値が保存ファイル名になります。
- 文字数を textarea で指定します。 colsXrows で指定します(例 70x3 70文字x3行)
- 選択項目の選択値に保存される際のファイル名を指定します(指定がないと入力または自動)
日付を入力(inputタイプ:年月日、年月、月日)
- 項目名を設定します(例:開催日)
- 入力欄に開催日と表示され、日付を入力することができます
- 初期値に today を記入するとデータ登録時に本日が初期選択された状態になります。また年を半角数字で記入すると年は指定した年で初期選択された状態になります
Today を記入するとデータ登録時に本日が、データ訂正時にブランクの場合に本日が初期選択された状態になります。
#は西暦本年を表します、#+5、#-5、#+0 などの初期値を設定することもできます。
- inputタイプが年月日、年月で「選択項目の選択値」に入力する年の範囲を指定することができます
半角の - で年の範囲を指定します(例:2000-2010 2000年〜2010年の範囲で年を選択することができます)
本年から前後何年間を指定する場合は、#+5,#-5 と # を本年、+- で前後指定します(例:#+3 本年から3年間を選択することができます)
年の範囲が指定されていないと、 1850年〜2020年の範囲で年を選択することができます - 年月日、年月、月日をタグ置換した場合は年月日で区切られた日付が表示されます、選択されなかった月、日は表示されません。
時分を入力(inputタイプ:時分)
- 分の刻みを指定したい場合は「選択項目の選択値」に半角の数字で記入することができます。5 を指定すると分は5分刻みで選択できるようになります。無指定は1分刻みです
- 項目名を設定します(例:開催時刻)
- 入力欄に開催時刻と表示され、時分を入力することができます
- 時分をタグ置換した場合は時分で区切られた時刻が表示されます、選択されなかった分は表示されません。
- 入力は24時間制で入力しますが表示するときに12時間制で表示させる場合は <!--custom3=12T--> のようにカスタム番号の後に =12T を付けます
登録者ID(inputタイプ:登録者ID、登録者ID(表示))
- 項目名を設定します。
- 子ジャンルを使用せずに子ジャンル的な使い方をさせることができます。
- 「登録者ID」を指定すると指定したカスタム項目に詳細データの登録時にログインしたIDが設定されます。(hidden項目ですので入力はできません、訂正時のみ編集できるようにしたい場合は「文字数」欄に文字数を指定します)
入力はできませんが、入力画面で表示をさせたい場合は登録者ID(表示)を選択します。
このデータはこれ以後、登録したID(通常管理者)の方がログインして編集される場合にしか操作できなくなります。
登録者IDはパスワード登録でID名を設定した場合は次のフォーマットで登録されます。(登録者ID:ID名)
マスター管理者、スーパーバイザー管理者は全てのデータが編集できます。 - そのため複数の通常管理者を登録しデータ編集を行うとそれぞれのIDの方の独立したジャンルのように扱うことができます。
- 但し、クッキーでパスワードを保存しブラウザを終了するまでは管理者のパスワード入力を免除するよう「パスワード入力を免除」に設定している場合にのみ使用できます。
登録者IDを設定すると自動的に「パスワード入力を免除」に設定し直します。(設定ファイル whats_set.pl の113行目あたり $cook_sw=1; になっているか確認してください)
連番を自動入力(inputタイプ:連番)
- 項目名を設定します(例:連番)
- 現在の連番の値は「初期設定」で確認し変更することができます。
- 連番のフォーマットは「初期設定」で指定することができます。
hidden入力(inputタイプ:hidden)
- 項目名を設定します。hidden入力は編集画面には表示されません。
- 送信する値を指定します。
区切り
- 入力画面に区切りの行を挿入することができます。
- 項目名を設定します。(省略可)
- 初期値の欄に区切り行の背景色を指定することができます(指定がないと初期設定の色を採用)。
カート選択項目
- このタイプはショッピングカートのCGIと連動させるときに商品の色やサイズなどのselectボックスを生成します。
管理者の商品登録画面では色やサイズなどの選択項目を半角のカンマで区切って指定します。
- 項目名を設定します。(selectボックスが表示されるときの項目名としても使われます)
項目名をテンプレート上で表示させるには<!--custom5L-->を挿入します。(例:<!--custom5L-->:<!--custom5-->、カスタム項目5がカート選択項目で項目名に「色」を指定していると「色:選択ボックス」と表示されます)
- 初期値の欄にselect入力の項目名(使用するCGIの指定された名前)を指定します。( <select name=XXX> )
カート注文数
- このタイプはショッピングカートのCGIと連動させるときに商品の注文数を指定するselectボックスを生成します。
管理者の商品登録画面では注文数の最大数を半角の数字で指定します。(指定しない場合は10が採用されます)
- 項目名を設定します。(selectボックスが表示されるときの項目名としても使われます)
- 初期値の欄にselect入力の項目名(使用するCGIの指定された名前)を指定します。( <select name=XXX> )
REMISEのカートを使用する場合は指定は num です。
半角の:数字を続けて指定すると入力の最大注文数になります。(例:num:5)
さらに半角の:を続けて在庫数のカスタム項目番号を指定すると在庫数以上は選択できなくすることができます。(例:num:10:5)
入力補助選択
- このタイプはテキストタイプのカスタム項目やその他の入力欄に定型のテキストを入力するためのセレクトボックスまたはボタンを生成します。
定型のテキストを入力したい入力欄をクリックしセレクトボックスまたはボタンをクリックすると入力欄の最後に定型のテキストが挿入されます。
- 項目名を設定します。
- 選択項目の選択値の欄に選択する定型のテキストを半角の,で区切って指定します。
詳細ページの「登録日」に関する設定をします
- 詳細ページの「登録日」項目は、登録日として使用しますが、日時以外の項目として使用することもできます(初期値は登録日)。
- 登録日以外として使用する場合はinputタイプの登録日のチェックを外します(文字数も指定できます)。
詳細ページの「タイトル」に関する設定をします
- 詳細ページの「タイトル」項目は、メニューページから詳細ページへのリンク文言として使われます。
- 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、省略は70です、この数字は入力枠の指定であって入力する文字数を規定するものではありません
- タイトル項目はメニュー、詳細ページテンプレート内の<!--title-->タグと置き換わります。
詳細ページの「記事」に関する設定をします
- 詳細ページの「記事」項目は、詳細ページの本文として使われます。
- 文字数はinput項目の入力枠の大きさを指定します(size="xx")半角換算、初期値は700です、この数字は入力枠の指定であって入力できる最大文字数を規定するものではありません。
最初から<textarea>に設定したい場合は文字数の欄に colsxrows で指定します(例 70x3 70文字x3行)
textarea は実際には colsの値に7.5倍した値、rowsの値に20倍した値がスタイルシートの width と height として指定されます。
厳密に input="text" の入力欄のスタイルシートの width を指定したい場合は 200X、textarea欄のスタイルシートのwidth と height のピクセル値を指定したい場合は、200X50 の様に大文字の X を使って指定します
記事入力でタグ入力補助機能、「CKeditor」を使うには T オプションを付けます。標準のタグ入力補助機能を使うには H オプションを付けます。(例:80T、「CKeditor」を使う場合は textarea に設定してください 例:80x3T、80H、80x3H)
- 記事項目はメニュー、詳細ページテンプレート内の<!--comment-->タグと置き換わります。
- 入力画面での記事入力の説明
- 記事入力中の改行は記事を表示する時にも反映されます(入力通りに表示されます)。
- 記事中にHTMLタグを記入することができます。
- 記事、タイトル中にリンクを設定することができます。
- リンクタグを挿入します、リンク先のURLはhttp://から記述します。
(記事例)
リンクの例です、詳しい情報は以下のページでご覧になれます。
<A href=http://www.xxxx.co.jp/syousai.html>詳細情報</A>
くわしくは上の詳細情報をクリックしてください。 - 新しいウインドウを開いてリンク先を表示させたい場合は、target を指定します。
<A href=http://www.xxxx.co.jp/syousai.html target=newwindow>詳細情報</A> - 記事(本文)にURLのみを記述、またはWhatsNewの詳細ページへのリンクを記述すると詳細を表示せずその指定先を表示します
- URLを記述する場合は http://から、またはドキュメントルート/から記述します。
- WhatsNewの詳細ページへのリンクを記述する場合は以下のように?から記述します
?id:ジャンル+call:呼出キー 表示ターゲット - 表示させるターゲットを指定する場合はアドレスのあとに半角スペースに続けてターゲット名を指定します
- 記事(本文)中に画像を表示させることができます。
- イメージタグ<IMG src="xxxx.jpg">または<xxxx.jpg>を埋め込みます。画像ファイル名は参照で選んだファイル名です。
画像番号で指定することもできます。 <画像番号>。 - ディレクトリ、フォルダー名は必要ありません。
- WhatsNew で登録した画像以外や他のサーバーの画像を表示させる場合はhttp://からフルに記述してください。
- イメージタグ<IMG src="xxxx.jpg">または<xxxx.jpg>を埋め込みます。画像ファイル名は参照で選んだファイル名です。
- 記事(本文)中に文章の配置タグを埋め込むことができます。
- 記事中にブロックタグを挿入するとブロック単位の文章は指定した画像番号に対し配置されます。
「上」「下」に配置した画像が複数ある場合はどちらかの画像番号に対して指定してください。
配置タグ <bl画像番号>XXX</bl> - 配置を上に指定している画像に対し文章XXXは上の画像の下に文章が配置されます。
- 配置を右に指定している画像に対し文章XXXは右の画像の左側に文章が配置されます。
- 配置を左に指定している画像に対し文章XXXは左の画像の右側に文章が配置されます。
- 配置を下に指定している画像に対し文章XXXは下の画像の下に文章が配置されます。
- 配置タグに囲まれていない文章は最上部に配置されます。
- 記事中にブロックタグを挿入するとブロック単位の文章は指定した画像番号に対し配置されます。
- 使ってはいけない特殊文字
- 文章中に特殊文字(機種依存文字)、半角カタカナは使用しないでください。
- 機種依存文字は、機種(Windows,Mac,Unix)が変わると文字化けを起こします。
- 半角カタカナは全角カタカナに変換されます。
- 使ってはいけない特殊文字(機種依存文字)。
- 丸付き文字・ローマ数字・単位記号、罫線記号、括弧付き一文字(株)(日)(1)等
- Tips 初期設定で半角カナを全角カナに自動的に変換する設定ができます。
また、半角カナ、機種依存文字を使用した場合に警告を出す設定ができます。
データ文字コードのチェックは文字コード、検査文字数などによっては正確にチェックできない場合やエラーが発生する場合があります。
そのような場合はチェックしない設定でお使い下さい。
(データ入力画面で一件づつのデータ入力にチェックをする設定も可能です。whats_set.pl の116行目あたりで設定します。)
「ソート」に関する設定をします
- 7.更新後にSortキーとして設定した項目でソートを行う場合は「更新後にSortキーでソート:□」にチェックを入れます。
ソートを行う場合の設定をします、キーを小さいものから大きなものに並べるときは「小→大」、大きなものから並べる場合は「大→小」を選びます。
- Sortキーが文字項目か数字項目かを選択します。(大小比較が文字項目と数字項目では変わります、例えば文字項目でソートすると010と00100では010の方が大きくなります。
数字項目を指定した時は値の中の\,などの数字、小数点以外は削除してから比較します。 - ソートを行った後でSortキーを連番で付け直す場合は連番の桁数を指定します、4桁と指定した場合0010、0020〜と再編されます。
メニュー画面に表示させる順番を管理したい場合はソート機能とSortキー再編機能が便利です。 - ソートの制限事項
数字項目はマイナスを処理できません。(プラスの数字と判断します)
整数部11桁、小数点以下3桁を超えた数字は処理できません。
文字項目は半角16文字までをソート対象にします。(初期値)
文字の処理できるソート対象文字数は設定ファイル whatsnew_set.pl で変更することができます。
リスト表示の最大表示数を設定します
- 何も指定しない場合は20となります。∞を選択すると無制限に表示します。
「閲覧制限」に関する設定をします
- WhatsNewでは記事全体、記事、カスタム項目に対して閲覧制限を設けることができます。
閲覧制限が指定されていると表示しようとするとID、パスワードのログイン画面が表示され正しく認証されないと閲覧することができないようになります。 - 8.ここでその閲覧制限をどのようにかけるかを以下のうちから選択します。
■閲覧パスワードをかけない場合は「かけない」を選択します。
■詳細データにかける場合は「詳細データにかける」を選択します。
制限をかける詳細データの指定は「管理者メニューの追加、訂正」で行います。
■カスタム項目にかける場合は「カスタム項目にかける」を選択します。
ID、パスワードを入力された方には閲覧制限のカスタム項目が表示されますが、入力されなかった方にはブランクが表示されます。
制限をかけるカスタム項目の指定は「初期設定」で該当するカスタム項目の閲覧制限にチェックを入れて行います。
最初に「カスタム項目にかける」を選択した時は一度「設定する」ボタンを押して設定を保存しないとカスタム項目の閲覧制限にチェックを入れることはできません。
■ジャンル全体にかける場合は「このジャンル全体にかける」を選択します。
■ジャンル全体にはかけるけれど詳細データによってはかけない設定をしたい場合は「 =(指定したデータは公開)」を選択します。
制限をかける詳細データの指定は「管理者メニューの追加、訂正」で行います。
■ジャンル全体にはかけるけれどパスワードを持っていない方も閲覧できるような設定をしたい場合は「 =(パスワードなしでも閲覧可)」を選択します。
- 閲覧制限をかけると閲覧制限をしたページ、カスタム項目を表示しようとするとID、パスワードを要求するログイン画面が表示されます。
- 正しいID、パスワードの入力が行われると目的のページが表示されます。
「 =(パスワードなしでも閲覧可)」を選択している場合はID、パスワードを入力しなくても閲覧が可能になります。
パスワード有り、と無しで表示を変えたい場合は表示テンプレートに以下の pass タグを記述します。参照ヘルプ
<!--pass:表示するテキスト1,表示するテキスト2-->
- 閲覧制限用のID、パスワードはクッキーを使って保存されますので一度入力すると次の閲覧時には入力不要です。
パソコンからの閲覧でもクッキーではなくプログラムの引数による簡易制限にすることもできます。設定ファイル whats_set.pl の153行目あたりの $PASS_C=0; を $PASS_C=1; に変更してください。
簡易制限にすると厳格なID、パスワード制限にはなりませんが、ページの性格上問題なければ簡易制限が使えます。 - 閲覧制限用のID、パスワードはジャンル用の管理者「ID、パスワード編集」で行って下さい。
管理者用のID、パスワードと同じ画面で登録を行います。半角の ! ID、パスワードは複数登録できます。(「ID、パスワード編集」を参照) - Tips 同じサーバーにある他のパスワードファイル(CSVまたはTSV)を参照してID、パスワード照合を行うこともできます。
その場合はパスワードファイル名をサーバーのルートからフルパスで指定します。(フォームメール・プロのファイルはID名ディレクトリの下の formdata.cgi をフルパスで指定します)
9.パスワードファイルがタブ区切りかカンマ区切りのデータかを選択します。
ID、パスワードが区切データの何番目であるかを指定します。パスワードがcrypt関数で暗号化されている場合は「暗号化」にチェックを入れます。
フォームメール・プロのデータファイルを参照する場合は番目の指定に +3 して指定します。(フォームメール・プロでは送信するデータの前に「連番」、「年月日」、「時刻」が自動的に付加されるためです) - 閲覧制限をかける場合はブラウザ側で「クッキーの書込みを許可する」の設定が必要です。
クッキーを使用するとブラウザを終了するまでは新たな認証が不要です。また「パスワードを記憶する」にチェックを入れると閲覧後90日間(設定ファイル whats_set.pl の139行目あたりで変更可能)は認証が不要です。 - 「しかし指定した記事は公開」を選択した場合メニューを表示させるときに2通りのメニュー表示をさせることができます。
ひとつはID、パスワードを入力させた後で閲覧制限している記事もメニューに含めて表示させたい場合です。
メニューページ表示のリンクを以下のように記述します。
<a href="/cgi-bin/whatsnew/whats_display.cgi?id:xxx+pchk:">会員専用What's New Index</A>
もうひとつは閲覧制限された記事をタイトルをメニューに表示させない場合です。
メニューページ表示のリンクを以下のように記述します。(通常の記述と同じです)
<a href="/cgi-bin/whatsnew/whats_display.cgi?id:xxx">What's New Index</A>
(呼び出し方は環境に合わせてください、あなたがアップロードした場所と whats_display.cgi の名称を変更した場合は違う指定になります) - 「カスタム項目にかける」を選択した場合もメニューを表示させるときにログイン画面を経由して表示するか、閲覧制限がかかった状態で表示させるかの2通りがあります。
<a href="/cgi-bin/whatsnew/whats_display.cgi?id:xxx+pchk:">会員専用What's New Indexログイン画面</A>
<a href="/cgi-bin/whatsnew/whats_display.cgi?id:xxx:">非会員What's New Index</A>
- Tips 閲覧制限用のID、パスワードの入力画面は CGI と同じ場所にあるテンプレートファイル( _login.html、_login_err.html )を使用して表示されています。変更することができます。
#cgi、#select:、#hidden、%notmatch%、%notinput%、%notid% の部分を削除したり、変更することはできません。
「画像アップロード」に関する設定をします
- 10.アップロードファイルの最大バイト数を指定します。このバイト数より大きいファイルをアップロードすることはできません。
- 画像をアップロードする場合、既に同じ名前のファイルが存在した場合の対処を指定します。
上書するなら「上書」、ファイル名に連番を付けて保存するなら「ファイル名に連番」、アップロードしないなら「アップしない」を選択します。 - オリジナル画像以外の縮小画像を生成する時の画像フォーマットを選択します。
- 画像ファイルの最大横幅をピクセルで指定します。この横幅より大きいファイルをアップロードするとこの横幅に合わせて縮小して表示します。
- 11.画像参照でアップロード後の画像サイズ指定をどうするかを以下から選択します。「実サイズとピクセルでのサイズ指定を可能にする」「実サイズの指定をさせる」「実サイズ、サイズ指定ともさせない」
「表示」に関する設定をします
- 12.テンプレートを参照する時のディレクトリを指定します。(通常はドキュメントルートを指定します、(最後の / は不要です)
- 13.リンクを自動補正するかしないかを指定します。
- テンプレートはCGIプログラムが読み込んで出力します。そのためリンクタグ、イメージタグ <img src=""> <a href=""> など他のページ、画像にリンクしたり参照するパスを相対パスで記述した場合は基準のURLがCGIが存在するディレクトリなります。
そのためテンプレートがあるディレクトリを「初期設定」で変更した場合はリンクや画像のパスを相対パスで記述しているとうまく表示やリンクされなくなります。
そこでテンプレートがあるディレクトリを基準となるURLとするためテンプレートに <base href=""> を置くかリンクを絶対パスで記述して下さい。(以下の【回避方法】を参考にして下さい)
「初期設定」の「リンク自動補正」を指定すると <base href=""> がなくても WhatsNew が自動補正してくれますがHTMLの記述の仕方やスクリプトを含む特殊なタグ、フラッシュを使っているとうまく補正できない場合があります。
できるだけ <base href=""> を置くようにして下さい。
【回避方法】
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
もしも相対パス、ドキュメントルート / からのパスがわからないな時は http:// から始まる絶対パスで記述してください。
- 【推奨】テンプレートHTMLファイルの<head>〜</head>の間に<base href="http://〜">を記述してリンクの基準となるURLを指定します。
例えば、<base href="http://www.xxx.co.jp/test/">と指定するとこのテンプレートHTMLファイルに書かれている相対パスはhttp://www.xxx.co.jp/test/を基準として参照されます。
Tips 【特殊タグ%url%を有効に使う】
<base href="%url%test/">に記述された %url% にホームページのURLが挿入されます
このタグを使うとテンプレートHTMLファイルを他のサーバーへ移管させても使うことができるようになります。
使用例:<base href="%url%test/"> --> <base href="http://www.xxx.co.jp/test/">
ただし、HTMLソース内に同一ページ内へのリンク記述があるとうまくリンクできませんので注意が必要です。(<a name="xxx">、<a href="yyy#xxx">)
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
- テンプレートはCGIプログラムが読み込んで出力します。そのためリンクタグ、イメージタグ <img src=""> <a href=""> など他のページ、画像にリンクしたり参照するパスを相対パスで記述した場合は基準のURLがCGIが存在するディレクトリなります。
- 「メニュー画面」に関する設定をします
- 14.メニュー画面に表示する最大ニュース数(半角数字)を指定します。
- 最大ニュース数以上の記事がある場合に次のニュースへのリンクが最大ニュース数の数だけ表示されます。その場合に最大何頁まで表示させるかを指定します。
この指定ページ数以上記事があると以降は....で表示されます。 - 15.メニューのタイトルに New! または、指定テキスト、画像を表示させることができます、本日から何日前までのニュースに対して New! を付けるか指定します。 New! 以外を表示させる場合は指定します。
- 本日から何日前までのニュースのみを表示対象とする場合はその日数を指定します。
- 16.メニュー画面に使用するテンプレートHTMLファイルを指定します。
ジャンル用のテンプレートエリアにあるファイルはファイル名だけを記述します。
任意の場所のファイルを使う場合はサーバーのドキュメントルート(/〜)またはサーバーの最初(/〜)から指定します。
(サーバーのドキュメントルートかサーバーのルートかは自動的に判断します)
ファイル名に &glt;!--custom番号j=条件-->、%replace% の置換タグを挿入してファイル名を指定できます。%ua%を挿入しておくとスマホのキャリア別のテンプレートを使うことができます。それぞれの値に置き換わった結果のファイル名になります。
例えばテンプレートの指定に whatsnew%ua%.html と指定しておくとソフトバンクの端末であれば whatsnewS_i.html のファイル名のテンプレートが採用されます。(whatsnewS_i.html のテンプレートは作成しておいて下さい)
%ua% と置き換わるキャリア別のテキストは以下の通りです。
E=EZweb WAP2.0、U=旧EZweb、F=ドコモFOMA、J=J-PHONE、V=vodafone、S=ソフトバンク、ドコモの場合はブランクです。
全てのテンプレートを用意しておく必要があります。共通の場合はファイルをコピーしてリネームして下さい。
- Tips RSSページを生成させる場合はテンプレートに拡張子 .rdf で用意したファイルを使用します。
標準で用意されているRSSページ用テンプレートは whatsindex.rdf です。
17.テンプレートとして使用するファイルをPC(操作しているパソコン)から選択すると同時にアップロードも行えます。
PCから指定しない場合はファイル名を指定します。
- 18. lightboxモジュールを使うか使わないかを選択します。(使用するには以下の「編集画面」「javascript の存在場所」へlightboxモジュールをインストールしておく必要があります)
「詳細画面」に関する設定をします
- 19.詳細記事表示に適用されるフォントサイズを指定します(単位も一緒に指定します、例:10px)
- 詳細記事表示に適用されるフォント色を指定します(色名または16進コードを指定,標準は黒【 0 を指定すると設定しません】)
- 20.標準画像(画像、他ファイル)の各項目を表示するときに画像間の区切り表示に使用するタグを指定します。
例:<hr style="height:1px"> - 21.データがCSV形式テキストで入力されテーブルとして表示する時の色や文字サイズを指定します、指定のフォーマットは次の通りです。 (テーブル全体背景色;項目名背景色;文字色;文字サイズ 無指定は #FFFFFF;#004080;#333333;13px)
- 22.詳細画面を別のウインドウを開いて、またはターゲットを指定して表示させる場合はどちらに表示させるかを選択し、表示するウインドウ、ターゲット名を指定します(例:newwin)。
GreyBox を使って表示させることもできます。「詳細ページ、リンク集は」に「AjaxライブラリGreyBox」または「親フレームのGreyBox」を選択します。「親フレームのGreyBox」は メニュー表示を<iframe〜></iframe> で表示していて親フレームに GreyBox を展開し詳細を表示させる場合に選択します。
※GreyBox のスクリプトは親フレームのテンプレートHTMLファイルに記述し読み込ませておきます。
一つのメニュー画面で複数のジャンルのメニューを表示させる場合に区別させたい時はジャンルによりウインドウ名を変えます。
窓設定で開く窓に関する指定を指定します(ここでの指定はjavascriptの使用を許可している場合か GreyBox を使用する場合にのみ有効です)。
javascriptの窓に関する指定は window.open に使用できる窓の設定オプションを指定します。
javascriptの使用を許可は設定プログラム whats_set.pl の122行目あたりで行います。
GreyBox を使用する場合の指定は、 GreyBox の幅x高さをピクセル単位で指定します、無指定は 1000x6000、* を指定するとフルスクリーンで表示。(例:800x500) - 25.詳細画面に使用するテンプレートHTMLファイルを指定します。
ジャンル用のテンプレートエリアにあるファイルはファイル名だけを記述します。
任意の場所のファイルを使う場合はサーバーのドキュメントルート(/〜)またはサーバーの最初(/〜)から指定します。
(サーバーのドキュメントルートかサーバーのルートかは自動的に判断します)
<!--custom番号-->、<!--custom番号j=条件-->、%replace%、%owner%(ジャンル名)、%recid%(登録者ID名) の置換タグを挿入してファイル名を指定できます。
%ua%を挿入しておくとブラウザ別のテンプレートを使うことができます。それぞれの値に置き換わった結果のファイル名になります。
26.テンプレートとして使用するファイルをPC(操作しているパソコン)から選択すると同時にアップロードも行えます。
PCから指定しない場合はファイル名を指定します。
- 27. lightboxモジュールを使うか使わないかを選択します。(使用するには以下の「編集画面」「javascript の存在場所」へlightboxモジュールをインストールしておく必要があります)
■「詳細へのリンク」に関する設定をします
- 28.メニューページのタイトルから詳細ページを表示するリンクを設定する場合は「する:○」に、しない(メニューページで完結)場合は「しない:○」にチェックを入れます。
リンクはするが記事や標準画像(画像、他ファイル)がブランクの時はリンクさせない場合は「するが記事や画像、他ファイルがブランクの時はリンクしない」記事がブランクの時はリンクしない ○」にチェックを入れます。 - このジャンルが Q&A で使用され質問と回答がメニューページに混在(回答が同一ページにリンク)する場合は「同じページへリンク(Q&Aタイプ)○」にチェックを入れます。
- 29.リンク集として使用する場合
このジャンルをリンク集として使用する場合で、リンクをURL(http://www.〜)に付ける場合は「リンク集=URLからリンク:○」にチェックを入れます。<!--url-->からリンクします。
タイトル(サイト名など)にリンクを付ける場合は「タイトルらリンク:○」にチェックを入れます。 <!--title-->からリンクします。
コメント(記事)にリンクを付ける場合は「記事からリンク:○」にチェックを入れます。<!--comment--> からリンクします。 - 30.詳細へのリンクがエラーとなる場合(例えば利用者がブックマークしていたURL、検索エンジンで詳細へのURLがアクセスされたときに既に詳細データが削除されていた場合)に標準のエラーメッセージ「指定したデータ 999 は存在しませんでした(削除された可能性があります)」を表示せずに指定したURLへリンクさせることができます。
リンク先のHTMLを作成し <meta http-equiv="refresh" content="5; url=https://www.goigoipro.com/"> タグなどを埋め込んでおけば表示後にさらに自動リンクさせることもできます。
- 31.画像項目として設定したカスタム項目が入力されていればそのファイルへリンクさせる場合は画像のカスタムを選択します。
(始めて画像項目を設定した場合は一度「初期設定」を終了して保存しないと選択はできません)
画像でなく書類などのファイルをアップロードするとダウンロードメニューとして利用できます。
- 「ファイル名に全角が含まれていればタイトルに全角部分をセットします」にチェックを入れるとアップロードするパソコン側のファイル名に全角が含まれていればタイトル項目に全角部分を自動的にセットします(タイトル項目が未入力の場合)。
サーバーに保存されるファイル名は年月日を基に自動的に付けられますが、ファイル名のフォーマットを次のようにアンダーバーで区切ってつけていると任意のファイル名で保存できます。全角部分_半角英数.pdf のファイル名なら半角英数がサーバーに保存されるファイル名にタイトルに全角部分を自動的にセットします。
画像へのリンクの引数にフィルター条件をセットしたい場合はチェックを入れます。
32.「掲載承認」に関する設定をします
- Webへの掲載を管理者の2段階の承認を得てから掲載させることができます。
- この機能を使う場合は通常管理者のID、パスワードに2段階の承認管理者のID、パスワードを追加登録してください。
- マスター管理者の「初期設定」処理で「掲載承認」欄で「管理者承認、上級管理者承認得る」の入力欄に承認を得る管理者のIDを指定します。
管理者だけでいい場合は「上級管理者承認を得る」の入力欄に何も入力しません。
この設定を行うと入力の画面に以下のような承認チェック入力ができるようになります。
- 「管理者」を設定した場合は管理者で登録されたID、パスワードでログインされた方が「訂正」処理で承認チェックしていない頁は表示されません。
- 「管理者」「上級管理者」を設定した場合は管理者、上級管理者で登録されたID、パスワードでログインされた方が「訂正」処理で承認チェックしていない頁は表示されません。
上級管理者で登録されたID、パスワードでログインされた方が承認チェックすると管理者で登録されたID、パスワードでログインされた方は承認チェックを操作できなくなります。
上級管理者で登録されたID、パスワードでログインされた方が承認チェックを外すと管理者で登録されたID、パスワードでログインされた方が承認チェックを操作できるようになります。 - 上級管理者で登録されたID、パスワードでログインされた方は管理者の方の承認欄も操作することができます。
- 「管理者」「上級管理者」の表示を変えたい場合は管理者のIDを指定するときに半角の:で区切って指定します。(例:idno:課長)
33.「編集、検索設定」に関する設定をします
- 詳細ページを直接呼び出して編集するには初期設定でカスタム項目の一つを呼出キーとして設定してください。
また、この機能を許さない場合は「呼出キーを使った訂正を許さない:□」にチェックを入れます。 - 使用法:whats_new.cgiのURLを以下のように直接指定して実行します。
http://www.xxx.com/cgi-bin/whatsnew/whats_new.cgi?com:xxx:yyyy ジャンル名=xxx 呼出キー=yyyy
whats_new.cgiのURLの指定はインストールされた環境によって変わります。 - 呼出キーは一種のパスワードの役目を果たしますので呼出キーの取り扱いには注意が必要です。
- com は安全のために設定ファイルで変更することができます。whats_set.pl の125行目あたりを変更します。
- この機能は、例えば商店街のホームページなどに使用し、各個店の編集を店ごとに行わせたい時などに利用します。
「変更保存」に関する設定をします
- 変更処理で変更したデータをどこへ保存するかを指定します。ファイルの最初に保存するか、同じ場所に保存するかを選択します。
「編集終了後に実行させるCGIプログラム」に関する設定をします
- データの追加、変更、削除を行った後でデータの変動に伴って処理したいCGIプログラムを指定することができます。
What'sNewのCGIプログラムが存在するディレクトリにあるCGIプログラムファイルを指定します。
「検索処理」に関する設定をします
- 検索処理で全角と半角を区別して検索したい時にチェックを入れます。標準では検索処理で全角と半角は区別せずに検索されます。
「アクセスログ」に関する設定をします
- 34.メニューページ、詳細ページへのアクセス件数をカウントできます。
- アクセスログを取る必要がない場合は「取らない」を選択します。
- アクセスログを取る場合はページを特定するためのページ名に何を採用するかを選択します。
- ページ名はユニーク(他とデータとダブりのない)なコードやテキストでなければなりません。もし、呼び出しキーを設定しているカスタム項目があればそのカスタム項目をページ名にとして設定してください。
ページ名に選択できる項目は「登録日時」、「タイトル」、「カスタム項目1〜」です。 - HTMLを書き出してアクセスしている場合アクセスログはとれません。
「HTML書出」に関する設定をします
- 35.メニュー編集終了画面からHTML書出に使用する設定ファイル名を指定します。
- 36.データ編集終了画面からHTML書出に使用する設定ファイル名を指定します。
- 他ジャンルの設定ファイルを使ってHTML書出を実行する場合は ジャンル名/設定ファイル名 で指定してください。
■「編集画面」に関する設定をします
- 37.編集画面にスマホ項目の入力欄を表示させる場合は「スマホ項目も表示」を選択します。
携帯項目の入力欄のみ表示させる場合は「携帯項目のみ表示」を選択します。表示させない場合は「非表示」を選択します。 - 編集画面に「Webに掲載」を表示させない場合は「非表示」を選択します。
- 編集画面に「掲載期間」の指定を表示させない場合は非表示を選択します。
- 編集画面に登録日の指定を表示させない場合は「非表示」を選択します。
- 編集画面の表のバックを何色にするか、文字色を何にするかを指定します、カラー名または6桁のコード(#FFFFFF)で半角の,で区切って指定します。
- 38.編集画面でデータ登録時の掲載終了日を自動設定する場合は登録日かカスタム項目を選択しその何日後に自動設定するかを指定します。
0は登録日またはカスタム項目の年月日の当日です。マイナスの数を指定すると何日前になります。「999」を指定すると当年の年末を自動設定します。
- Tips 掲載終了日の自動設定を 999 、掲載期限切れのデータを「バックナンバーへ移動」、バックナンバーファイル名に #year を指定すると掲載期限切れデータはデータ編集時に自動的に登録年別に分けられてバックナンバーデータファイルに振り分けられます。
表示CGIの引数にバックナンバーのファイル名を指定して表示させると年別に表示することができます。
例:/cgi-bin/whatsnew/whats_display.cgi?id:xxxx+back:2007 (ジャンル xxxx のバックナンバー 2007年の一覧を表示します) - 掲載期限切れのデータをどのように処理するかを選択します。
- ※バックナンバーの編集では掲載期限切れのデータを「削除してバックナンバーへ移動」「削除してデータ倉庫に保管」は選択できません。
- 「削除してバックナンバーへ移動」「削除してデータ倉庫に保管」では削除したデータを移動、保管先のファイルの最初に移動するのか最後に移動するのかを指定します。
- メニュー表示時に更新処理を行う場合は「メニュー表示時に更新処理を行う」にチェックを入れます。通常は削除やバックナンバーへの移動は編集処理が行われた時に実行されますが、ここにチェックを入れるとメニュー画面が表示された時に実行されます。(バックナンバーのメニュー表示では実行されません)
- 39.掲載終了日を年月日のカスタム項目に置き換える場合は年月日のカスタム項目の【選択値に対応した表示】に e を指定します。また、e-10 と指定すると掲載終了日は10日後となります。e+10 と指定すると掲載終了日は10日前となります。
- 40.データ倉庫からデータを参照して編集する場合に参照するデータを選択するときに表示させる項目を指定します。
- 「削除してバックナンバーへ移動」「削除してデータ倉庫に保管」を選択した場合は移動先のバックナンバーファイル名を指定します(拡張子は不要)
バックナンバーファイル名に #year を指定すると登録年(2008)、#year_month を指定すると登録年月(200805)がファイル名になります。(年度別に自動振り分けが可能です)
- 41.入力欄のサイズ指定は「初期設定」でのカスタム項目の入力欄のサイズ指定、その他の入力欄のサイズ指定を横幅(cols=)高さ(rows=)で指定するか横幅、高さをピクセルで指定するかを指定します。
- 42.データ編集画面で画像を表示させるか、させないかを指定します。させる場合は表示する最大の画像サイズを指定します。横x縦ピクセル数で指定し、縦横どちらかだけの指定も可能です。(例 100x50、縦だけの指定 x50、横だけの指定 50)
- データ編集画面でカスタム項目名の他にカスタム番号を表示させる場合は「カスタム番号を表示する」にチェックを入れます。
- カスタム項目の年月日、年月を和暦で入力したい場合は「和暦」を選択します。(和暦入力の場合は初期値は設定できません)
- カスタム項目の年月日で年月のみを入力した場合と完全に入力した場合のソートでの大小関係を設定します。2009/10/12 と 2009/10/ では通常 2009/10/ のほうが小さい値となります、 2009/10/ のほうが大きい値としたい場合は「年月日 < 年月一部入力」を選択します。
- 43.カスタム入力画面の画像コメント入力エリアの入力欄のサイズ textarea の横幅(cols=)高さ(rows=)を指定します、指定しない場合は 70x5 となります。
「初期設定」の「編集画面」の欄で「入力欄のサイズ指定」にピクセルを指定した場合はピクセルで指定できます。
指定しない場合は 580x120 となります。
- HTMLタグの入力補助機能を標準の画像の入力欄にも使用する場合は What's New の標準の機能を使うか CKeditor を使うかを選択します。また、使用する箇所(「使用しない」「コメントに使用」「コメント,タイトルに使用」「コメント,タイトル,キャプションに使用」)を指定します。
- What's New の標準の機能を使う場合に補助入力対象欄の背景色をカラー名または6桁のコード(#FFFFFF)で指定します。
- 44.「タグ入力補助機能」やCSS1ファイル編集処理を行う場合に色コードを入力する入力欄にカラーピッカーを使う場合は「カラーピッカーjsを使う」にチェックを入れます。
カラーピッカーモジュールをインストールする必要があります。
- Lightbox 機能を使う場合は GreyBox、lytebox のどちらを使うかを指定します。
- WhatsNew の cgi ファイルをインストールしたディレクトリ以下の画像がブラウザから参照できない場合は javascriptソースが存在する場所をドキュメントルートから /〜、または http://〜 から指定します。
この指定は CKeditor を使う場合にも当てはまります。(つまり、カラーピッカーのモジュールも CKeditor も同じディレクトリにアップロードする必要があるということです)
- 45.必須入力項目に表示するテキストを指定します(半角の,は使えません)。
- 追加・訂正・削除処理で表示させるリストの最大表示数を指定します(無指定は 20)。
- 46.</head>の前に挿入するソースが必要なら指定します、javascript などを編集画面に埋め込みたい場合に有効です。
カスタム項目の input name=は cust番号です。(例:csut1)
<!--add-->が含まれる行はデータの追加画面の時にのみ挿入されます。
<!--mod-->が含まれる行はデータの変更画面の時にのみ挿入されます、またこの行に含まれる <!--cust番号--> はカスタム項目の値に置き換わります。
(select3段階でドリルダウン入力例)
ドリルダウン用のscriptファイルはドキュメントルートの /addrajax に存在する場合の指定です。
<script src="/addrajax/prototype.js"></script> (jquery を使用 <script src="/addrajax/jquery.js"></script>)
<script src="/addrajax/addrajax.js" charset="UTF-8"></script>
<script><!--
ADDRAjax.prototype.JSONDATA = '/addrajax/data';
※ prototype.js を使用する場合
Event.observe(window,'load',function(){
var dd = new ADDRAjax( 'cust1', 'cust2', 'cust3' );
dd.init();
<!--mod-->dd.setAddress('<!--cust1-->','<!--cust2-->','<!--cust3-->');
});
※ jquery.js を使用する場合
$(function(){
var dd = new ADDRAjax( 'cust1', 'cust2', 'cust3' );
dd.init();
<!--mod-->dd.setAddress('<!--cust1-->','<!--cust2-->','<!--cust3-->');
});
//--></script>
(select3段階を2つ使うドリルダウン入力例)
ドリルダウン用のscriptファイルはドキュメントルートの /addrajax に存在する場合の指定です。
<script src="/addrajax/prototype.js"></script> (jquery を使用 <script src="/addrajax/jquery.js"></script>)
<script src="/addrajax/addrajax.js" charset="UTF-8"></script>
<script><!--
ADDRAjax.prototype.JSONDATA = '/addrajax/data';
※ prototype.js を使用する場合
Event.observe(window,'load',function(){
var dd = new ADDRAjax( 'cust1', 'cust2', 'cust3' );
dd.init();
<!--mod-->dd.setAddress('<!--cust1-->','<!--cust2-->','<!--cust3-->');
var dd1 = new ADDRAjax1( 'cust10', 'cust11', 'cust12');
dd1.init();
<!--mod-->dd.setAddress('<!--cust11-->','<!--cust12-->','<!--cust13-->');
});
※ jquery.js を使用する場合
$(function(){
var dd = new ADDRAjax( 'cust1', 'cust2', 'cust3' );
dd.init();
<!--mod-->dd.setAddress('<!--cust1-->','<!--cust2-->','<!--cust3-->');
var dd1 = new ADDRAjax1( 'cust10', 'cust11', 'cust12');
dd1.init();
<!--mod-->dd.setAddress('<!--cust11-->','<!--cust12-->','<!--cust13-->');
});
//--></script>
(郵便番号から住所自動入力 ajaxzip2 例)
<script src="http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js" charset="UTF-8"></script>
また、郵便番号のカスタム項目の「入力時注意書」に以下のコメントを記述します。
$onKeyUp="AjaxZip3.zip2addr(this,'','cust番号1','cust番号2');"
cust番号1の番号1は都道府県のカスタム項目番号を指定します、cust番号2の番号2は住所のカスタム項目番号を指定します
例:$onKeyUp="AjaxZip3.zip2addr(this,'','cust5','cust6');"
都道府県がなく住所欄が1つの場合は custカスタム項目番号1とcustカスタム項目番号2は住所のカスタム項目を2つ指定します。
例:$onKeyUp="AjaxZip3.zip2addr(this,'','cust5','cust5');"
郵便番号入力欄が2つの場合は郵便番号下4桁の「入力時注意書」に以下のように指定します。
$onKeyUp="AjaxZip3.zip2addr('cust番号1','cust番号2','cust番号3','cust番号4');"
cust番号1の番号1は郵便番号上3桁項目番号のカスタム項目番号、cust番号2の番号2は郵便番号下4桁のカスタム項目番号を指定します
cust番号3の番号3は都道府県のカスタム項目番号、cust番号4の番号4は住所のカスタム項目番号を指定します
例:$onKeyUp="AjaxZip3.zip2addr('cust5','cust6','cust7','cust8');"
編集(登録)画面で詳細ページごとに使用するテンプレートファイルを選択する設定をします
- 編集(登録)画面で詳細ページごとに使用するテンプレートファイルを選択する場合は「編集(登録)画面にテンプレートHTMLの選択を可能にする:□」にチェックを入れます
個別の詳細ページごとにテンプレートファイルを変えることができます。
この場合はファイル名の指定は必要ありませんがファイル名にテキストを指定するとそのテキストを含むファイル名から選択できます。
47.連番の設定をします
- 連番を自動生成させる場合に何番から始めるかを指定します。(現在の連番の番号が表示されています)
- 連番のフォーマットを指定します。
フォーマットの %〜%(%で囲んだ部分)には置換キーが設定できます。%〜%内のyy=年下2桁 mm=月 dd=日 zz=時 ff=分 rr=rの桁数分の乱数 RR=Rの桁数分の英小文字を含む乱数で置き換わります。
連番は %〜%(%で囲んだ部分)に9で指定します。9の桁数でゼロフィル数字連番、9のみは連番有効桁数
%〜%(%で囲んだ部分)には<!--custon番号-->も挿入できます、カスタム番号の値に置換されます。 例:XX%yy999RRRR%YY - データの変更処理で連番の変更を認めるか、認めないのかを指定します。
- 48.編集終了後 [編集メニューに戻る] の戻り先を標準の戻り先以外にしたい場合はリンクさせたい URL を指定します。
「編集画面」入力テンプレートに関する設定をします
- 49.メニュー、データ選択テンプレート、詳細の入力画面は標準の表形式画面の他に自由にデザインしたカスタム画面を使用することができます。
- 使用するメニュー、データ選択テンプレート、詳細の入力テンプレートHTMLファイルを指定します。
ファイル名はジャンル用はファイル名のみ、場所指定はフルパスまたはドキュメントルートから指定します(/〜)
(サーバーのドキュメントルートかサーバーのルートかは自動的に判断します)
(表示用テンプレートのようにテンプレートファイル名に %〜% 等の置換タグを置くことはできません)
- 入力テンプレートHTMLファイルの記述方法を参考にしてください。
- メニュー項目カスタム入力テンプレート:「標準画面、メニュー表示用テンプレート、詳細表示用テンプレート、右の指定テンプレート」から選択します。「右の指定テンプレート」を選択した場合は使用するファイル名を指定します。
- 50.データ選択テンプレート:「標準画面、表示用テンプレート、右の指定テンプレート」から選択します。「右の指定テンプレート」を選択した場合は使用するファイル名を指定します。
- 51.詳細項目カスタム入力テンプレート:「標準画面、表示用テンプレート、右の指定テンプレート」から選択します。「右の指定テンプレート」を選択した場合は使用するファイル名を指定します。
- 入力テンプレートは表示テンプレートを使って表示された画面を元に入力することが多いと思われますので「表示用テンプレート」を選択しておためし下さい。
「文字コード」に関する設定をします
- 53.携帯電話への出力の時に全角カタカナが含まれていたら全角カナを半角カナに自動的に変換させたい場合は:□にチェックを入れます。
- 入力したデータに半角カナが含まれていた時に、警告メッセージを表示させたい場合は。半角カナをチェックする:□にチェックを入れます。(操作しているパソコンがウインドウズでのみ有効です)
- 入力したデータに機種依存文字が含まれていた時に、警告メッセージを表示させたい場合は。機種依存文字をチェックする:□にチェックを入れます。(操作しているパソコンがウインドウズでのみ有効です)
データ文字コードのチェックは文字コード、検査文字数などによっては正確にチェックできない場合やエラーが発生する場合があります。
そのような場合はチェックしない設定でお使い下さい。
- このチェックを記事データ一件ごとに設定したい場合は whats_set.pl で設定することができます。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。