GOiGOi Project (ゴイゴイ・プロジェクト) -> Whats New index -> 制限事項、特記事項
lytebox(Popup画面で画像拡大表示)をインストールします
サムネイル画像をクリックし拡大画像を同じページ上に拡大表示させる javascript Lightbox をインストールします。WhatsNewでは Lightbox のスクリプトとして greybox と lytebox が使用できます。
lytebox、greybox の大きな違いは lytebox はスライドショーが一定時間ごとに自動で表示切替ができる点です。
両者の使い分けは、自動送りのスライドショー機能が必要な時は lytebox 、必要でないときは greybox を使うようにしてください。
lytebox を詳細画面の表示に使うとうまく動作しない場合があります。
Popup画面で画像拡大表示を使用しない場合はインストールは不要です。
【 greybox 】
- ダウンロードページからダウンロードしてください。
- ダウンロードし解凍すると GreyBox_v- のディレクトリが作成されます。その下にあるディレクトリ greybox を WhatsNew のCGIがWeb上から参照できるディレクトリにインストールした場合はWhatsNewのCGIがあるディレクトリの下に greybox のディレクトリごとアップロードします。
- greybox を使用する表示用テンプレートには以下の javascript を埋め込みます。
(「初期設定」の「編集画面」の欄で GreyBox を使用する設定をします。設定にしておくとテンプレートに自動で組み込まれます)
<script type="text/javascript">
var GB_ROOT_DIR = "./greybox/";
</script>
<script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
拡大表示させたい画像のカスタム項目のタグに L オプションを付けて記述します。(例:<!--custom9!=L size=130x130-->)
この例の場合はカスタム項目9が画像で縦横130x130ピクセルで表示させます。画像をクリックすると GreyBox を使って拡大表示します。
- WhatsNewのCGIがWeb上から参照できないディレクトリにインストールした場合は GreyBox のディレクトリをWeb上から参照できるディレクトリにアップロードします。
その場合は上記の表示用テンプレートに埋め込む javascript のパスを GreyBox の絶対的なパスに変更して記述してください。
ドキュメントルート(トップページ index.html が存在するディレクトリに greybox のディレクトリが存在する場合の例
<script type="text/javascript">
var GB_ROOT_DIR = "/greybox/";
</script>
<script type="text/javascript" src="/greybox/AJS.js"></script>
<script type="text/javascript" src="/greybox/AJS_fx.js"></script>
<script type="text/javascript" src="/greybox/gb_scripts.js"></script>
<link href="/greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
※Windows版Internet ExplorerでHTML 4.0 Transitionalを指定した場合、クローズボタンの画像がウィンドウ右端に偏ってしまいクリックしにくくなります。
HTML 4.0 Strict(標準モード)であれば問題なく表示されるので、GreyBoxを使用する際はなるべくHTML 4.0 Strict(標準モード)でページを作成するようにしてください。
または、スタイルシートファイル gb_styles.css の60行目あたりの100%を調整してください。
.GB_header table {
margin: 0;
width: 100%;→95%;
border-collapse: collapse;
}
【 Lytebox 】
- ダウンロードし解凍すると lytebox のディレクトリが作成されます。
- IE8を使用するとうまく表示できないことがあるようです(v3.22)。以下の変更を行ってください。
lytebox.js:81行目
this.ie = (document.all && !window.opera) ? true : false;
を
this.ie = (document.all && !window.opera && document.documentMode != 8) ? true : false;
へ変更します。
- WhatsNewのCGIがWeb上から参照できるディレクトリにインストールした場合はWhatsNewのCGIがあるディレクトリの下に lytebox のディレクトリごとアップロードします。
- 「初期設定」の「編集画面」の欄で Lytebox を使用する設定をします、設定にしておくとテンプレートに自動で組み込まれます。(スライドショーを自動送りする場合は SlideShow 用を選択します)
- lytebox を使用する表示用テンプレートには以下の javascript を埋め込みます。
<link rel="stylesheet" type="text/css" href="lytebox/lytebox.css" media="screen,tv" />
<script type="text/javascript" src="lytebox/lytebox.js"></script>
拡大表示させたい画像のカスタム項目のタグに L オプションを付けて記述します。(例:<!--custom9!=L size=130x130-->)
この例の場合はカスタム項目9が画像で縦横130x130ピクセルで表示させます。画像をクリックすると Lytebox を使って拡大表示します。
- WhatsNewのCGIがWeb上から参照できないディレクトリにインストールした場合は lytebox のディレクトリをWeb上から参照できるディレクトリにアップロードします。
その場合は上記の表示用テンプレートに埋め込む javascript のパスを lytebox の絶対的なパスに変更して記述してください。
ドキュメントルート(トップページ index.html が存在するディレクトリに greybox のディレクトリが存在する場合の例
<link rel="stylesheet" type="text/css" href="/lytebox/lytebox.css" media="screen,tv" />
<script type="text/javascript" charset="UTF-8" src="/lytebox/lytebox.js"></script>
鉄道路線選択をセット
- WhatsNewレインズ対応に必要なオプションキットはジャンル数5つ以上でシェアウェア登録をされた方に無償で提供されます。
以下のページをブラウザで開きます。
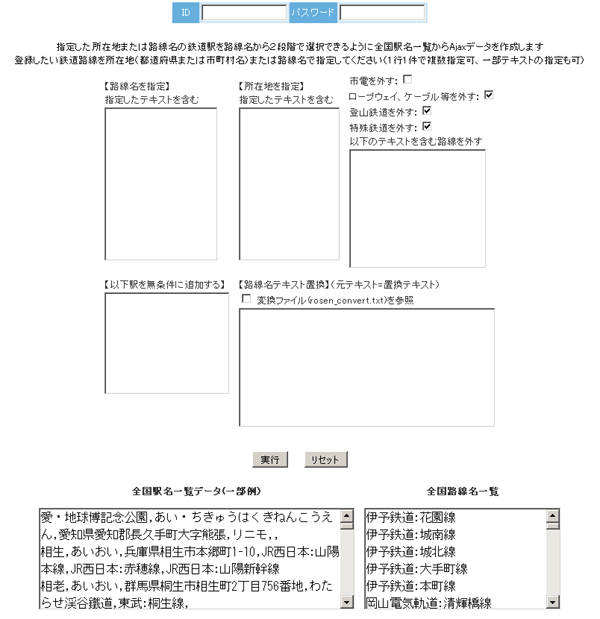
https://www.goigoipro.com/cgi-bin/make_reinskit/make_reinskit.cgi - 以下の画面が表示されます。

- 商品データを登録するときに最寄駅を登録しますが沿線と駅を2段階で選択します。そのときに沿線を選択するとその沿線の駅のみを2段階目で選択させることができます。
- make_railway.cgi は沿線と駅を営業地域に走る鉄道路線だけを抜き出してセットします。
- ユーザー登録を行った時に登録したID、パスワードを入力します。
- 次に登録したい駅の存在する鉄道路線名、所在地を指定します。
例えば「阪急:京都本線」を指定して所在地に「大阪府」のみが指定されている場合は「阪急:京都本線」の駅でも京都府内の駅は登録されません。 - 登録したい鉄道路線を指定します。(路線名の一部の指定でも構いません)
- 登録したい鉄道路線を所在地(都道府県または市町村名)で指定してください(1行1件で複数指定することができます)
- 市電、ロープウェイ、ケーブル等の特殊鉄道の駅を登録するかしないかを選択します。
- 指定した地域以外の駅でも無条件に追加したい駅がある場合はその駅名を指定します。(1行1件で複数指定することができます)
- 路線名テキストをデータベースの路線名から一般呼称などに変更して登録したい場合は置換指定を行います。
「元テキスト=置換テキスト」で指定します。(1行1件で複数指定することができます)
例えば、「JR東海:東海道本線」を「JR東海道線」としたい場合は JR東海:東海道本線=JR東海道線 と指定します。
「変換ファイル(rosen_convert.txt)を参照」にチェックを入れると関西圏の路線名をREINSデータの路線名に変換することができます。
データベースに登録されている路線名は「路線名一覧」のテキストボックス内で確認することができます。
テキストボックス内の「検索」は Windows の IE のみで可能です。 - 「実行」ボタンをクリックします。作成が成功すると以下の画面が表示されます。

- ダウンロードをクリックします。オプションキット reinskit.zip が取得されます。
必要なオプションキットをインストールします
- 取得したオプションキット reinskit.zip を解凍します。
- 展開されたフォルダー addrajax の下にある3つのCGIファイル(addjs_edit2.cgi、addjs_edit3.cgi、make_address.cgi)の1行目の Perl のパスをテキストエディターを使って変更します。
現在は #!/usr/bin/perl が指定されています。インストールするサーバーの Perl のパスが同じであれば変更する必要はありません。
- 3つのCGIファイル(addjs_edit2.cgi、addjs_edit3.cgi、make_address.cgi)の5行目に管理者のパスワードが記述されています。
現在は管理者のパスワードとして master が設定されています。変更したい場合は master を希望のパスワードに変更します。
- サーバー上にアップロードした4つのCGIファイル(addjs_edit2.cgi、addjs_edit3.cgi、make_address.cgi、make_railway.cgi)のパーミッションを実行権限のあるパーミッションに変更します。
実行権限のあるパーミッションがわからなければサーバーにある setup.cgi と同じパーミッションに設定して下さい。
鉄道路線を編集します
- 必要なら鉄道路線を編集します。
- addjs_edit2.cgi のURLを指定して実行させます。(例:http://www.xxx.co.jp/cgi-bin/whatsnew/addrajax/addjs_edit2.cgi)
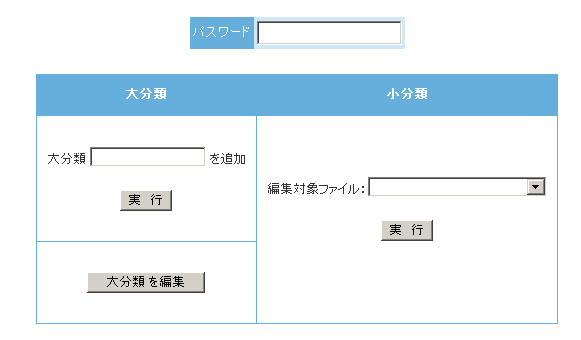
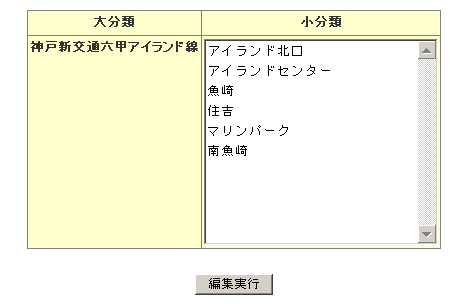
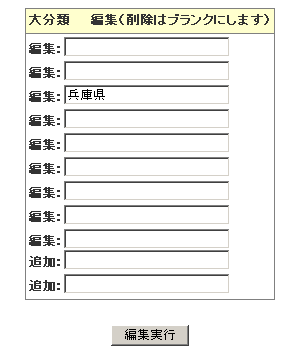
- 以下の画面が表示されます。

- パスワードを入力します。
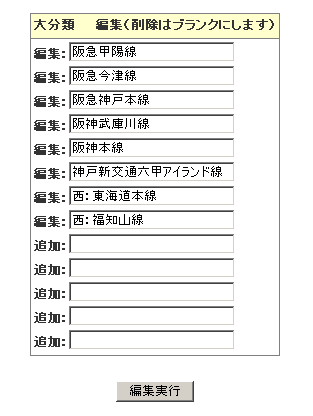
- 路線をまるごと削除したい場合は「大分類を編集」をクリックします。

- 路線名の変更が必要な場合は変更します。または削除したい路線をブランクにします。
- 「編集実行」ボタンをクリックします。
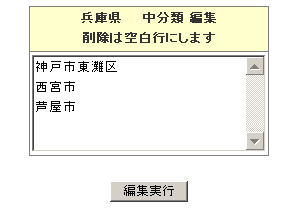
- 駅名を変更したり追加、削除を行う場合は「編集対象ファイル」で路線を選択し「実行」ボタンをクリックします。

- 駅名を新しい名前に変更します。追加は1行で駅名を追加します。削除は駅名をブランクにします。
- 「編集実行」ボタンをクリックします。
住所選択をセット
- 都道府県と市町村、以下を3段階で選択します。そのときに段階的に選択させることができます。
- make_address.cgi のURLを指定して実行させます。(例:http://www.xxx.co.jp/cgi-bin/whatsnew/addrajax/make_address.cgi)
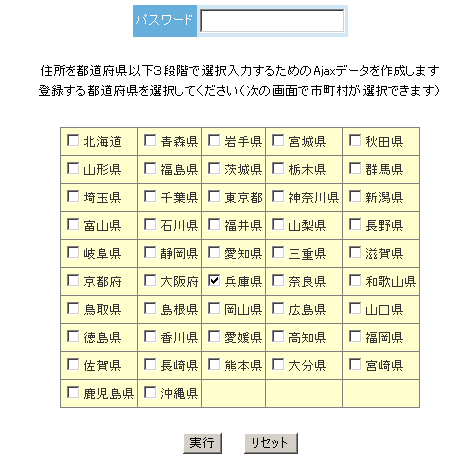
- 以下の画面が表示されます。

- パスワードを入力します。
- 登録する都道府県を選択してください。
- 「実行」ボタンをクリックします。

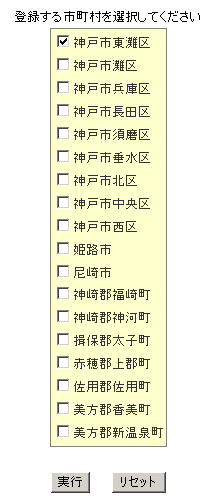
- 登録する市町村を選択してください。
- 「実行」ボタンをクリックします。
- 市町村データを編集します。
- addjs_edit3.cgi のURLを指定して実行させます。(例:http://www.xxx.co.jp/cgi-bin/whatsnew/addrajax/addjs_edit3.cgi)
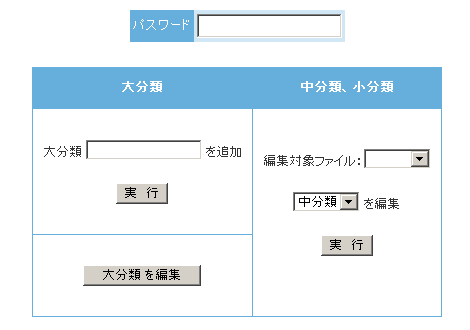
- 以下の画面が表示されます。

- パスワードを入力します。
- 都道府県をまるごと削除したい場合は「大分類を編集」をクリックします。

- または削除したい都道府県をブランクにします。
- 「編集実行」ボタンをクリックします。
- 市町村を追加、削除を行う場合は「編集対象ファイル」で都道府県を選択し「中分類」を編集を選択します。

- 市町村を新しい名前に変更します。追加は1行で市町村名を追加します。削除は市町村名をブランクにします。
- 「編集実行」ボタンをクリックします。
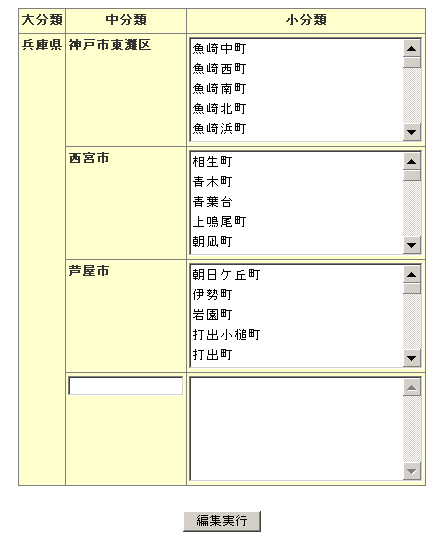
- 市町村以下を編集する場合は「編集対象ファイル」で都道府県を選択し「小分類」を編集を選択します。

- 市町村以下を新しい名前に変更します。追加は1行で市町村名以下を追加します。削除は市町村名以下をブランクにします。
- 「編集実行」ボタンをクリックします。
「実行」ボタンをクリックします。
資料請求フォームでフォームメールプロを利用する
- メニューページ、商品詳細ページから資料請求フォームを呼出したい場合はフォームメールプロを利用できます。
- フォームメールプロは別途フォームメールプロのマニュアルを参照してインストールしてください。
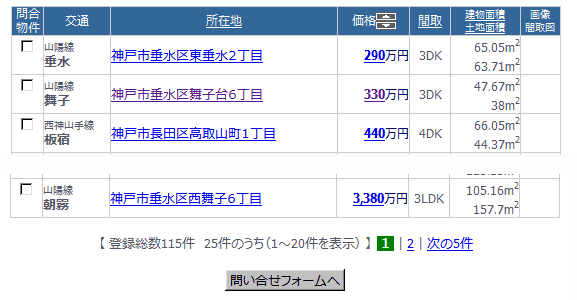
- 商品一覧のメニュー表示では商品を複数選択することにより「資料請求」ボタンをクリックすると複数の商品の資料請求ができるようになっています。
商品一覧メニュー表示テンプレートに<form〜>タグをセットします。
<form method="post" action="whats_display.cgi?id:bukken+filter:1:2:3:4:6:21:22!sel!+base:inq_sel.html">
<!--LOOP-->〜<!--LEND-->内に選択するチェックボックスを挿入する<!--check-->をセットします。
<!--LOOP-->〜<!--check-->〜<!--LEND-->タグを<form〜>〜</form>の間に配置します。
(filter:1:2:3:4:6:21:22!sel! は選択したデータのみをテンプレートメニュー inq_sel.html 送信フォームで表示し、送信フォーム内の %checked% タグに選択したデータのカスタム項目1:2:3:4:6:21:22を半角カンマで区切って挿入します。)
</form>

商品詳細表示テンプレートに以下のタグを配置します。
javascript(setWatchList)を使用します。同梱されている cookie.js を呼び出す記述を商品詳細表示テンプレート内にセットしておきます。
例:<script type="text/javascript" src="/cgi-bin/whatsnew/cookie.js"></script>
<input type="button" name="watch" value="ワッチリストに登録" onclick="javascript:setWatchList('bukken','<!--uniq_id-->','登録しました')">
<input type="button" name="watch" value="ワッチリスト解除" onclick="javascript:setWatchList('bukken','','登録解除しました',-1)">
<a href="whats_display.cgi?id:bukken+filter:1:2:3:4:6:21:22!sel!+watch+base:inq_sel.html">ワッチリスト一括資料請求</a>
<a href="whats_display.cgi?id:bukken+filter:1:2:3:4:6:21:22!sel!+watch:<!--uniq_id-->+base:inq_sel.html">この商品の資料請求</a>
watchはワッチリストに登録されている商品の資料請求、watch:<!--uniq_id-->は<!--uniq_id-->で指定されている1件の商品の資料請求フォームを表示させるためのオプション指定です。

- フォーム送信に使うフォームHTMLはインストールした標準では bukken/_temp/inq_sel.html です。
フォームメールプロの「初期設定」の「フォームHTMLファイルを指定します」の項でこのフォーム送信に使うフォームHTMLをサーバーのルートから指定します。
このソースの中で以下の部分をフォームメールプロに合わせて変更します。
<form name="form1" method="post" action="/cgi-bin/formmail/formmail_pro.cgi">
/cgi-bin/formmail/formmail_pro.cgi の部分はフォームメールプロが実行できるように指定します。
ssl 通信を行う場合は https://〜指定します。または<base href="https://〜 ">を使用します。
<input type="hidden" name="_check" value="判定">
変更不要です。
<input type="hidden" name="_id" value="siryou">
siryou の部分はフォームメールプロで登録したフォームID名を指定します。
<input type="hidden" name="選択項目" value="%checked%">
%checked% の部分で指定された商品のデータがセットされます。変更不要です。
メニューページ呼出時にクッキーで保存した値でフィルターをかけてメニューを表示させる
- メニューページに利用者の希望するフィルター条件をクッキーに保存させるスクリプトを記述しておき利用者の希望するフィルター条件をクッキーに保存させます。
- 次回の訪問時には登録したフィルター条件でメニューページを表示することができます。
メニューページ表示HTMLに以下のスクリプトをセットします。
同梱の cookie.js を呼び出します
<script src="/cgi-bin/whatsnew/cookie.js" type="text/javascript"></script>
<body onload="favorite.favopref.value=getC('favopref','test')">
〜
<form action="" method="post" name="favorite">
<h4>My エリア 登録 登録すると次回の訪問時には登録した情報が以下の「My エリア」に表示されます。</h4>
地域:<select name=favopref>
<option value=""></option>
<option value="01">北海道</option><option value="02">青森県</option>〜</select>
<input type="button" name="but" value="登録" onclick="setC('favopref',favorite.favopref.options[favorite.favopref.selectedIndex].value,'test','登録しました');location.reload()"> <input type="button" name="but" value="解除" onclick="setC('favopref','test','','解除しました');favorite.favopref.value=''">
</form>
</h4>
My エリア表示(カスタム項目6が都道府県コード)<br>
<iframe name="mypage" src="/cgi-bin/whatsnew/whats_display.cgi?id:test+filter:6!ct!!cook!favopref+base:/list_temp.html" width=100% height=300 frameborder="0" scrolling="auto"></iframe>
javascript getC の引数
第一引数:呼び出すクッキー名
第二引数:ジャンル名(ジャンルを特定せずに保存した場合は '')
javascript setC の引数
第一引数:保存するするクッキー名
第二引数:保存するする値(ブランクの場合はクッキー削除、全角は使用できません)
第三引数:ジャンル名(ジャンルを特定しない場合は ''、フィルターの!cook!は!Cook!で指定してください)
第四引数:クッキー保存後に表示するメッセージ(表示しない場合は '')
クッキーの保存期間は 365 日に設定されています。変更する場合は cookie.js の76行目を変更してください。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。