GOiGOi Project (ゴイゴイ・プロジェクト) -> EditTSV index -> 運用マニュアル
運用マニュアル
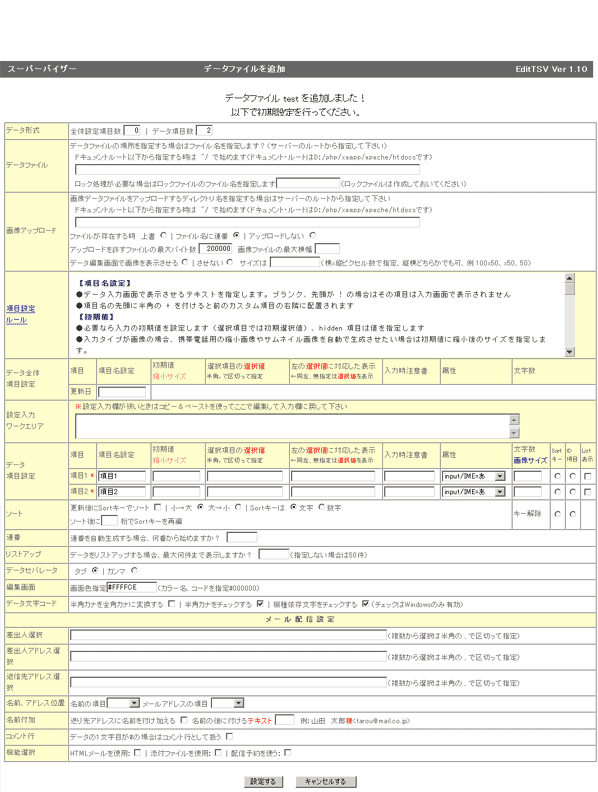
初期設定
ここではとりあえず入力項目に関する設定だけ行っておきます。(初期設定のしかたについては「初期設定」で詳しく説明されていますのでそちらを参照してください。

「データ形式」に関する設定をします
- メニュー頁カスタム項目数:→メニュー頁に設定する項目数を指定します。
- 詳細頁カスタム項目数:→詳細頁に設定する項目数を指定します。
- 詳細頁画像項目数:→詳細頁に設定する画像項目数を指定します。
- 「設定する」ボタンをクリックします。
- もういちど管理者メニューから「初期設定」を実行すると設定した項目数で初期設定を行うことができるようになります。
メニュー頁の「更新日」に関する設定をします
- データの更新日の項目名を設定します(初期値は更新日)。
- 入力画面の更新日欄に表示する為に使われます。
- 更新日はメニュー頁テンプレート内の<!--upday-->タグと置き換わります。
「データ形式」に関する設定をします
- ファイル項目設定数:→TSVデータファイル全体に設定する項目数を指定します。
- レコード項目設定数:→TSVデータファイルの1レコードに対して設定する項目数を指定します。
データファイルの設定をします
- フォームメールプロなど他のCGIプログラムのTSV、CSVデータファイルを EditTSV で管理する場合はそのファイル名を指定します。
(例:/home/docs/cgi-bin/formmail/form_data/test/formdata.cgi) - ロック処理が必要な場合はロックファイルのファイル名を指定します。(ロックファイルは作成しておいてください)
- ファイル名、ロックファイル名はサーバーのルートから指定して下さい。
- 指定しないと標準の保存ファイルに保存されます。
画像アップロードに関する設定をします
- 画像データファイルをアップロードするディレクトリ名を指定します
- 画像データファイルをアップロードするディレクトリを標準のディレクトリ以外にアップロードする場合はそのディレクトリを指定します。(サーバーのルートから指定して下さい)
- 指定しないと標準のディレクトリに保存されます。
- 「アップロード」に関する設定をします
- 画像をアップロードする場合、既に同じ名前のファイルが存在した場合の対処を指定します。
上書するなら「上書」、ファイル名に連番を付けて保存するなら「ファイル名に連番」、アップロードしないなら「アップしない」を選択します。 - アップロードファイルの最大バイト数を指定します。このバイト数より大きいファイルをアップロードすることはできません。
- 画像ファイルの最大横幅をピクセルで指定します。この横幅より大きいファイルをアップロードするとこの横幅に合わせて縮小して表示します。
データファイルの「更新日」に関する設定をします
- データの更新日の項目名を設定します(初期値は更新日)。
- 入力画面の更新日欄に表示する為に使われます。
ファイル項目、レコード項目に関する設定をします
- 項目には文字入力(inputタイプ:input/IME=あ、input/IME=A)、文字の選択入力(inputタイプ:select、radio、checekbox)、年月日、年月、月日、hidden、画像、ファイル入力=画像)、自動入力(連番、登録日、登録時刻、登録日+時刻)のタイプの入力を行うことができます。
IME=あ は日本語入力項目、IME=A は英数入力項目で使用します。 - 「項目名指定」がブランクの場合はそのデータ項目は入力画面には現れません。 また、呼出キーは詳細ページをダイレクトに呼び出す場合やダイレクトにページを編集する場合に使用します(呼出キーは同じキーを重複して登録することはできません)
- その項目がソートのキーとなる場合はSortキー欄にチェックを入れます。「更新後にSortキーでソート:□」にチェックが入っていると更新後にSortキーでソートされます。
- その項目を削除、訂正、追加、一覧時に表示させるときはList表示にチェックを入れます。
- 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します
また""で囲んだ中に"がある場合は"を2つ続けます(CSVルール)
(例1:商品名,"冷蔵庫,冷凍庫",白物家電 例2:商品名,"冷蔵庫""2ドア"",冷凍庫")
- Tips データ項目が画像項目でサムネイル画像を自動で生成させたい
自動生成させたい画像カスタム項目の初期値に縮小後のサイズを指定します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
この Tips を使うには perl の画像リサイズモジュールをサーバーにインストールする必要があります。
edittsv では画像リサイズ機能に imagemagic モジュール、菅さんが開発された resize.pl が使用できるようになっています。
edittsv には同梱されていませんので resize.pl の配布ページからダウンロードしてインストールして下さい。
resize.pl と repng2jpeg のバイナリファイルは edittsv のCGIと同じディレクトリにアップロードし、repng2jpeg には実行権限のパーミッションを与えてください。
尚、サーバーによってはインストールできない場合がありますのでご注意下さい。
配布ページは現在、以下のURLになっています。
https://sugachan.dip.jp/download/komono.php#resize
- Tips 画像リサイズモジュールがインストールされている場合、画像カスタム項目の画像サイズを縮小指定していると指定サイズより大きい画像の時は自動的に縮小されてアップロードされます。
縮小指定は、例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
文字入力(inputタイプ:input)
- 項目名を設定します(例:商品名)
- 「必須=必須チェック」にチェックを入れるとその項目は必須となりブランクで入力するとエラーになります。(タイトル、記事、カスタム項目に有効)
「配右=前のカスタム項目の右隣に配置」にチェックを入れると前のカスタム項目の右隣に配置されます
「入無=入力画面で無表示」にチェックを入れるとその項目は入力画面で表示されません
- 必要なら初期値を指定します。
(例:冷蔵庫→入力欄には商品名と表示され初期値として冷蔵庫が入ります) - 選択項目の選択値にチェックルーチン名を指定すると入力チェックを行うことができます。
#num_chk(半角数字のみの入力チェック)、#hankaku_chk(半角のみの入力チェック)、#mail_chk(メールアドレスの入力チェック)、#url_chk(URLの入力チェック)
#zip_chk(郵便番号の入力チェック 000-0000)、#tel_chk(電話番号の入力チェック 000-0000-0000)
#date_chk(年月日の入力チェック 0000/00/00)、#DATE_chk(年月日の入力チェック 0000年00月00日)
年月日の入力チェックの年の範囲を指定する場合は範囲を半角の - で区切って指定します(#date2000-2009_chk)
範囲に#(本年)を含めて指定すると本年の数から相対で指定することができます。
#+9 は本年に9をプラスした数、#-9は本年に9をマイナスした数になります。
例:date/#-9-#+9 この例では入力値は4桁の半角数字で本年から9年前から本年から9年先の年までが入力可能です。
【郵便番号、電話番号、年月日のチェックで機能する共通事項】
区切りのキャラクターを指定する場合は #tel/_chk のように指定します(000/0000/0000)
月、日は1桁でも入力可能ですが、保存するときは0を埋めて2桁になります。
全角の数字、ー、−、/は半角に変換されます。
DATE と指定すると入力はdateと同じですが、保存するときは区切りは年、月、日となります。
- 注意書きは入力時に注意書きが必要な時に指定します、注意書の先頭にオプションを付けると表示場所が設定できます
《カスタム項目 T=上、D=下、R=右(無指定時)、L=左》 - 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫") - 文字数はinput項目の入力枠の大きさを指定します(size=xx)半角換算、省略は80です、この数字は入力枠の指定であって入力する文字数を規定するものではありません。
初期値(80)を越えると<textarea>になります。
最初から<textarea>に設定したい場合は文字数の欄に colsXrows で指定します(例 70x3 70文字x3行)
文字の選択入力(inputタイプ:select、radio、checekbox)
- 項目名を設定します(例:商品名)
- 「必須=必須チェック」にチェックを入れるとその項目は必須となりブランクで入力するとエラーになります。(タイトル、記事、カスタム項目に有効)
「配右=前のカスタム項目の右隣に配置」にチェックを入れると前のカスタム項目の右隣に配置されます
「入無=入力画面で無表示」にチェックを入れるとその項目は入力画面で表示されません
- 必要なら選択の初期値を指定します。(例:冷蔵庫→入力欄には商品名と表示され冷蔵庫が選ばれた状態になります)
- 「選択項目の選択値」に選ばれる選択値の一覧を設定します、個々の値は半角のカンマで区切ります(例:洗濯機,炊飯器,冷蔵庫)
- 数字、西暦年の選択範囲を半角の - で区切って指定(例:1980-2000、#-3-#+3 3年前〜向こう3年)
入力項目が年月日で年の範囲が指定されていないと、 本年から前後5年間の範囲で年を選択することができます
対応する選択値に対応した表示にテキストを指定すると数字の後にテキストを付加することができます。
(例:選択値 1980-2000 選択値に対応した表示 年 、選択値は1980年、1981年〜2000年になります)
- 都道府県の選択をさせる場合は pref を指定します、初期選択値がある場合は pref#大阪府
- checkbox の選択値が多くて横に収まらない場合は checkbox で選択値の最後に半角の ! を付けると入力画面でその選択肢の後で改行されます
- selectの選択値に "<>" は使用できません。(使用できない例:aaa<>bbb)
- 「選択値に対応した表示」に選ばれる選択値に対応する表示テキストを設定します、個々の表示テキストは半角のカンマで区切ります
(例:洗濯機を選択,炊飯器を選択,冷蔵庫を選択 表示テキストを省略すると選択値が表示されます)
selectの表示テキストに "<>" は使用できません。(使用できない例:aaa<>bbb)
- 注意書きは入力時に注意書きが必要な時に指定します、注意書の先頭にオプションを付けると表示場所が設定できます
《カスタム項目 T=上、D=下、R=右(無指定時)、L=左》 - 項目名、初期値に半角のカンマが有るときは全体を""で囲んで入力します。
また""で囲んだ中に"がある場合は"を2つ続けます。(CSVルール)
(例1:"冷蔵庫,冷凍庫" 例2:"冷蔵庫""2ドア"",冷凍庫")
- 選択値をファイルから読み込んで設定することができます。
■EditTSVのデータとして登録しているデータファイルから読み込む場合
「選択項目の選択値」欄に以下のように指定します
genre=英数字ジャンル名,カスタム番号1,カスタム番号2
指定したジャンルのカスタム番号の値を選択値としてセットします、カスタム番号1:value値、カスタム番号2:表示値(番号2を省略すると表示値=value値)
■EditTSVのデータファイル以外のデータファイルから読み込む場合
「選択項目の選択値」欄に以下のように指定します
file=ファイル名,位置番号1,位置番号2
ファイル名はサーバーのルートから指定するかパスの指定がないと共用ディレクトリのファイルを参照します
ファイルの1行は 選択値(1文字目が * は初期選択値)表示テキスト<改行>
位置番号を指定するとtabで区切られたその位置の値をセット
value値の位置番号、表示値の位置番号(表示値の位置番号を省略すると表示値=value値)
位置番号1,位置番号2を省略すると1と2となります
- Tips checkbox、select で選択した画像を表示させることができます。
checkbox、select で選択した画像を表示させることができます。
checkbox、select の「選択項目の選択値」を画像ファイル名で指定します
画像ファイルは画像ディレクトリ ジャンル名/img の下にアップロードしておいて下さい。
設定ファイル whats_set.pl で指定した作業用ディレクトリの下のディレクトリ img の下の画像を参照する場合は /xxx.gif のようにファイル名の前に半角 / をつけます。
(選択値指定例)elev.gif,lock.gif,air.gif,kyutou.gif,bs.gif,park.gif,catv.gif,pet.gif
この項目のカスタム項目タグのオプションに g を指定してください。(例:<!--custom3g-->)
入力画面でチェックされた項目の画像アイコンを表示させることができます(画像フォルダー ジャンル名/img にelev.gif、lock.gif等の画像ファイルをアップロードしておいて下さい)
- Tips checkbox、select で選択した画像を表示させることができます。
画像、ファイル入力(inputタイプ:画像)
- 項目名を設定します(例:商品写真)
- サムネイル画像を自動で生成させたい場合は初期値に縮小後のサイズを指定します。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
この機能を使うには perl の画像リサイズモジュールをサーバーにインストールする必要があります。
- 入力欄に商品写真と表示され、パソコン内にある画像ファイル、データファイルを選択してアップロードすることができます
- 必要なら入力時注意書を設定します(コメントとして入力欄の上部に表示されます)
- 文字数欄に画像の最大横幅x縦幅(ピクセル数)を指定するとそのサイズより大きな画像が登録された場合はここで指定したサイズで表示します。(横幅、縦幅どちらかの指定でもかまいません)。
例:(幅を指定)200 高さは幅の比率で自動、(高さを指定) x200 幅は高さの比率で自動、(縮小率で指定)70%
画像リサイズモジュールがインストールされている場合、画像データ項目の画像サイズを縮小指定していると指定サイズより大きい画像の時は自動的に縮小されてアップロードされます。
日付を入力(inputタイプ:年月日、年月、月日)
- 項目名を設定します(例:開催日)
- 入力欄に開催日と表示され、日付を入力することができます
- 初期値に today を記入するとデータ登録時に本日が初期選択された状態になります。また年を半角数字で記入すると年は指定した年で初期選択された状態になります
- 「選択項目の選択値」に入力する年の範囲を指定することができます
半角の - で年の範囲を指定します(例:2000-2010 2000年〜2010年の範囲で年を選択することができます)
本年から前後何年間を指定する場合は、#+5,#-5 のように # を本年、+- で前後指定します(例:#+3 本年から3年間を選択することができます)
年の範囲が指定されていないと、 本年から前後5年間の範囲で年を選択することができます
#-3-#+3 と指定すると3年前〜3年先が選択範囲になります。
「選択値に対応した表示」にe を指定するとこの年月日が掲載終了日になります。
- 年月日、年月、月日をタグ置換した場合は年月日で区切られた日付が表示されます、選択されなかった月、日は表示されません
時分を入力(inputタイプ:時分)
- 分の刻みを指定したい場合は「選択項目の選択値」に半角の数字で記入することができます。5 を指定すると分は5分刻みで選択できるようになります。無指定は1分刻みです
- 項目名を設定します(例:開催時刻)
- 「必須=必須チェック」にチェックを入れるとその項目は必須となりブランクで入力するとエラーになります。(タイトル、記事、カスタム項目に有効)
「配右=前のカスタム項目の右隣に配置」にチェックを入れると前のカスタム項目の右隣に配置されます
「入無=入力画面で無表示」にチェックを入れるとその項目は入力画面で表示されません
- 入力欄に開催時刻と表示され、時分を入力することができます
- 時分をタグ置換した場合は時分で区切られた時刻が表示されます、選択されなかった分は表示されません。
- 入力は24時間制で入力しますが表示するときに12時間制で表示させる場合は <!--custom3=12T--> のようにカスタム番号の後に =12T を付けます
hidden入力(inputタイプ:hidden)
- 項目名を設定します。hidden入力は編集画面には表示されません。
- 送信する値を指定します。
入力補助選択
- このタイプはテキストタイプのカスタム項目やその他の入力欄に定型のテキストを入力するためのセレクトボックスまたはボタンを生成します。
定型のテキストを入力したい入力欄をクリックしセレクトボックスまたはボタンをクリックすると入力欄の最後に定型のテキストが挿入されます。
javascriptを使用しています WindowsのIE6 以上でしか機能しません。
- 項目名を設定します。
- 選択項目の選択値の欄に選択する定型のテキストを半角の,で区切って指定します。
区切り
- 入力画面に区切りの行を挿入することができます。
- 項目名を設定します。(省略可)
- 初期値の欄に区切り行の背景色を指定することができます(指定がないと初期設定の色を採用)。
連番(自動入力)
- レコードデータを追加登録する毎に+1された連番がセットされます。
- 訂正画面では訂正入力が可能です。
登録日(自動入力)
- レコードデータを追加登録する時に登録日(例:2006/01/01)がセットされます。
- 訂正画面で訂正入力はできません。
登録時刻(自動入力)
- レコードデータを追加登録する時に登録時刻(例:12:12:00)がセットされます。
- 訂正画面で訂正入力はできません。
登録日+時刻(自動入力)
- レコードデータを追加登録する時に登録日+時刻(例:2006/01/01 12:12:00)がセットされます。
- 訂正画面で訂正入力はできません。
使ってはいけない特殊文字
- Web上で表示させる場合はテキスト中に特殊文字(機種依存文字)、半角カタカナは使用しないでください。
- Web上で表示させる場合、機種依存文字は、機種(Windows,Mac,Unix)が変わると文字化けを起こします。
- 半角カタカナは全角カタカナに変換されます。
- 使ってはいけない特殊文字(機種依存文字)。
- 丸付き文字・ローマ数字・単位記号、罫線記号、括弧付き一文字(株)(日)(1)等
- Tips 初期設定で半角カナを全角カナに自動的に変換する設定ができます。
また、半角カナ、機種依存文字を使用した場合に警告を出す設定ができます。
(データ入力画面で一件づつのデータ入力にチェックをする設定も可能です。edittsv_set.pl の88行目で設定します。)
「ソート」に関する設定をします
- 更新後にSortキーとして設定した項目でソートを行う場合は「更新後にSortキーでソート:□」にチェックを入れます。
ソートを行う場合の設定をします、キーを小さいものから大きなものに並べるときは「小→大」、大きなものから並べる場合は「大→小」を選びます。
- Sortキーが文字項目か数字項目かを選択します。(大小比較が文字項目と数字項目では変わります、例えば文字項目でソートすると010と00100では010の方が大きくなります。
数字項目を指定した時は値の中の\,などの数字、小数点以外は削除してから比較します。 - ソートを行った後でSortキーを連番で付け直す場合は連番の桁数を指定します、4桁と指定した場合0010、0020〜と再編されます。
メニュー画面に表示させる順番を管理したい場合はソート機能とSortキー再編機能が便利です。 - ソートの制限事項
数字項目はマイナスを処理できません。(プラスの数字と判断します)
整数部20桁、小数点以下10桁を超えた数字は処理できません。(初期値)
文字項目は半角30文字までしか処理できません。(初期値)
数字、文字の処理できる整数部桁数、文字数は設定ファイル edittsv_set.pl で変更することができます。
連番の設定をします
- 連番の自動入力値の初期値を設定します。
リストアップの設定をします>
- データファイルのレコードをリストアップする場合、最大何件まで表示するかを設定します。(指定しない場合は50件まで表示します)
データセパレータの設定をします
- データファイルの項目の区切りキャラクターを指定します。(タブ:TSV、カンマ:CSV)
編集画面の背景色を設定をします
- 編集画面の背景色をカラー名、カラーコード#000000で指定します。
「文字コード」に関する設定をします
- 入力したデータに半角カナが含まれていた時に、半角カナを全角カナに自動的に変換させたい場合は。半角カナを全角カナに変換する:□にチェックを入れます。
- 入力したデータに半角カナが含まれていた時に、警告メッセージを表示させたい場合は。半角カナをチェックする:□にチェックを入れます。(操作しているパソコンがウインドウズでのみ有効です)
- 入力したデータに機種依存文字が含まれていた時に、警告メッセージを表示させたい場合は。機種依存文字をチェックする:□にチェックを入れます。(操作しているパソコンがウインドウズでのみ有効です)
- このチェックを記事データ一件ごとに設定したい場合は edittsv_set.pl で設定することができます。
【メール配信機能】差出人名を指定します
- 差出人名を指定します。複数差出人名から選択させる場合は半角の , で区切って指定します。
【メール配信機能】差出人アドレスを指定します
- 差出人アドレスを指定します。複数差出人アドレスから選択させる場合は半角の , で区切って指定します。
【メール配信機能】返信先アドレスを指定します
- 返信先アドレスを指定します。複数返信先アドレスから選択させる場合は半角の , で区切って指定します。
【メール配信機能】名前、アドレス項目を指定します
- データファイルの中で送信先の名前とアドレス項目を指定します。
【メール配信機能】名前の扱いを指定します
- 送り先アドレスに名前を付け加える場合は、「送り先アドレスに名前を付け加える口」にチェックを入れます。
名前の後に付けるテキストを指定します。(例:テキストに「様」を指定 山田 太郎様)
【メール配信機能】コメント行の扱いを指定します
- レコードデータの1文字目が#の場合はコメント行として扱う場合はチェックを入れます。
【メール配信機能】使用する機能を選択します
- メール配信機能の使用する機能を選択します。「HTMLメールを使用:□」「添付ファイルを使用:□」「配信予約を使う:□」のうち使う機能を選択します。
配信予約を使う場合はサーバーで cron の使用が許されていることが必要です。crontab の設定で formmail_hs.cgi を毎0,10,20,30,40,50分に起動するよう設定します。(安全のため formmail_hs.cgi はプログラム名を変更してお使い下さい)
管理者について
- EditTSV の管理者には3タイプの管理者が存在します。
- 全体(全て)のフォームを管理するスーパーバイザーはデータIDの追加や削除を行う権限があります、また残り2つのタイプの管理者が行えるそれぞれのデータIDに対しての権限も持っています。
- 残り2つのタイプの管理者はそれぞれのデータID1つに対しての操作を行える権限も持っていてマスター管理者と通常の管理者です。
マスター管理者と通常の管理者はそれぞれの画面からお互いにリンクが張られていて交互に切り替えができます。
- それぞれの管理者の画面を直接呼び出す場合はブラウザのアドレス入力欄に以下のURLを入力します。
スーパバイザー https://www.xxxx.co.jp/cgi-bin/edittsv/edittsv_menu.cgi?super
マスター管理者 https://www.xxxx.co.jp/cgi-bin/edittsv/edittsv_menu.cgi?master
通常管理者 https://www.xxxx.co.jp/cgi-bin/edittsv/edittsv_menu.cgi
https://www.xxxx.co.jpの部分とCGI呼び出しのパスはあなたのサーバーのURLに置き換えてください。
あなたがアップロードした場所と edittsv_menu.cgi の名称を変更した場合は違う指定になります。
- edittsv_menu.cgiの後にオプション項目を指定することができます。各オプションは「+」で続けることで組み合わせが可能
例: https://www.xxxx.co.jp/cgi-bin/edittsv/edittsv_menu.cgi?master+menu:abc
オプション(引数)一覧
オプション 機 能 id:データID名 データID選択を制限します
データID名のところに登録したデータID名(英字)を指定します。
データID名を指定しないと対象データIDの選択は全てのデータIDからの選択になります。
データID名はワイルドカード指定になっています、abc_def、とabc_xxxの2つのデータIDを選択できるようにしたい場合は id:abc_ と指定します。
(データID名が abc_ で始まるデータIDから選択できます)
データID名を指定して選択対象とする場合はデータID名の最後に半角の ! を付けて指定します、複数のデータID名を指定を指定する場合は続けて記述します。(例:abc!def!)
menu:??? 管理者メニュー画面を表示させるときは標準のメニューhtmlファイル(マスター[_menu_master.html]、通常管理者[_menu_admin.html]を表示します。
標準のメニューhtmlファイル以外を表示させたい場合はCGIの引数、+menu:設定ファイル名付加テキスト で指定します。
例:https://www.xxxx.co.jp/cgi-bin/wahatsnew/whats_edit.cgi?menu:_xxxx(マスター[_menu_master_xxxx.html]、通常管理者[_menu_admin_xxxx.html]を表示します)
使用するメニューファイルは CGIプログラムが存在するディレクトリに置いて下さい。
設定ファイルの指定がない場合は標準の設定で表示されます。 set:??? 作業用ディレクトリの切替
通常、EditTSV で使用する作業用ディレクトリは初期設定ファイルの23行目 $whatsnew='tsv_data'; で指定します。
作業用ディレクトリの切替を指定するとこの場合は tsv_data??? が作業用ディレクトリとして使用されます。
結果、1つの EditTSV で複数の作業用ディレクトリを運用できることになります。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)
インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。
GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。
名前の後に付けるテキストを指定します。(例:テキストに「様」を指定 山田 太郎様
配信予約を使う場合はサーバーで cron の使用が許されていることが必要です。crontab の設定で formmail_hs.cgi を毎0,10,20,30,40,50分に起動するよう設定します。(安全のため formmail_hs.cgi はプログラム名を変更してお使い下さい)
マスター管理者と通常の管理者はそれぞれの画面からお互いにリンクが張られていて交互に切り替えができます。
スーパバイザー https://www.xxxx.co.jp/cgi-bin/edittsv/edittsv_menu.cgi?super
マスター管理者 https://www.xxxx.co.jp/cgi-bin/edittsv/edittsv_menu.cgi?master
通常管理者 https://www.xxxx.co.jp/cgi-bin/edittsv/edittsv_menu.cgi
https://www.xxxx.co.jpの部分とCGI呼び出しのパスはあなたのサーバーのURLに置き換えてください。
あなたがアップロードした場所と edittsv_menu.cgi の名称を変更した場合は違う指定になります。
例: https://www.xxxx.co.jp/cgi-bin/edittsv/edittsv_menu.cgi?master+menu:abc
| オプション | 機 能 |
|---|---|
| id:データID名 | データID選択を制限します データID名のところに登録したデータID名(英字)を指定します。 データID名を指定しないと対象データIDの選択は全てのデータIDからの選択になります。 データID名はワイルドカード指定になっています、abc_def、とabc_xxxの2つのデータIDを選択できるようにしたい場合は id:abc_ と指定します。 (データID名が abc_ で始まるデータIDから選択できます) データID名を指定して選択対象とする場合はデータID名の最後に半角の ! を付けて指定します、複数のデータID名を指定を指定する場合は続けて記述します。(例:abc!def!) |
| menu:??? | 管理者メニュー画面を表示させるときは標準のメニューhtmlファイル(マスター[_menu_master.html]、通常管理者[_menu_admin.html]を表示します。 標準のメニューhtmlファイル以外を表示させたい場合はCGIの引数、+menu:設定ファイル名付加テキスト で指定します。 例:https://www.xxxx.co.jp/cgi-bin/wahatsnew/whats_edit.cgi?menu:_xxxx(マスター[_menu_master_xxxx.html]、通常管理者[_menu_admin_xxxx.html]を表示します) 使用するメニューファイルは CGIプログラムが存在するディレクトリに置いて下さい。 設定ファイルの指定がない場合は標準の設定で表示されます。 |
| set:??? | 作業用ディレクトリの切替 通常、EditTSV で使用する作業用ディレクトリは初期設定ファイルの23行目 $whatsnew='tsv_data'; で指定します。 作業用ディレクトリの切替を指定するとこの場合は tsv_data??? が作業用ディレクトリとして使用されます。 結果、1つの EditTSV で複数の作業用ディレクトリを運用できることになります。 |