レインズデータを利用した不動産サイトの導入方法
スパーバイザー管理者メニューからジャンルを追加します
- レインズデータを利用した不動産サイトでは「マンション」「一戸建」「土地」「賃貸物件(住居用)」「賃貸物件(事業用)」「収益物件」を登録することができます。
それぞれの物件種別は子ジャンルとして登録され、全てを統括する親ジャンルが1つ登録されます。 - スパーバイザー管理者メニューの「ジャンルを追加」処理を行います。

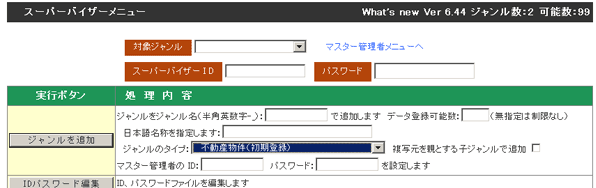
- 登録する親ジャンル名を(半角英数字)で指定します。
- ジャンルの日本語名を指定します。
- ジャンルのタイプを【オプションジャンル】の「不動産物件(初期登録)」を選択します。
- マスター管理者の ID、パスワードを指定します。
- 「ジャンルを追加」ボタンをクリックします。以下の画面になります。

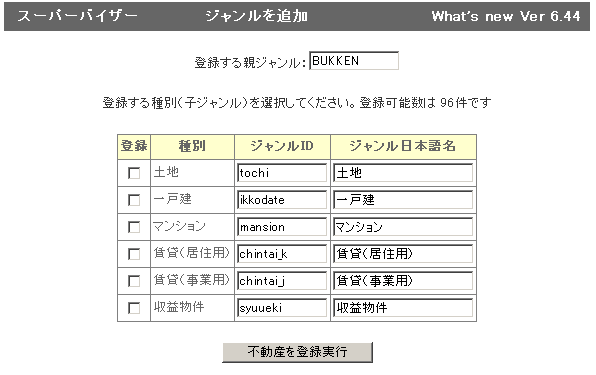
- 登録する物件種別(子ジャンル)にチェックを入れます。
(登録可能数が表示されています。登録試用中はジャンルを1つしか登録することができません。REINS対応でご使用になる場合は必要ジャンル数のシェアウェア購入し制限解除後に行ってください。)
- ジャンル名、日本語名を変更する場合はジャンル名、日本語名を指定します。
- 「不動産を登録実行」ボタンをクリックします。
- 標準的な設定で不動産物件ジャンルが登録されます。カスタム項目の設定やテンプレートをご自分の環境に合わせて変更を加えます。
- 「初期設定」の詳しい説明は「初期設定」の項を参考にして下さい。
- 後から物件種別(子ジャンル)を追加する場合は追加するジャンル名を親ジャンル名、ジャンルのタイプを【オプションジャンル】の「不動産物件(追加登録)」を選択します。
「カスタムインポート」の設定をします
- マスター管理者メニューの「カスタム設定」処理を行います。
- 対象ジャンルを全体物件データ(親ジャンル)を選択します。
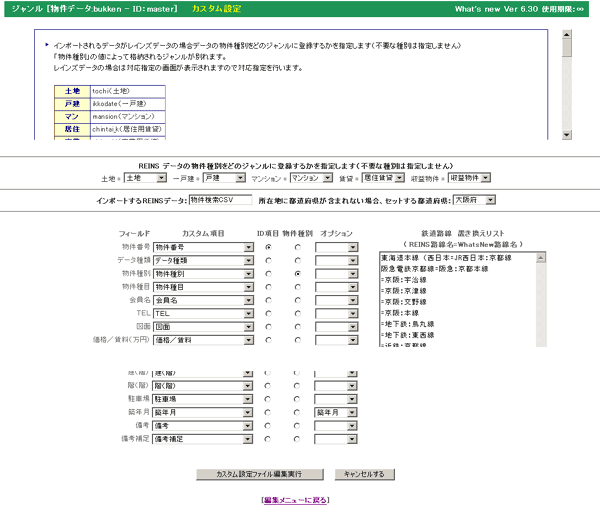
- 「カスタム設定」ボタンをクリックします。以下の画面が表示されます。

- データの物件種別をどのジャンルに登録するかを指定します(不要な種別は指定しません)
「物件種別」の値によって格納されるジャンルが別れます。
土地 tochi(土地) 戸建 ikkodate(一戸建) マン mansion(マンション) 居住 chintai_k(居住用賃貸) 事業 chintai_j(事業用賃貸) 収益物件 syuueki(収益物件)
- 使用するレインズデータの種別を指定します。検索結果から出力されるCSVファイル(物件検索CSV)を使うようにして下さい。「物件検索CSV」を指定します。
- 所在地に都道府県が含まれない場合にセットする都道府県名を選択して指定します。
- インポートの際にデータ変換のための外部のカスタムプログラムを実行させる場合は「外部のプログラム名」を指定します。
外部のプログラムはWhatsNewのCGIプログラムと同じディレクトリに拡張子 .pl で置いて下さい。
- インポートされるフィールド名が左側に表示されます、そのフィールドのデータが格納されるカスタム項目を選択します。
そのデータを無視したい場合はカスタム項目を選択しません。 - フィールドがID項目(他のデータとダブらないユニークなコード)の場合はID項目にチェックを入れます。
ID項目が指定されるとこのコードのデータが既に存在した場合はこの1レコードはインポートされません。 - フィールドがレインズデータの種別項目の場合は種別項目にチェックを入れます。
- インポートされるデータがレインズデータの場合はオプションを指定します。
オプションには 種別変換、種目変換所在地、最寄駅、接道接面、建物構造、間取り、築年月、小数点以下0を削除 が指定できます。
種別変換、種目変換(レインズデータでは種別、種目欄のマンションはマンとなっています、これをマンションに変換します)
所在地(住所項目、市区町村と町域、丁目に分解され市区町村は住所項目のカスタム項目に町域は次のカスタム項目、丁目はその次のカスタム項目にセットされます)
※丁目の分解は数字(全角、半角)を区切りとし漢数字は処理できません。
最寄駅(線名と駅名に分解され駅名は線名のカスタム項目の次のカスタム項目にセットされます)
接道接面(接道とmに分解されmは接道のカスタム項目の次のカスタム項目にセットされます)
建物構造(建物構造と階数に分解され建物構造のカスタム項目にセットされます)
間取り(全角から半角に変換され間取り、数字と間取りに分解され数字は間取りに数字以降のテキストは間取りのカスタム項目の次のカスタム項目にセットされます)
築年月(築年月を 2000/05 のフォーマットに変換します)
小数点以下0を削除(小数点以下の右側の末尾0を削除します 例:10.50 → 10.5、10.00 → 10 賃貸の家賃などに指定します)
- 鉄道路線名を変換する場合は変更対比リストを作成します。
REINSデータの鉄道路線名とWhatsNewが用意しているAjaxによる路線選択の路線名とは一致しません。
そのため、REINSデータをインポートする際に鉄道路線名をWhatsNew用に変換する必要があります。
ここでは変換用の対比を指定します。1行1件で次のようにREINS路線名とWhatsNew路線名を半角の = で区切って指定します REINS路線名=WhatsNew路線名(例:阪急電鉄京都線=阪急:京都本線)
- 「カスタム設定ファイル編集実行」をクリックします。
レインズ(REINS)・データについて
- レインズ(REINS)・データは社団法人近畿圏不動産流通機構が提供する不動産物件情報システムからダウンロードできるCSVファイルです。
- 「カスタムインポート」処理ではレインズ(REINS)・データから不動産物件情報をインポートしホームページに簡単に掲載することができます。
- レインズ(REINS)・データは検索結果から出力されるCSVファイル(物件検索CSV)を使うようにして下さい。
日報CSVファイルからもインポートできますが、その場合は「インポートするREINSデータ」に「日報CSV」を指定します。 - レインズ(REINS)・データのフォーマットは以下のようにしてください。
(1行目)"出力日付","総件数","先頭順位","末尾順位","機構名","ファイル種類"
(2行目)2007/11/23,105,1,100,"社団法人近畿圏不動産流通機構","物件検索CSV"
(3行目)"物件番号","データ種類","物件種別","物件種目","会員名","TEL","図面","価格/賃料(万円)","坪単価(万円)","消費税額","元価格/元賃料(万円)","元坪単価(万円)","面積計測方式","土地面積(平米)","建物面積/専有面積(平米)","私道面積/バルコニー面積(平米)","保証金(万円)","敷金(万円)","権利金(万円)","礼金(万円)","管理費(円)","所在地","所在地1","所在地2","沿線","駅","バス(分)","徒歩その1(分)","徒歩その2(m)","その他交通手段","現況","引渡時期","引渡年月","引渡旬","取引態様","報酬形態","国土法","地目","都市計画","用途","建ぺい率(%)","容積率(%)","マンション名","土地権利/借地権利","建築条件/建物賃貸借区分","接道方向幅員1","接道方向幅員2","接道状況","接道種別","接道接面(m)","接道位置指定","構造材質","地上階層(階)","地下階層(階)","間取り","総戸数(戸)","階(階)","駐車場","築年月","バルコニー方向","備考","備考補足","登録日付","成約日付"
- 現在は近畿圏不動産流通機構のCSVデータからのインポートが確認できています。
lytebox(Popup画面で画像拡大表示)をインストールします
サムネイル画像をクリックし拡大画像を同じページ上に拡大表示させる javascript Lightbox をインストールします。WhatsNewでは Lightbox のスクリプトとして greybox と lytebox が使用できます。
lytebox、greybox の大きな違いは lytebox はスライドショーが一定時間ごとに自動で表示切替ができる点です。
両者の使い分けは、自動送りのスライドショー機能が必要な時は lytebox 、必要でないときは greybox を使うようにしてください。
lytebox を詳細画面の表示に使うとうまく動作しない場合があります。
Popup画面で画像拡大表示を使用しない場合はインストールは不要です。
【 greybox 】
- ダウンロードページからダウンロードしてください。
- ダウンロードし解凍すると GreyBox_v- のディレクトリが作成されます。その下にあるディレクトリ greybox を WhatsNew のCGIがWeb上から参照できるディレクトリにインストールした場合はWhatsNewのCGIがあるディレクトリの下に greybox のディレクトリごとアップロードします。
- greybox を使用する表示用テンプレートには以下の javascript を埋め込みます。
(「初期設定」の「編集画面」の欄で GreyBox を使用する設定をします。設定にしておくとテンプレートに自動で組み込まれます)
<script type="text/javascript">
var GB_ROOT_DIR = "./greybox/";
</script>
<script type="text/javascript" src="greybox/AJS.js"></script>
<script type="text/javascript" src="greybox/AJS_fx.js"></script>
<script type="text/javascript" src="greybox/gb_scripts.js"></script>
<link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
拡大表示させたい画像のカスタム項目のタグに L オプションを付けて記述します。(例:<!--custom9!=L size=130x130-->)
この例の場合はカスタム項目9が画像で縦横130x130ピクセルで表示させます。画像をクリックすると GreyBox を使って拡大表示します。
- WhatsNewのCGIがWeb上から参照できないディレクトリにインストールした場合は GreyBox のディレクトリをWeb上から参照できるディレクトリにアップロードします。
その場合は上記の表示用テンプレートに埋め込む javascript のパスを GreyBox の絶対的なパスに変更して記述してください。
ドキュメントルート(トップページ index.html が存在するディレクトリに greybox のディレクトリが存在する場合の例
<script type="text/javascript">
var GB_ROOT_DIR = "/greybox/";
</script>
<script type="text/javascript" src="/greybox/AJS.js"></script>
<script type="text/javascript" src="/greybox/AJS_fx.js"></script>
<script type="text/javascript" src="/greybox/gb_scripts.js"></script>
<link href="/greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" />
※Windows版Internet ExplorerでHTML 4.0 Transitionalを指定した場合、クローズボタンの画像がウィンドウ右端に偏ってしまいクリックしにくくなります。
HTML 4.0 Strict(標準モード)であれば問題なく表示されるので、GreyBoxを使用する際はなるべくHTML 4.0 Strict(標準モード)でページを作成するようにしてください。
または、スタイルシートファイル gb_styles.css の60行目あたりの100%を調整してください。
.GB_header table {
margin: 0;
width: 100%;→95%;
border-collapse: collapse;
}
【 Lytebox 】
- ダウンロードし解凍すると lytebox のディレクトリが作成されます。
- IE8を使用するとうまく表示できないことがあるようです(v3.22)。以下の変更を行ってください。
lytebox.js:81行目
this.ie = (document.all && !window.opera) ? true : false;
を
this.ie = (document.all && !window.opera && document.documentMode != 8) ? true : false;
へ変更します。
- WhatsNewのCGIがWeb上から参照できるディレクトリにインストールした場合はWhatsNewのCGIがあるディレクトリの下に lytebox のディレクトリごとアップロードします。
- 「初期設定」の「編集画面」の欄で Lytebox を使用する設定をします、設定にしておくとテンプレートに自動で組み込まれます。(スライドショーを自動送りする場合は SlideShow 用を選択します)
- lytebox を使用する表示用テンプレートには以下の javascript を埋め込みます。
<link rel="stylesheet" type="text/css" href="lytebox/lytebox.css" media="screen,tv" />
<script type="text/javascript" src="lytebox/lytebox.js"></script>
拡大表示させたい画像のカスタム項目のタグに L オプションを付けて記述します。(例:<!--custom9!=L size=130x130-->)
この例の場合はカスタム項目9が画像で縦横130x130ピクセルで表示させます。画像をクリックすると Lytebox を使って拡大表示します。
- WhatsNewのCGIがWeb上から参照できないディレクトリにインストールした場合は lytebox のディレクトリをWeb上から参照できるディレクトリにアップロードします。
その場合は上記の表示用テンプレートに埋め込む javascript のパスを lytebox の絶対的なパスに変更して記述してください。
ドキュメントルート(トップページ index.html が存在するディレクトリに greybox のディレクトリが存在する場合の例
<link rel="stylesheet" type="text/css" href="/lytebox/lytebox.css" media="screen,tv" />
<script type="text/javascript" charset="UTF-8" src="/lytebox/lytebox.js"></script>
鉄道路線選択をセット
- WhatsNewレインズ対応に必要なオプションキットはジャンル数5つ以上でシェアウェア登録をされた方に無償で提供されます。
以下のページをブラウザで開きます。
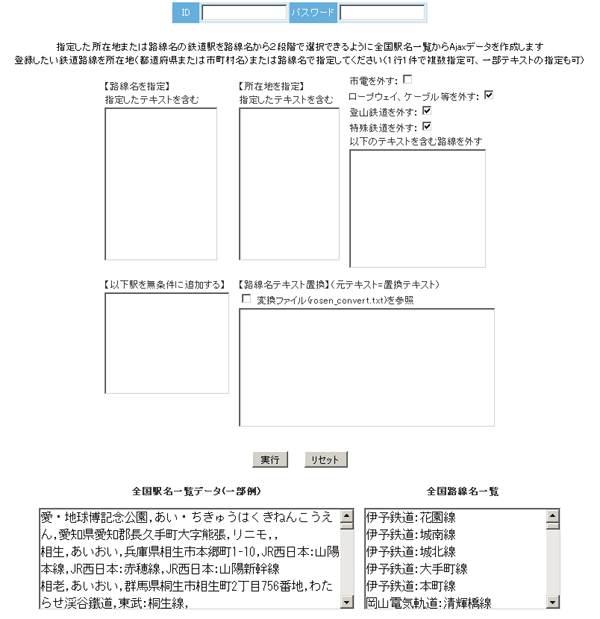
http://www.goigoipro.com/cgi-bin/make_reinskit/make_reinskit.cgi - 以下の画面が表示されます。

- 物件データを登録するときに最寄駅を登録しますが沿線と駅を2段階で選択します。そのときに沿線を選択するとその沿線の駅のみを2段階目で選択させることができます。
- make_railway.cgi は沿線と駅を営業地域に走る鉄道路線だけを抜き出してセットします。
- ユーザー登録を行った時に登録したID、パスワードを入力します。
- 次に登録したい駅の存在する鉄道路線名、所在地を指定します。
例えば「阪急:京都本線」を指定して所在地に「大阪府」のみが指定されている場合は「阪急:京都本線」の駅でも京都府内の駅は登録されません。 - 登録したい鉄道路線を指定します。(路線名の一部の指定でも構いません)
- 登録したい鉄道路線を所在地(都道府県または市町村名)で指定してください(1行1件で複数指定することができます)
- 市電、ロープウェイ、ケーブル等の特殊鉄道の駅を登録するかしないかを選択します。
- 指定した地域以外の駅でも無条件に追加したい駅がある場合はその駅名を指定します。(1行1件で複数指定することができます)
- 路線名テキストをデータベースの路線名から一般呼称などに変更して登録したい場合は置換指定を行います。
「元テキスト=置換テキスト」で指定します。(1行1件で複数指定することができます)
例えば、「JR東海:東海道本線」を「JR東海道線」としたい場合は JR東海:東海道本線=JR東海道線 と指定します。
「変換ファイル(rosen_convert.txt)を参照」にチェックを入れると関西圏の路線名をREINSデータの路線名に変換することができます。
データベースに登録されている路線名は「路線名一覧」のテキストボックス内で確認することができます。
テキストボックス内の「検索」は Windows の IE のみで可能です。 - 「実行」ボタンをクリックします。作成が成功すると以下の画面が表示されます。

- ダウンロードをクリックします。オプションキット reinskit.zip が取得されます。
WhatsNewレインズ対応に必要なオプションキットをインストールします
- 取得したオプションキット reinskit.zip を解凍します。
- 展開されたフォルダー addrajax の下にある3つのCGIファイル(addjs_edit2.cgi、addjs_edit3.cgi、make_address.cgi)の1行目の Perl のパスをテキストエディターを使って変更します。
現在は #!/usr/bin/perl が指定されています。インストールするサーバーの Perl のパスが同じであれば変更する必要はありません。
- 3つのCGIファイル(addjs_edit2.cgi、addjs_edit3.cgi、make_address.cgi)の5行目に管理者のパスワードが記述されています。
現在は管理者のパスワードとして master が設定されています。変更したい場合は master を希望のパスワードに変更します。
- サーバー上にアップロードした4つのCGIファイル(addjs_edit2.cgi、addjs_edit3.cgi、make_address.cgi、make_railway.cgi)のパーミッションを実行権限のあるパーミッションに変更します。
実行権限のあるパーミッションがわからなければサーバーにある setup.cgi と同じパーミッションに設定して下さい。
>鉄道路線を編集します
- 必要なら鉄道路線を編集します。
- addjs_edit2.cgi のURLを指定して実行させます。(例:http://www.xxx.co.jp/cgi-bin/whatsnew/addrajax/addjs_edit2.cgi)
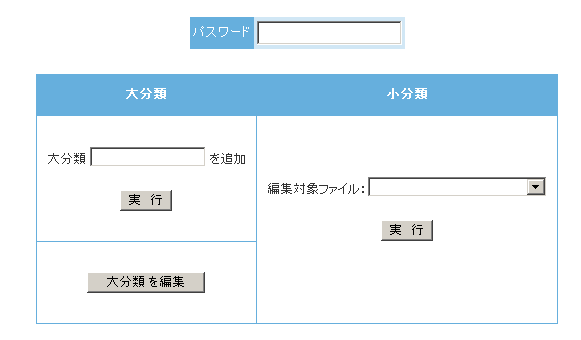
- 以下の画面が表示されます。

- パスワードを入力します。
- 路線名がレインズの路線名と違う場合があります。その場合はこの編集処理でレインズに合わせて変更します。
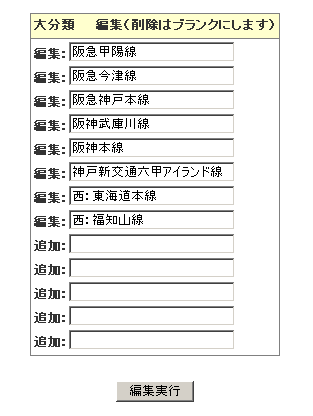
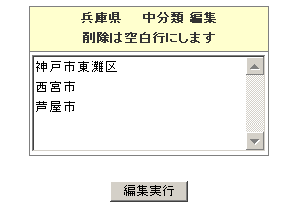
または路線をまるごと削除したい場合は「大分類を編集」をクリックします。

- レインズの路線名に合わせて変更します。または削除したい路線をブランクにします。
- 「編集実行」ボタンをクリックします。
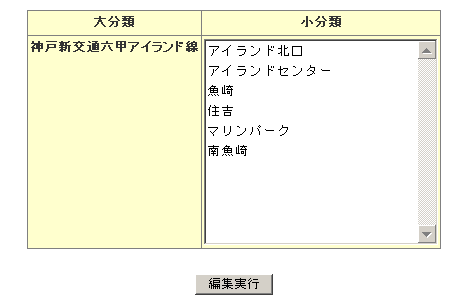
- 駅名を変更したり追加、削除を行う場合は「編集対象ファイル」で路線を選択し「実行」ボタンをクリックします。

- 駅名を新しい名前に変更します。追加は1行で駅名を追加します。削除は駅名をブランクにします。
- 「編集実行」ボタンをクリックします。
住所選択をセット
- 物件データを登録するときに物件の所在地を登録しますが都道府県と市町村、以下を3段階で選択します。そのときに段階的に選択させることができます。
- make_address.cgi のURLを指定して実行させます。(例:http://www.xxx.co.jp/cgi-bin/whatsnew/addrajax/make_address.cgi)
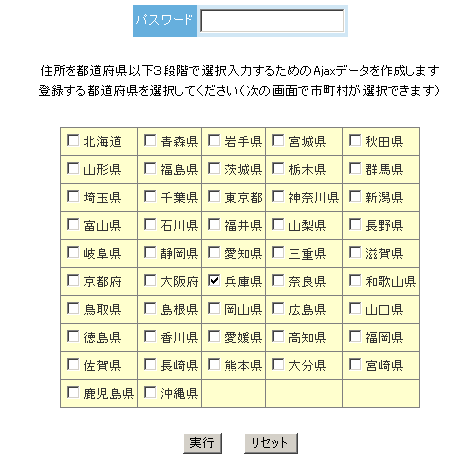
- 以下の画面が表示されます。

- パスワードを入力します。
- 登録する都道府県を選択してください。
- 「実行」ボタンをクリックします。

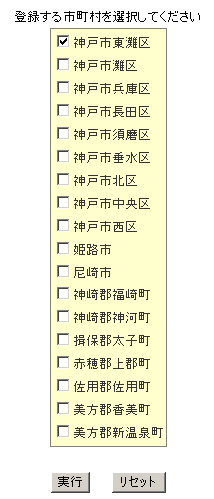
- 登録する市町村を選択してください。
- 「実行」ボタンをクリックします。
- 市町村データを編集します。
- addjs_edit3.cgi のURLを指定して実行させます。(例:http://www.xxx.co.jp/cgi-bin/whatsnew/addrajax/addjs_edit3.cgi)
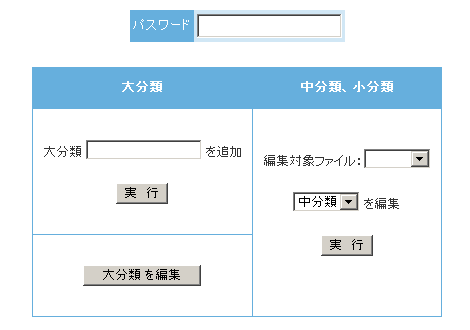
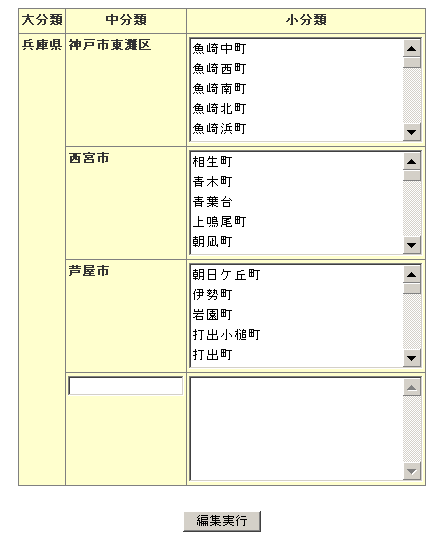
- 以下の画面が表示されます。

- パスワードを入力します。
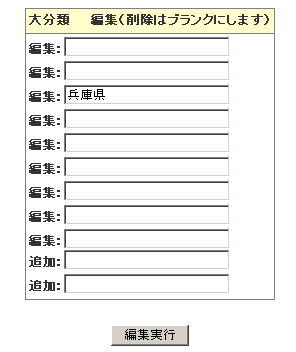
- 都道府県をまるごと削除したい場合は「大分類を編集」をクリックします。

- または削除したい都道府県をブランクにします。
- 「編集実行」ボタンをクリックします。
- 市町村を追加、削除を行う場合は「編集対象ファイル」で都道府県を選択し「中分類」を編集を選択します。

- 市町村を新しい名前に変更します。追加は1行で市町村名を追加します。削除は市町村名をブランクにします。
- 「編集実行」ボタンをクリックします。
- 市町村以下を編集する場合は「編集対象ファイル」で都道府県を選択し「小分類」を編集を選択します。

- 市町村以下を新しい名前に変更します。追加は1行で市町村名以下を追加します。削除は市町村名以下をブランクにします。
- 「編集実行」ボタンをクリックします。
「実行」ボタンをクリックします。
レインズデータをインポートしてみる
- ※添付のサンプルデータは神戸市内の物件のサンプルデータです。
設定した鉄道路線や住所が神戸市内以外のエリアなら編集画面の整合性が取れなくなりますので注意してください。(インポートのテストのみでお使い下さい) - マスター管理者メニューの「カスタムインポート」を実行します。
- 対象ジャンルを全体物件データ(親ジャンル)を選択します。
- 既存のデータファイルにデータを追加するのか、ジャンルデータを全て削除後に追加するのかを選択します。
- 全てのデータにWebに表示、携帯に表示を初期値としてセットしたい場合は希望項目にチェックを入れます。
- レインズCSVデータファイルをPCから選択します。
テストデータがオプションキットの中( addrajax の下の reins_testdata.csv )にありますのでテストされる場合はそちらをお使い下さい。 - データの並び順を指定します。新しいデータから古いデータの順か、古いデータから新しいデータの順で並んでいるかを指定します。
- 「カスタムインポート」ボタンをクリックします。
- Tips インポートされるデータがレインズデータの場合はジャンルは必ず「親ジャンル」を選択しておいてください。子ジャンルからはインポートできません。
- 尚、通常管理者メニューの「カスタムインポート」からも簡易な指定で実行することができます。
初期設定のカスタマイズ
- 上記の方法でインストール作業を行った場合は標準の設定が行われています。ご自分の環境でお使いになる場合はマスター管理者メニューの「初期設定」でカスタマイズして下さい。
- 「物件全体」「マンション」「一戸建」「土地」「賃貸物件(住居用)」「賃貸物件(事業用)」「収益物件」それぞれのデータ項目はカスタム項目で設定されています。カスタム項目の数と並びは全て同じでなければいけません。
しかし全て共通となるようカスタム項目が設定されています。その中で個々のジャンルに必要、不要の項目を設定できます。
例えば賃貸のジャンルでは礼金や保証金の項目が必要ですが販売のジャンルでは不要です。不要な項目は「初期設定」のカスタム項目の「入無」のチェックボックスにチェックを入れます。
チェックを入れるとその項目はデータ登録画面で表示されなくなります。
また、賃貸のジャンルではカスタム6は賃貸料ですが販売ジャンルでは価格です。このような項目名の違いなどをカスタマイズします。
親ジャンルの「物件全体」は全てのデータ項目が扱えるような設定になっています。
- 上記の方法でインストール作業を行った場合、物件一覧、詳細表示に使用するテンプレートはジャンル用の標準テンプレートを使用するよう設定されています。物件一覧表示は bukken/_temp/whatsindex.html、詳細表示 bukken/_temp/whatsnew.html です。
このテンプレートをカスタマイズしたい場合はこのファイルを編集していただいてもいいですが、このファイルを参考にして新たに別の場所に作成していただいても結構です。
その場合は親ジャンルの「物件全体」を選んで「初期設定」の「表示指定(テンプレート記述法)」の項で使用するテンプレートを指定してください。
テンプレートは「場所を指定」を選択、 のファイル名で使用するテンプレートをサーバーのルートから指定します。
- その他、必要があればWhatsNewのマニュアルを参照してカスタマイズを行ってください。
資料請求フォームでフォームメールプロを利用する
- メニューページ、物件詳細ページから資料請求フォームを呼出したい場合はフォームメールプロを利用できます。
- フォームメールプロは別途フォームメールプロのマニュアルを参照してインストールしてください。
- 物件一覧のメニュー表示では物件を複数選択することにより「資料請求」ボタンをクリックすると複数の物件の資料請求ができるようになっています。
物件一覧メニュー表示テンプレートに<form〜>タグをセットします。
<form method="post" action="whats_display.cgi?id:bukken+filter:1:2:3:4:6:21:22!sel!+base:inq_sel.html">
<!--LOOP-->〜<!--LEND-->内に選択するチェックボックスを挿入する<!--check-->をセットします。
<!--LOOP-->〜<!--check-->〜<!--LEND-->タグを<form〜>〜</form>の間に配置します。
(filter:1:2:3:4:6:21:22!sel! は選択したデータのみをテンプレートメニュー inq_sel.html 送信フォームで表示し、送信フォーム内の %checked% タグに選択したデータのカスタム項目1:2:3:4:6:21:22を半角カンマで区切って挿入します。)
</form>

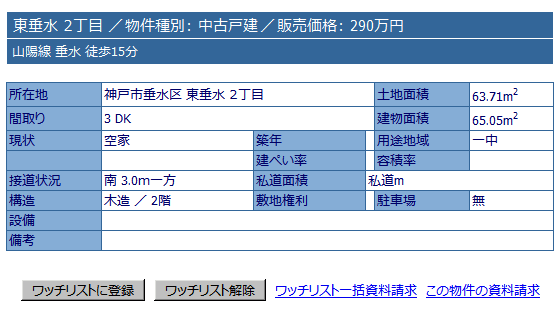
物件詳細表示テンプレートに以下のタグを配置します。
javascript(setWatchList)を使用します。同梱されている cookie.js を呼び出す記述を物件詳細表示テンプレート内にセットしておきます。
例:<script type="text/javascript" src="/cgi-bin/whatsnew/cookie.js"></script>
<input type="button" name="watch" value="ワッチリストに登録" onclick="javascript:setWatchList('bukken','<!--uniq_id-->','登録しました')">
<input type="button" name="watch" value="ワッチリスト解除" onclick="javascript:setWatchList('bukken','','登録解除しました',-1)">
<a href="whats_display.cgi?id:bukken+filter:1:2:3:4:6:21:22!sel!+watch+base:inq_sel.html">ワッチリスト一括資料請求</a>
<a href="whats_display.cgi?id:bukken+filter:1:2:3:4:6:21:22!sel!+watch:<!--uniq_id-->+base:inq_sel.html">この物件の資料請求</a>
watchはワッチリストに登録されている物件の資料請求、watch:<!--uniq_id-->は<!--uniq_id-->で指定されている1件の物件の資料請求フォームを表示させるためのオプション指定です。

- フォーム送信に使うフォームHTMLはインストールした標準では bukken/_temp/inq_sel.html です。
フォームメールプロの「初期設定」の「フォームHTMLファイルを指定します」の項でこのフォーム送信に使うフォームHTMLをサーバーのルートから指定します。
このソースの中で以下の部分をフォームメールプロに合わせて変更します。
<form name="form1" method="post" action="/cgi-bin/formmail/formmail_pro.cgi">
/cgi-bin/formmail/formmail_pro.cgi の部分はフォームメールプロが実行できるように指定します。
ssl 通信を行う場合は https://〜指定します。または<base href="https://〜 ">を使用します。
<input type="hidden" name="_check" value="判定">
変更不要です。
<input type="hidden" name="_id" value="siryou">
siryou の部分はフォームメールプロで登録したフォームID名を指定します。
<input type="hidden" name="選択項目" value="%checked%">
%checked% の部分で指定された物件のデータがセットされます。変更不要です。
- フォーム送信に使うフォームHTMLはインストールした標準では bukken/_temp/inq_sel.html です。
メニューページ呼出時にクッキーで保存した値でフィルターをかけてメニューを表示させる
- メニューページに利用者の希望するフィルター条件をクッキーに保存させるスクリプトを記述しておき利用者の希望するフィルター条件をクッキーに保存させます。
- 次回の訪問時には登録したフィルター条件でメニューページを表示することができます。
メニューページ表示HTMLに以下のスクリプトをセットします。
同梱の cookie.js を呼び出します
<script src="/cgi-bin/whatsnew/cookie.js" type="text/javascript"></script>
<body onload="favorite.favopref.value=getC('favopref','test')">
〜
<form action="" method="post" name="favorite">
<h4>My エリア 登録 登録すると次回の訪問時には登録した情報が以下の「My エリア」に表示されます。</h4>
地域:<select name=favopref>
<option value=""></option>
<option value="01">北海道</option><option value="02">青森県</option>〜</select>
<input type="button" name="but" value="登録" onclick="setC('favopref',favorite.favopref.options[favorite.favopref.selectedIndex].value,'test','登録しました');location.reload()"> <input type="button" name="but" value="解除" onclick="setC('favopref','test','','解除しました');favorite.favopref.value=''">
</form>
</h4>
My エリア表示(カスタム項目6が都道府県コード)<br>
<iframe name="mypage" src="/cgi-bin/whatsnew/whats_display.cgi?id:test+filter:6!ct!!cook!favopref+base:/list_temp.html" width=100% height=300 frameborder="0" scrolling="auto"></iframe>
javascript getC の引数
第一引数:呼び出すクッキー名
第二引数:ジャンル名(ジャンルを特定せずに保存した場合は '')
javascript setC の引数
第一引数:保存するするクッキー名
第二引数:保存するする値(ブランクの場合はクッキー削除、全角は使用できません)
第三引数:ジャンル名(ジャンルを特定しない場合は ''、フィルターの!cook!は!Cook!で指定してください)
第四引数:クッキー保存後に表示するメッセージ(表示しない場合は '')
クッキーの保存期間は 365 日に設定されています。変更する場合は cookie.js の76行目を変更してください。