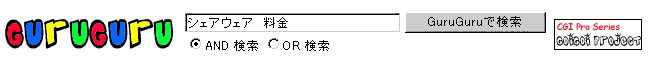
guruguru で実際に検索させてみましょう
- 検索するキーワードを指定します。
- 複数のキーワードを指定する場合は半角または全角のスペースで区切って指定します。
- フレーズを検索キーに指定する場合は半角の"で囲んで指定します。(例:"perl source")
- 複数の検索キーワードを指定した場合は、 AND 条件で検索するか OR 条件で検索するかを選択します。
- 「guruguruで検索」ボタンをクリックします。
- 複数キーで AND と OR を組み合わせて検索することはできません。
- キーワードが含まれないを条件にする場合はキーワードの前に半角の ! を付けます。(例:!CGI)
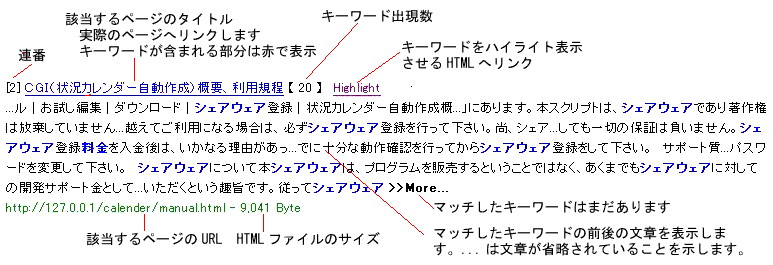
検索結果の見方

guruguru の検索手順と制限事項
- 検索キーワードの漢字コードを EUC に変換します。
- 検索するHTMLファイルを読み込んで改行などの制御コードを削除します。
- 検索するHTMLファイルの漢字コードが EUC でない場合は漢字コードを EUC に変換します。
- HTMLのタグを削除します。
- 検索を開始します。
- guruguru は検索するHTMLファイルのタグが正しく記述されているという前提で処理します。もしも検索するHTMLファイルにタグの閉じ忘れなどがあると正しく検索できません。
- 検索するHTMLファイルに半角カタカナがあると検索はできますが表示が化ける場合があります。
- 検索キーワードに半角の<>で囲んだワードは使えません。(複数のキーワードにまたがって存在しても使えません 例:abc<def gef>hij)
- 半角の . で始まるディレクトリ、ファイルは検索対象にはなりません。
guruguru の検索フォームページを作成する
- 本スクリプトは、個人で使用する場合(商用を除く)はフリーウェアですが、使用しているホームページのURLを作者宛メールでお知らせ願います。
- 検索フォームページをご自分でデザインしたものを使っていただけますが、下記の部分は必ず使用して下さい。(シェアウェア登録される場合は自由に設計できます)
"/cgi-bin/guruguru/guruguru.cgi" の部分は CGI をアップロードした場所によっては変わります。

<form method=post action="/cgi-bin/guruguru/guruguru.cgi"> <table border=0><tr> <td valign=middle><img src="guruguru.gif"></td> <td valign=top><input name=key size=40><br> <input type=radio name=which value=and checked> <font style="font-size:90%">AND 検索 </font> <input type=radio name=which value=or> <font style="font-size:90%">OR 検索 </font></td> <td valign=top><input type=submit value="GuruGuruで検索"></td><td> </td> <td valign=middle><a href="https://www.goigoipro.com/"><img src="banner.gif" border=0></a></td> </tr></table></form>
guruguru の結果表示テンプレートファイル(guruguru.html)を作成する
- 結果は、タグ <!--start--> の位置に挿入されます。
- <img src=""><a href=""> 等で指定する画像ファイル、リンクするファイルは guruguru CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
もしも相対パスがわからないなら https:// から始まる絶対パスで記述してください。
【推奨】またはテンプレートHTMLファイルの<head>〜</head>の間に<base href="">を記述してリンクの基準となるURLを指定します。
例えば、<base href="https://www.xxx.co.jp/test/">と指定するとこのテンプレートHTMLファイルに書かれている相対パスはhttps://www.xxx.co.jp/test/を基準として参照されます。 - フォームタグ(form,input,name,type,hidden,select,option,checkbox,radio,submit等)
は空白を入れないでください、=の後は""で囲むか半角スペースが区切りになります。
valueやnameの=の後は""で囲むようにしてください''シングルクォテーションは囲み記号には使えません。
だめな例 正しい記述 原因 <in put type〜 <input type〜 タグにスペースが入っている <input type='text' name='abc' <input type="text" name="abc" シングルクォテーションは囲み記号には使えません
テンプレートファイル例:
<html> <head><title>guruguru 検索結果</title> <body bgcolor="#FFFFFF"> <form method=post action="/cgi-bin/guruguru/guruguru.cgi"> <table border=0><tr> <td valign=middle><img src="guruguru.gif"></td> <td valign=top><input name=key size=40 value=""><br> <input type=radio name=which value=and> <font style="font-size:$st_fsize">AND 検索 </font> <input type=radio name=which value=or> <font style="font-size:90%">OR 検索 </font></td> <td valign=top><input type=submit value=GuruGuruで検索></td><td> </td> <td valign=middle><a href="https://www.goigoipro.com/"><img src="banner.gif" border=0></a></td> </tr></table></form> <hr> サイト内検索結果(検索には少々時間がかかります) <!--start--> <form method=post action="/cgi-bin/guruguru/guruguru.cgi"> <table border=0><tr> <td valign=middle><img src="guruguru.gif"></td> <td valign=top><input name=key size=40 value=""><br> <input type=radio name=which value=and> <font style="font-size:90%">AND 検索 </font> <input type=radio name=which value=or> <font style="font-size:90%">OR 検索 </font></td> <td valign=top><input type=submit value="GuruGuruで検索"></td><td> </td> <td valign=middle><a href="https://www.goigoipro.com/"><img src="banner.gif" border=0></a></td> </tr></table></form> </body></html>
- ページに使用する文字コードを設定する以下の meta タグは使わないで下さい。
<meta http-equiv="Content-Type" content="text/html;charset=EUC-JP">
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。