GOiGOi Project (ゴイゴイ・プロジェクト) -> 状況カレンダー自動作成 index -> 予約フォームマスター管理者の操作
マスター管理者の操作
- ブラウザからマスター管理者のメニューページを呼び出します。
https://www.xxxx.co.jp/cgi-bin/calendar/formmail_edit.cgi?master
でメニュー画面を呼び出すことができます。
または通常管理者画面の「マスター管理者へ」のリンクをクリックします
(あなたがアップロードした場所と formmail_edit.cgi の名称を変更した場合は違う指定になります)
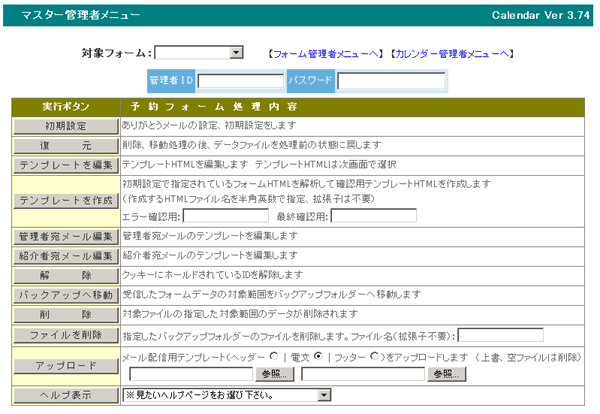
- 以下の画面が表示されます。

- 処理対象となるフォームを選択します。
- マスター管理者のID、パスワードを入力します。
- 処理したいデータの日付範囲を指定します。
- 連番で指定したい場合は連番の範囲を指定します、連番は一覧で表示した時の一番左の一連の数字です。
(ログデータが対象の場合は連番で指定することはできません)
- 範囲に該当しないデータを対象としたい場合は「○マッチしない範囲を対象に」にチェックを入れます。
- 全てのデータを対象としたい場合は「○全て」にチェックを入れます。
初期設定を行います(マスター管理者)
- 処理対象となるフォームIDを選択します。
- 「初期設定」ボタンをクリックします。
- 必要項目を入力後「設定する」ボタンをクリックします。

入力されたフォームのデータの処理を指定します。
管理者にメール送付、サーバーに保存、両方、送信しないから選択します。「送信しない」はフォームメールプロを見積もり計算システムなどに使いメールを送信しない場合に指定します。
送信されたフォームデータを保存ファイルの最初に登録(データの並びは新〜旧)するか最後に登録(データの並びは旧〜新)するかを選択します。
保存するデータの連番は何番から始めるかを指定します。
現在のカウント値が表示されていますので希望する番号に変更します。数字の連番以外にフォーマットを指定して色々なデータを挿入することができます。フォーマットは半角の %〜% で囲んで指定します。
999【桁数でゼロフィル数字連番、9のみは連番有効桁数】yy=年下2桁 mm=月 dd=日 zz=時 ff=分 rr=rの桁数分の乱数 RR=Rの桁数分の英小文字を含む乱数、
{!項目名!}【送信されたデータの項目を挿入することができます】
例:AA%{!性別!}yy:mm rrr999%BB --> AA男07:04 458001BB
データ、レポートが送付される管理者用メールアドレスを指定します。
複数のアドレスを指定するときは半角のカンマ,で区切って指定します。管理者に送信されるメールのサブジェクトを指定します。
管理者に送信されるメールに
管理者に送信されるメールには 【項目名】入力データ のフォーマットで項目数だけのテキストデータがメールで送られます。それ以外に各項目の入力値のみをカンマで区切ったCSVデータを一緒に送信する場合にチェックします。
(これによりデータを選択しコピー&ペーストでExcelなどへデータを移すことができます)
送られる項目名、入力値のフォーマットを指定します。
何も指定しないと標準のフォーマットは 【項目名】入力値 になります。このフォーマット以外でデータを送信する場合に指定します。%kn%の位置に項目名が挿入されます、半角,で携帯用を続けて指定します。(例:【%kn%】,[%kn%])
データをファイルに保存する時各項目のセパレーター
データをファイルに保存する時各項目のセパレーターをタブにするかカンマにするかを選択します。また保存する漢字コードを設定します。複数選択項目のデータセパレーター
selectタイプやcheckboxタイプで複数の選択を可能にしている場合に各選択値を繋げるキャラクター(セパレーター)を指定します。受け付けないメールアドレス
メールアドレスのチェックに受け付けられないテキストを指定することができます。(フリーメール等を指定します)メールアドレスに含まれていれば受け付けないテキストを半角の,で区切って小文字で指定します。
例:yahoo,hotmail
ランダム認証コードによるスパム対策
予約フォームの送信は「初期設定」の「連続送付をチェックしますか?」欄で「確認画面を呼び出した時間+IDが一致したときに重複と判定」を選択しておくと連続して送信できなくなりスパム対策として有効に機能します。しかし、目に見えた形でスパム対策を行う場合は「「画像認証」によるスパム対策」を有効にしてください。
送信時に表示されるランダムな送信キーを入力することで目に見えた形でスパム対策を行うことができます。(確認画面表示時のみ有効です、但しこの機能でスパム対策が完全できたわけではありません)
認証コードの表示を簡易画像、画像(GD)、画像(ImageMagic)のどの画像で表示するのかをPC画像、携帯フォームの両方で選択します、画像(GD)、画像(ImageMagic)で画像で表示させるにはインストールするサーバーにImageMagicモジュールまたはGDモジュールがインストールされている必要があります。
簡易画像では数字をgif画像で表示します。GIF 画像を連結する perl 用ライブラリには杜甫々さんのgifcat.plを使用しています。
簡易画像で使用する数字GIF画像は変更することができます。CGIプログラムが存在するディレクトリの中のディレクトリ、GDの下に0〜5のディレクトリがありその中に0.gif〜9.gifまでの画像がありますので上書きでアップロードして下さい。但しGIF画像の高さは全ての画像で同じ高さにして下さい。
表示する認証コードの桁数を指定します。(無指定は6桁になります)
表示させるキャラクター群を指定します。ここで指定されたキャラクター群の中からキャラクターをランダムに選んで表示されます。指定が無い場合は ABCDEFGHIJKLMNOPQRSTUVWXYZ を採用します。(例:abcdefgs1234567890)
キャラクター群の指定は複数同じキャラクターがあっても構いません、表示確率が高くなります。* を指定すると全ての英数字となります。!キャラクター は全ての英数字から指定したキャラクターを除きます。(例:!oO0sS)
認証画像の表示にはGD::SecurityImageを使用しています。画像サイズや文字のレイアウトをカスタマイズしたい方はマスター管理者メニューの「画像認証設定」処理で行うことができます。
GD::SecurityImageで表示するフォントの追加の仕方
フォントファイルはTTFファイルであれば任意のフォントが使えます。フォントファイルはCGIプログラムが存在するディレクトリの中のディレクトリ、GDの下にアップロードします。
【メール配信】 機能の設定
メール配信機能の設定を行います。「HTMLメールを使用:□」「添付ファイルを使用:□」「配信予約を使う:□」のうち使う機能を選択します。配信予約を使う場合はサーバーで cron の使用が許されていることが必要です。crontab の設定で formmail_hs.cgi を毎0,10,20,30,40,50分に起動するよう設定します。(安全のため formmail_hs.cgi はプログラム名を変更してお使い下さい)
データに付加する属性
データに送信者の属性('HTTP_UA_OS'、'HTTP_USER_AGENT'、'REMOTE_ADDR'}、'REMOTE_HOST')を付加するかしないかを選択します。日ごとの送信件数を管理者に送りますか?
デイリーの送信件数を管理者に送るか送らないかを選択します。送る場合は一日の最初の送信があった時に前日の送信件数を送ります。
連続送付をチェックしますか?
連続して送信ボタンがクリックされて重複して登録されるのを防ぐため、入力項目を指定して重複をチェックすることができます。チェックしたい場合は過去何人まで溯ってチェックするかを入力します。チェックしない場合は何も入力しません。チェック方法は次の3っの方法から選択します。
- 確認画面を呼び出した時間+IDが一致したときに重複と判定(最終の送信画面から「送信ボタン」が何度も押された場合の連続送信に有効です。
- 環境変数にセットされる$ENV{'REMOTE_ADDR'}が一致したときに重複と判定(携帯電話からの送信、またはプロキシーサーバー経由の場合などではチェックできません)
- 連続送付をチェックしたい時にどの方法で連続送付をチェックするかを指定します。
チェックする場合は過去何人まで遡ってチェックするかを指定します。 方法は「確認画面を呼び出した時間+IDが一致したときに重複と判定 (スパム対策として有効)」、「REMOTE_ADDRが一致したときに重複と判定」、「dck指定項目のいずれかが、又は全てが一致したときに重複と判定」のいずれかを選択します。
「dck指定項目のいずれかが、又は全てが一致したときに重複と判定」は項目のオプションオプション(dck)の付いた項目(複数指定可)に対してチェックします、もし指定がなければ「氏名」または「名前」が含まれる項目をチェック対象にします。
入力内容確認後に押すボタンに表示する文言
入力内容確認後にデータを送信する際に押すボタンに表示する文言を指定します。携帯用がある場合は,で区切って続けて指定します。
「印刷」ボタン
入力内容確認後に確認画面を印刷するための「印刷」ボタンをつけるかどうかを指定します。付けた場合は javascript を使用して印刷ダイアログを表示させます。データ送信後に表示する文言
上記のボタンを押してデータ送信された後に表示される文言を指定します。(htmlタグを含めて記述することができます)https://で記述すると指定したURLを表示します。(link:https://で始まる行を(条件) の中に記述すれば該当した場合に指定したURLを表示します。記述方法は以下の「自動返信メール」と同じで置換キーワードの他に%print_button%も可)
<html、<!DOCTYPE、<?xml で始めるとHTMLタグソース記述になります。(ソース記述のリンクで指定する相対パスの基点はフォームHTMLが存在するパスです)
ソースHTMLファイルを指定する場合はサーバーのルートからHTMLファイルを指定します /〜
<form>で始めるとフォームをベースに以下の記述を<!--ok_form-->または</form>の位置に挿入
文言を項目の入力された値によって組み合わせて送信することができます。
https://で始まる行を(条件) の中に記述すれば該当した場合に指定したURLを表示します
記述方法は以下の「自動返信メール」の記述と同じです(「自動返信メール」の記述の説明を参照ください)
記述中に以下の置換キーワードがあれば置き換えが実行されます
%%項目名%%->項目名の入力値 %date%->送信時の日付 %time%->送信の時刻 %data%->フォームで送信されたデータ一覧
%name%->名前 %mail%->メールアドレス %print_button%->プリントボタン %henkou%->変更処理を行った場合の表示テキスト %id%->フォームID %url%->ホームページUR
Tips 計算式を指定することにより他の入力項目の入力値を使って計算結果をセットさせることもできます。value値を {{計算式}} で指定します。(計算式は192バイトまで)
他の入力項目の入力値は半角の%%と%%で name="" の指定名を囲んで指定します。(この時()で指定したオプションは省いて指定します、数量(ch) は 数量 で指定)
%%項目名%=% は送信する項目名の値がブランクなら 0 値があれば 1 に置換されます。
例 <input type="hidden" name="参加費(hidisp)" value="{{1500*(%%参加者1%=%+%%参加者2%=%+%%参加者3%=%)}}円">
他の入力項目の入力値が金額の場合は数字以外が含まれていても半角の数字の前に \ 、後に円が付いていれば計算可能です。また3桁ごとのカンマが付いていても可能です。
計算式の中に 9999/99/99-9999/99/99 の式(例:%%利用終了日%%-%%利用開始日%%)があると日付の経過日数を計算します。
計算値には四則演算子 +-*/ と固定値、入力項目名などが使用できます。(例:{{%%数量%%*%%単価%%/10}})
TARGET を指定するときはURLに続き半角スペース、TARGET名と続けます
参照する項目の名前を指定します。(ch)等のオプションは省いて指定してください。
文言を以下の様に構成して記述します
文言の最初に挿入される 文章【ありがとうなど】。 (項目名=値1) 指定した項目の値が値1と等しい時に 送信される文章を記述します。 (項目名!=値2) 指定した項目の値が値2と等しくない時に 送信される文章を記述します。 (項目名) 指定した項目の値に何か入力されていた時に 送信される文章を記述します。 ( ) 本文の最後に 表示される文章。(項目名=値)+改行+文章は必要なだけ記述できます、条件が一致した文章が連結されて表示されます、また文章の改行は文章に反映されます。
入力に不備があった時のエラー表示画面
入力に不備があった時のエラー表示画面を選択します。表形式、表形式(フォームをベースに)、携帯用、カスタムHTML、フォーム形式から選択します。
表形式はテーブルタグの形式でプログラムで決まった形式で表示されます。
表形式(フォームをベースに)は送信フォームをベースにして<form〜</form>間、またはに<!--ok_form-->の位置にテーブルタグの形式でプログラムで決まった形式で表示されます。
携帯用は携帯電話用にデータをベタに表示します
自分で自由にデザイン、フォーマットした形式で表示したい場合はカスタムHTMLファイルを選択します。
入力したフォームのHTMLファイルと同じ形式で表示させる場合はフォーム形式を選択します。(この場合はこの画面で問題箇所の訂正をして再送信が可能です)
エラー表示が行われた後でエラー表示部分の先頭がブラウザの一番上部に表示されるように移動します。(エラー表示部分がブラウザの表示域の下に隠れてしまう場合)
この機能を使わない場合は「何もしない」にチェックを入れます。また任意の場所に移動させたい場合は手動で送信フォームの中の任意の場所に<a name="_ERTOP"></a>を埋め込んでおき「手動挿入した<a name="_ERTOP"></a>に移動」にチェックを入れます。
全ての項目が正しく入力された時の確認画面
全ての項目が正しく入力された時の確認画面を表形式、携帯用、カスタムHTML、フォームをベースに、表示しません、から選択します。(説明は上記の入力に不備があった場合と同じです)
フォームをベースには送信フォームをベースにして<form〜</form>間、またはに<!--ok_form-->の位置にテーブルタグの形式でプログラムで決まった形式で表示されます。
(表示に関する設定は以下の「確認画面のテーブル色を指定」で指定できます。)
◆カスタムHTMLを指定した場合は、どのカスタムHTMLを使用するか指定します。
標準のディレクトリにあるファイルを指定する場合は選択ボックスから選択します。
標準のディレクトリ以外にあるファイルを指定する場合はサーバーのルートからフルパスで指定します。
ファイルをドキュメントルート以下から指定する場合は~/から指定します。
確認画面表示が行われた後で確認表示部分の先頭がブラウザの一番上部に表示されるように移動します。(確認表示部分がブラウザの表示域の下に隠れてしまう場合)
この機能を使わない場合は「何もしない」にチェックを入れます。また任意の場所に移動させたい場合は手動で送信フォームの中の任意の場所に<a name="_ERTOP"></a>を埋め込んでおき「手動挿入した<a name="_ERTOP"></a>に移動」にチェックを入れます。
カスタムHTMLの記述のルールについては下記を参照下さい。
カスタムHTMLを選択し、カスタムHTMLを指定しなかった場合は指定されているフォームHTMLを解析し自動でカスタムHTMLを作成します。(ファイル名はフォームのHTMLファイルと同じになります、またエラー用はファイル名_e.htmlとなります)
フォーム形式でエラー状況を表示する時の設定
フォーム形式でエラー状況を表示する時の設定をします。フォーム形式でエラーを表示する時に全エラーを1行に表示するか1エラーを1行に表示するか、携帯用に表示するかを選択します
フォーム形式のエラー内容を表示する場合のテンプレートを指定することができます。
「前タグ:」「エラー繰返タグ:」「後タグ:」に分けて指定します。「前タグ:」+(「エラー繰返タグ:」xエラーの数)+「後タグ:」で出力されます。
前タグ:には <!--er_title--> を含めることができ、エラータイトルが挿入されます。
エラー繰返タグ:には同じく <!--erno--> の位置にエラー番号、<!--er_mes--> の位置にエラー内容が挿入されます。
< テンプレートの設定は「マスター管理者」の「メッセージ編集」で行います。
検索、フィルターの条件指定の最大件数を指定
管理画面の検索、フィルターの条件指定の最大条件指定件数を指定します。(指定なしは3件)Ajaxzip2、jkl-calendar 等 javascript の存在場所
Ajaxzip2、jkl-calendar 等 javascript を使用する場合は javascript のスクリプトの存在場所 をドキュメントルートから /〜 で指定します。会員ファイルを別に持つ場合のファイル存在場所
簡易会員機能を使い会員ファイルを別に持つ場合にファイルの存在場所と入力項目のどの項目を保存するかをここで指定します。ファイルの指定がないと標準のファイルとして保存されます。(ルート又はドキュメントルートからの指定は /〜、絶対パス指定は _/〜で始めて指定します、例:/abc/def/xyz.cgi )
会員ファイルに保存する項目を半角のカンマで区切って指定します、以下の擬似会員処理を行う時は何も指定しません。
ID項目は項目名の後に /、パスワード項目は項目名の後に * を付加して指定します。例:お名前,メールアドレス/,パスワード*,電話番号〜
ここで指定を行うと管理者メニューで「対象フォーム」が会員用のフォームとして1つフォームIDが追加されます。
登録された会員データの閲覧、検索や編集はこのフォームIDを選択して行います。
送信者会員データを参照して入力された時は管理者に送信されるメールに 【会員】入力したパスワード が付加して送信されます。
また、自動返信メール、管理者宛メール文のテンプレートの条件式として #会員# に値1がセットされます。
詳しい説明はこちらを参照
自動返信メールの設定
- データ送信後に自動返信メールを自動的に送信する場合は「はい:□」にチェックを入れます。チェックを入れた場合はメール内容を指定します。
サブジェクト、送信元、送信者アドレス、メール本文を指定します。
- 自動返信メールにファイルを添付したり、自動返信メールをHTMLメールにする場合はパソコンにある添付ファイル、HTMLファイルを指定してアップロードします。
3ファイルまで指定できます。ここでアップロードしただけでは添付されません、ファイルを添付させる場合は本文に file:ファイル名 行を記述します。
また、HTMLメールを送信する場合は html:ファイル名 を記述します
<!--if 条件--> の中の文中に記述すれば該当した場合にのみ添付、送信されます
- 自動返信メールの本文を項目の入力された値によって組み合わせて送信することができます。
メール本文の中で使える置換タグ(本文中に置換タグを挿入すると以下の置換が行われます)
| タグ | 置換される項目 | タグ | 置換される項目 |
|---|---|---|---|
| %%項目名%% | 項目名の入力値 | %%項目名%_% | 項目名の入力値(改行抜き) |
| %date% | 送信時の日付(漢字使用は %datej%) | %time% | 送信の時刻(漢字使用は %timej%) |
| %key番号% | 表示CGIデータ | %renban% | 連番 |
| %data% | フォームで送信されたデータ一覧 | %name% | 名前 |
| %mail% | メールアドレス | %etc% | etc項目 |
| %id% | フォームID | %url% | ホームページURL |
| {{計算式}} | 四則演算 +-*/ が可能です(Perl の計算式が記述できます、例:{{%%数量%%*%%単価%%/100}}) | ||
メール本文の中で使える条件式(本文中に挿入すると入力内容によってメール文を変えることができます)
●記述フォーマット 最初は<!--if 条件-->を半角のカッコで括って記述、以降は条件が真の場合の記述、<!--else-->以降は条件が偽の場合の記述、最後は半角の<!--endif-->で終了●項目名はフォームの入力項目の name="名前(ch)" の名称です(オプションの (ch) 等は省いて名前で記述します
●条件は本文の中に何度でも挿入でき入れ子<!--if 条件-->の中にまた条件)も可能です
●また、条件は !and!、!or! で続けて複合条件とすることもできます、<!--if 項目名[比較演算子]比較値!and!項目名[比較演算子]比較値-->
<!--if 項目名[比較演算子]比較値-->
比較の結果、真の場合に挿入されるメール文
〜
<!--endif-->
本文の最初に挿入される 文章【挨拶、ありがとうなど】。 <!--if 項目名1=値1--> 指定した項目の値が値1と等しい時に 送信される文章を記述します。 file:sample.gif 指定した項目の値が値1と等しい時に添付します。 <!--endif--> <!--if 項目名2!=値2--> 指定した項目の値が値2と等しくない時に 送信される文章を記述します。 <!--else--> 指定した項目の値が値2と等しい時に 送信される文章を記述します。 <!--endif--> <!--if 項目名3=値3!and!項目名4=値4--> 指定した項目3の値が値3と等しく且つ項目4の値が値4と等しい時に 送信される文章を記述します。 <!--endif--> 本文の最後に 挿入される文章【署名等】。<!--if 項目名演算子値1-->
文章
<!--endif-->
は必要なだけ記述できます、条件が一致した文章が連結されて送信されます、また文章の改行は本文に反映されます。
条件にマッチしなかった場合は送られません。
比較できる特別な入力値(該当しない時はブランクとなります)
| 入力項目名 | セットされている値 |
|---|---|
| #登録# | 送信者(会員)がデータを登録されている時に 1 がセット |
| #変更# | 送信者(会員)がデータを変更されている時に 1 がセット |
| #削除# | 送信者(会員)がデータを削除されている時に 1 がセット |
| #携帯電話# | 携帯電話からのアクセスされている時に 1 がセット |
| #携帯メール# | 携帯電話のメールアドレスが入力されている時に 1 がセット |
| #KAIIN# | 会員が登録データをID、パスワードで呼出し送信されている時に 1 がセット |
メール本文の中で使える比較演算子一覧(文字比較)
| 文字比較 | 使用例 | 条件指定(例の場合入力項目、入力値が) |
|---|---|---|
| !eq! | 入力値!eq!ABC | ABC,abcと等しい |
| !eQ! | 入力値!eQ!ABC | ABC,abcと等しい、ブランクは等しいと判断 |
| !EQ!、= | 入力値!eq!ABC | ABCと等しい |
| !ne! | 入力値!ne!ABC | ABC,abcと等しくない |
| !nE! | 入力値!nE!ABC | ABC,abcと等しくない、ブランクは等しくないと判断 |
| !NE!、<> | 入力値!ne!ABC | ABCと等しくない |
| !ct! | 入力値!ct!ABC | ABC,abcを含む |
| !CT!、!= | 入力値!CT!ABC | ABCを含む |
| !nct! | 入力値!nct!ABC | ABC,abcを含まない |
| !NCT!、! | 入力値!nct!ABC | ABCを含まない |
| !fct! | 入力値!fct!ABC | ABCで始まる |
| !Gt! | 入力値!Gt!ABC | ABCより大きい |
| !Ge! | 入力値!Ge!ABC | ABCより小さいか等しい |
| !Lt! | 入力値!Lt!ABC | ABCより小さい |
| !Le! | 入力値!Le!ABC | ABCより小さいか等しい |
| !Rg! | 入力値!Rg!ABC_XYZ | 範囲内にある ABC>= 値 <XYZ |
| !bl! | 入力値!bl!yes(no) | ブランク(yes)、ブランクでない(no) |
※等しい、等しくないの条件のみ【文字比較】【数字比較】のパターンが逆になっていますので注意してください。
※条件の値がブランクの場合は条件に合致したと判定します。
※等しい、等しくない、含む、含まないの条件でアルファベットの大文字小文字を区別して判定したい場合は比較演算子を大文字で指定します。(例:!CT!)
メール本文の中で使える演算子一覧(数字比較)
| 数字比較 | 使用例 | 条件指定(例の場合入力項目、入力値が) |
|---|---|---|
| !Eq! | 入力値!Eq!123 | 123と等しい |
| !Eq! | 入力値!Eq!123 | 123と等しい |
| !Ne! | 入力値!Ne!123 | 123と等しくない |
| !gt!、> | 入力値!gt!123 | 123より大きい |
| !ge!、>= | 入力値!ge!123 | 123より小さいか等しい |
| !lt!、< | 入力値!lt!123 | 123より小さい |
| !le!、<= | 入力値!le!123 | 123より小さいか等しい |
| !rg! | 入力値!rg!1000_2000 | 範囲内にある 1000>= 値 <2000 |
| !Bl! | 入力値!Bl!yes | 0(yes)、 0 でない(no) |
| !mlt! | 入力値!mlt!10 | 経過月数が10ケ月未満 |
| !dlt! | 入力値!dlt!10 入力値!dlt!-10 | 本日から10日前未満 本日から10日先以上 |
※等しい、等しくないの条件のみ【文字比較】【数字比較】のパターンが逆になっていますので注意してください。
※条件の値がブランクの場合は条件に合致したと判定します。
※等しい、等しくない、含む、含まないの条件でアルファベットの大文字小文字を区別して判定したい場合は比較演算子を大文字で指定します。(例:!CT!)
管理者宛メール本文の編集時に使用できるタグ
| タグ | 指定できる内容 | 記述例 |
|---|---|---|
| subject: | メールの件名を指定します | subject:メールの件名です |
| email: | 送り先の管理者メールアドレスを指定します | email:<mail@abc.com> |
| from: | メールの送信元を指定します | from:送信元名 <mail@abc.com> |
一世代前のファイルに復元します
- 削除や移動を行った後に誤りに気がついた場合に一世代前のファイルに復元します。
- 「復元」ボタンをクリックします。
- 一世代前のファイルを保存したくない場合は初期設定ファイル form_set.pl で設定できます。
# データファイルの1世代前を保存する $NO_old=0; しない $NO_old=1;
$NO_old=0;
HTMLファイルを編集します
フォーム入力の後の確認画面や集計結果、フォーム送信HTMLのテンプレートを編集します。テンプレートファイルを修正、削除
- 「HTMLファイルを編集」ボタンをクリックします。
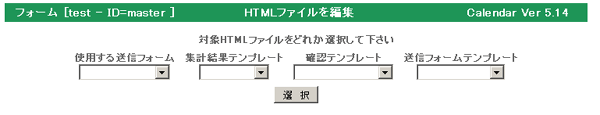
- 以下のファイルを選択する画面になりますので編集するHTMLファイルを選択して編集します。

- check.html はフォーム入力後の確認画面のテンプレート、kekka.html は集計結果を表示する、kensu.html は件数を結果を表示するテンプレートです。
テンプレートファイルを自動作成します
テンプレートファイルを初期設定で指定されているフォームHTMLを解析して自動作成します- 作成されるエラー確認用、最終確認用HTMLファイルのファイル名を半角英数で指定します。拡張子を指定しない場合は .html が付きます。
- 「テンプレートを作成」ボタンをクリックします。
- テンプレートファイルが作成されます。
- ここで作成されたテンプレートファイルを上記の編集で編集し独自のものに変更することができます。
管理者宛メールのテンプレートファイルを編集します
フォーム送信された後に送られる管理者宛メールのテンプレートを編集します。管理者宛メールを修正、削除
- 「管理者宛メールを編集」ボタンをクリックします。
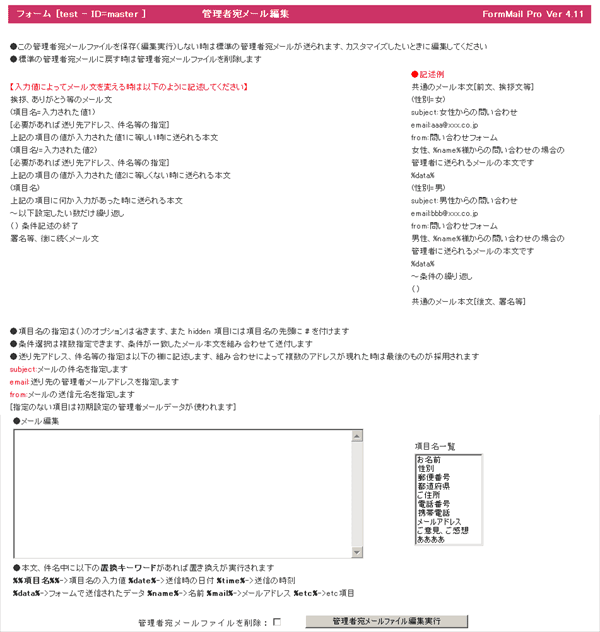
- 以下の画面になりますので編集します。

- この管理者宛メールファイルを保存しない時は標準の管理者宛メールが送られます、標準のメール文以外で送りたい時、項目の入力値によってメール文、送付先の管理者アドレスを変えたい時に編集してください。
- 管理者宛メールファイルを削除すると標準の管理者宛メールに戻ります。
- 【入力値によってメール文を変える時は自動返信メールの条件式が使えます、自動返信メールの説明を参照下さい】
- 条件選択は複数指定できます、条件が一致したメール本文を連結して送付します。
- 送り先アドレス、件名等の指定は以下の様に記述します、組み合わせによって複数のアドレスが現れた時は最後のものが採用されます。
subject:メールの件名を指定します
email:送り先の管理者メールアドレスを指定します
from:メールの送信元名を指定します
[送り先アドレス、件名等、指定のない項目は初期設定の管理者メールデータが使われます]
- ●記述例:
共通のメール本文[前文、挨拶文等]
<!--if 性別=女-->
subject:女性からの問い合わせ
email:aaa@xxx.co.jp
from:問い合わせフォーム
女性、%name%様からの問い合わせの場合の
管理者に送られるメールの本文です
%data%
<!--else-->
subject:男性からの問い合わせ
email:bbb@xxx.co.jp
from:問い合わせフォーム
男性、%name%様からの問い合わせの場合の
管理者に送られるメールの本文です
%data%
<!--endif-->
<!--if 住所=-->
住所がブランクの場合に表示される文章
<!--endif-->
共通のメール本文[後文、署名等]
●本文、件名中の置換キーワードは自動返信置換キーワードが使えます、自動返信メールの説明を参照下さい
%%項目名%%->項目名の入力値 %date%->送信時の日付 %time%->送信の時刻 %data%->フォームで送信されたデータ
%name%->名前 %mail%->メールアドレス %etc%->etc項目
クッキーにホールドされているIDを解除します
- クッキーにホールドされているIDを解除します。
- 「解除」ボタンをクリックします。
- クッキーによるID、パスワードの再入力を必要としない設定をしている場合、処理が終わった時やパソコンから永く離れる時はこの処理を行いクッキーにホールドされているIDを解除してください。
データをバックアップへ移動します
- 指定した範囲のデータをバックアップフォルダーへ移動します。
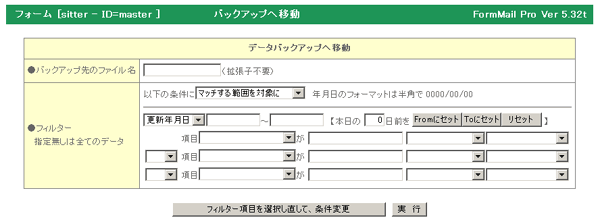
- 「バックアップへ移動」をクリックします。以下の画面が表示されます。

- 移動先に作られるファイルの名前を指定します。
- 移動するデータをフィルターによって選択します。その条件を指定します。
- 条件にマッチするデータを表示するかマッチしないデータを表示するかを選択します。
データの年月日の範囲を指定します。(本日からの相対+−日数を指定して「Fromにセット」「Toにセット」ボタンをクリックすると計算された年月日がセットされます)
表示させるデータをフィルターによって選択します。その条件を指定します。
(3つの条件を and or で組み合わせる事ができます。3つ以上の条件を指定したい場合は「初期設定」で10個まで増やすことができます。)
and or は上から順番に評価されます。括弧付きで優先順位を指定することはできません。 - 移動したいデータが操作しているパソコン上にある場合はそのファイルを選択して下さい。
(データフォーマットの並びがサーバー内の送信フォームのデータと同じでないと使えません)
データはセキュリティ上サーバーには永く蓄えないで定期的にダウンロードして下さい。そしてダウンロードしたファイルを表示させたい場合にこの機能をお使い下さい。 - 「実行」ボタンをクリックします。
- フィルターの条件項目は一度実行を行うと以前の条件項目が記憶されています。フィルターの条件項目を変えたい場合は「フィルター項目を選択し直して、条件変更」をクリックして実行させます。
- 「実行」をクリックします。
指定した範囲のデータを削除します
- 指定したファイルの該当する範囲データを削除します。
「削除」をクリックします。上の「バックアップへ移動」と同じような指定画面が表示されます。
「バックアップへ移動」と同じように削除する条件を指定します。 - 「実行」ボタンをクリックします。
バックアップファイルを削除します
- 上記で指定したバックアップフォルダーにあるファイルを削除します。
(バックアップのファイルが存在しない場合はこのメニューは表示されません) - 「バックアップファイルを削除」ボタンをクリックします。
メール配信用のテンプレートテキストをアップロードします。
- (登録)アップロードするテンプレートテキストの種類(ヘッダー、電文、フッター)を選択します。
- PCのファイルからアップロードするテキストを参照選択します。(2つまで指定可能です)
- 「アップロード」ボタンをクリックします。
- アップロードが完了するとメール配信画面でアップロードしたテンプレートが選択できるようになります。
- 上書きでアップロードされますので訂正したい場合は同じファイル名でアップロードし直してください。
- 削除したい場合は空の内容の同じファイル名でアップロードし直してください。
- PCのファイル名は半角の英数字で付けておいてください。(全角のファイル名は使用できません)
設定プログラムファイルで実現できる機能&Tips
- データのアップロードはファイルサイズで制限がかけられています。大きなサイズのデータをアップロードされる場合は cgi-lib.pl の以下の数字を変更して下さい。(初期値は 262,144バイトまで)
cgi-lib.pl の22行目 $cgi_lib'maxdata = 262144; を希望するサイズに変更します。
また、フォームメールプロの設定ファイルでも二重に送信できる最大のバイト数は制限がかけられています。大きなサイズのデータを送信される場合は calendar_set.pl の222行目 $MAX_byte=10000 を変更して下さい。(初期値は 10000バイトまで)
- パスワード項目で許される文字を指定することができます。
calendar_set.pl の181行目 $PASSOK='0-9A-Za-z-_'; を変更します。(範囲で指定できる時は−で結合します)
# フォームメールプロの設定---------------- # サーバーOSがUnixでsendmailが使用できる場合はパス&ファイル名(プロバイダーまたは管理者に尋ねてください) $sendmail='/usr/sbin/sendmail'; # 管理者画面を呼び出すCGIファイル名(セキュリティ上からも必ず変更してください) $fcgi1='formmail_edit.cgi'; # 編集処理CGIファイル名 $fcgi='formmail_admin.cgi'; # フォーム処理CGIファイル名(SSL送信を行う場合はこのCGIをhttps://からフルパスで指定しSSLで実行します、78行目も同様) $fcgi2='formmail_pro.cgi'; # クライアントPCにダウンロードする時のファイルの拡張子 $kaku1='txt'; # フォントサイズ,色 $STYLE='style="font-size:13px;color:#333333'; # データ送信先アドレスに以下のキャラクターが含まれていない場合はエラー表示(初期設定ファイルが書き換えられた場合への対応)例 ($mailchk='@www.xxx.co.jp';) # チェックしない場合は $mailchk=''; $mailchk=''; # フォーム形式でエラー表示する場合のタグを以下で指定します(初期設定でも設定できます) # 前表示タグ( <!--er_title--> にタイトルが挿入されます) $f_tag1='<p align=center><table border=0 cellspacing=0 cellpadding=2 style="font-size:80%;padding-left:7;padding-right:7;border-right:6 ridge #66FFCC;border-left:6 ridge #66FFCC;border-bottom: solid Red 2"><tr><th style="color:#FFFFFF;background-color:#FF0066;text-align:center;font-weight:600"><!--er_title--></th></tr><tr><td>'; # 繰り返し表示タグ( <!--erno_色指定--> にエラー番号、<!--er_name-->に項目名、<!--er_mes--> にエラー内容が挿入されます) # ('1行に全てのエラーを表示する場合のタグ','1行1エラー表示タグ'); @f_tag2=('<!--erno--> <!--er_name--><!--er_mes--> ','<!--erno--> <!--er_name--><!--er_mes--><br>'); # 後ろ表示タグ $f_tag3='</td></tr></table></p>'; # 入力エラーを表す記号、#no# にエラー番号が挿入 @err_sym=('日本語表記','英語表記','携帯表記'); @err_sym=('<span style="color:red;font-size:12px;font-weight:700">※#no#</span>','<span style="color:red;font-size:12px;font-weight:700">*#no#</span>','<font color=red>※#no#</font>'); # メッセージ @em_cont=('日本語表記','英語表記','携帯表記'); @em_cont=('連続して送信することはできません','It cannot transmit continuously.','連続して送信できません'); @em_cont1=('既に登録済みです','It has already registered.','既に登録済みです'); @me_t1=('入力確認画面','Input check page','入力確認画面'); @me_t2=('項目名','Field name','項目名'); @me_t3=('入力(選択)内容','Input','入力値'); @me_t4=('確認事項','Message','【エラー】'); @me_t5=('メーラーメッセージ','Error message','エラーメッセージ'); @me_t6=('戻る','Back','戻る'); @me_back=('入力画面に戻る','Return to the input page','入力画面に戻る'); @me_print=('この画面を印刷','Print this screen',''); @me_reinput=('入力に不備があります、内容を確認しまちがいなく入力した後、再度送信して下さい','A defect is in an input. Please click the BACK button of a browser, return to the input page and reinput.','入力に不備があります、入力しなおした後、再度送信して下さい'); @me_reinput1=('入力に不備があります、ブラウザの「戻る」で入力画面に戻り再入力して下さい。','A defect is in an input. Please click the BACK button of a browser, return to the input page and reinput.','入力に不備があります「戻る」ボタンで戻り再入力して下さい'); @me_ok=('上記の入力内容でよろしければ、「送 信'.($SERV ? '(SSL)':'').'」をクリックしてください。','Please click a button [SEND] , if the contents of an input are right.','間違いがなければ「送信」をクリック'); # パスワード項目で許される文字を指定します(範囲で指定できる時は−でつなぐ) $PASSOK='0-9A-Za-z-_'; # 半角英数項目で英数以外に許されるキャラクター $HEISU="-_"; # 集計処理にfork関数を使う $FORK='x';、使わない $FORK=''; $FORK='x'; # 書き込み可能ディレクトリのパーミッション $perms='777'; # 半角、全角スペース、改行のみの入力は入力なしとみなす $SPC=1;、みなさない $SPC=0; $SPC=1; # 入力された改行コードを以下のキャラクターに変換して送信する($CR='' は改行コードを削除します) $CR=''; # 全角のカタカナ、ひらがなのチェックを行うときに以下の文字を許す \x40=全角スペース、\x45=・、\x5B=ー、\x7C=− $ZEN="\x40\x45\x5B\x7C"; # 項目入力に以下のキャラクターが含まれている場合はエラーとして表示する($NP_char='|!';) $NP_char=''; # 機種依存文字をwindows $NP_kis='win'; 、Mac $NP_kis='mac';、両方 $NP_kis='win/mac'; に対してチェックする $NP_kis='win/mac'; # メールアドレスを厳密にチェックする場合は次の #$MAIL_CH= の#を削除してください #$MAIL_CH=q{(?:[^(\040)<>@,;:".\\\\\[\]\000-\037\x80-\xff]+(?![^(\040)<>@,;:".\\\\}.q{\[\]\000-\037\x80-\xff])|"[^\\\\\x80-\xff\n\015"]*(?:\\\\[^\x80-\xff][}.q{^\\\\\x80-\xff\n\015"]*)*")(?:\.(?:[^(\040)<>@,;:".\\\\\[\]\000-\037\x}.q{80-\xff]+(?![^(\040)<>@,;:".\\\\\[\]\000-\037\x80-\xff])|"[^\\\\\x80-}.q{\xff\n\015"]*(?:\\\\[^\x80-\xff][^\\\\\x80-\xff\n\015"]*)*"))*@(?:[^(}.q{\040)<>@,;:".\\\\\[\]\000-\037\x80-\xff]+(?![^(\040)<>@,;:".\\\\\[\]\0}.q{00-\037\x80-\xff])|\[(?:[^\\\\\x80-\xff\n\015\[\]]|\\\\[^\x80-\xff])*}.q{\])(?:\.(?:[^(\040)<>@,;:".\\\\\[\]\000-\037\x80-\xff]+(?![^(\040)<>@,}.q{;:".\\\\\[\]\000-\037\x80-\xff])|\[(?:[^\\\\\x80-\xff\n\015\[\]]|\\\\[}.q{^\x80-\xff])*\]))*}; # フォームHTMLから送信される漢字コードを name=_check から判定せず固定したい場合は#を削除し($KJcode=)指定します (jcode.pl用) # 'sjis','euc','jis','' ''は固定せず入力値から判定します #$KJcode='sjis'; # 入力確認画面で入力値に2つ以上の半角スペースが続くときは に変換=1,変換しない=0 $nbsp=0; # データファイルの1世代前を保存する $NO_old=0; しない $NO_old=1; $NO_old=0; # フォーム入力項目値をIDにする場合はその項目名を指定 $ID_name='_id'; # フォームで送信できる最大バイト数(全ての項目を合計して) $MAX_byte=50000; $Ascii='[\x00-\x7F]'; $Sjis_twoBytes='[\x81-\x9F\xE0-\xFC][\x40-\x7E\x80-\xFC]';
予約フォームのHTMLを独自に作成する場合の注意点
- フォームメールプロではフォームHTMLファイルの漢字コードをシフトJISで記述してください。
metaタグ<meta http-equiv="Content-Type" content="text/html; charset=SHIFT_JIS">を記述してください。
- name="" の値に半角の = " は使えません、また#,_で始まる名前も使えません。(正しくない例:name="aaa=bbb" name="#aaa" name="_aaa")
- type="" value="" name="" の囲み記号は " を使ってください、' は使えません。
- value="" の値に半角の " は使えません。(正しくない例:value="aaa"bbb")
- input は必ずフォームタグの先頭に位置して下さい。(例:<input type= 〜)
- リンクタグ、イメージタグ <img src=""> <a href=""> など他のページ、画像にリンクしたり参照するパスはフォームHTMLファイルが存在するディレクトリからの相対パスで記述すればドキュメントルート / からのパスに自動補正します。
自動補正を行いたくない場合は設定プログラムファイル calendar_set.pl の $auto_sw=1; を $auto_sw=0; に変更してください。
HTMLの記述の仕方やスクリプトを含む特殊なタグを使っているとうまく補正できない場合があります。
その場合は、以下の方法で回避してください。
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
もしも相対パス、ドキュメントルート / からのパスがわからない時は https:// から始まる絶対パスで記述してください。
- 【推奨】フォームHTMLファイルの<head>〜</head>の間に<base href="">を記述してリンクの基準となるURLを指定します。
例えば、<base href="https://www.xxx.co.jp/test/">と指定するとこのフォームHTMLファイルに書かれている相対パスはhttps://www.xxx.co.jp/test/を基準として参照されます。
ただし、HTMLソース内に同一ページ内へのリンクがあるとうまくリンクされませんので注意が必要です。
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
- タグは1行に一つのタグで完了して下さい。途中で改行やスペース、タブをいれたり1行で2つのイメージタグを記述したりしないで下さい。
- 入力時には表示されるが再入力画面、正しい入力で最終確認画面を「フォーム形式」にしたときに表示させたくないHTMLソースを以下のコメントタグで囲むと再入力画面ではこの部分は表示されません。(複数箇所可能)
コメントタグは独立した行で記述し文頭にスペース等の文字を入れないで下さい。
<!--s-->
表示したくないHTMLソース
表示したくないHTMLソース
<!--e--> - 入力時には表示されるが正しい入力で最終確認画面を「フォーム形式」にしたときに表示させたくないHTMLソースを以下のコメントタグで囲むと再入力画面ではこの部分は表示されません。(複数箇所可能)
コメントタグは独立した行で記述し文頭にスペース等の文字を入れないで下さい。
<!--sok-->
表示したくないHTMLソース
表示したくないHTMLソース
<!--eok--> - エラーがあったときの再入力画面にのみ表示したいHTMLソースは以下のように指定します。
<!--#error#
エラーがあったときの再入力画面だけに表示したいHTMLソース1
エラーがあったときの再入力画面だけに表示したいHTMLソース2
#error#-->
- 正しい入力で最終確認画面にのみ表示したいHTMLソースは以下のように指定します。
<!--#ok#
正しい入力で最終確認画面だけに表示したいHTMLソース1
正しい入力で最終確認画面だけに表示したいHTMLソース2
#ok#-->
- 表示したいHTMLソースの中に %input項目名% を記述すると入力された値に置き換わります。
「input項目名」は <input name=項目名(ch) size=15> の項目名を指定し ( ) のオプションは外して指定します。
- 再入力画面をフォーム形式にした時、エラー内容は <body> タグの後に挿入されて表示されます。
もし、希望する場所に表示させたい場合はフォームHTMLに <!--er_form--> タグを表示させたい場所に記述します。
<!--er_form-->には前後に挿入するタグが指定できます。<>は( )で代用します(例:<!--(br) ok_form (br)-->)。
Tips <!--ER_form--> タグを挿入するとエラー項目番号だけを表示し項目名、エラー内容は表示しません。 - 最終の確認画面をフォーム形式にした時、確認内容は <form〜>〜<body> タグ間に挿入されて表示されます。
もし、希望する場所に表示させたい場合はフォームHTMLに <!--er_form-->または<!--ok_form--> タグを表示させたい場所に記述します。
<!--er_form-->、<!--ok_form-->には前後に挿入するタグが指定できます。<>は( )で代用します(例:<!--(br) ok_form (br)-->)。
- フォーム、入力タグ(form,input,name,type,hidden,select,option,checkbox,radio,submit等)
は空白を入れないでください、=の後は""で囲むか半角スペースが区切りになります。
valueやnameの=の後は""で囲むようにしてください''シングルクォテーションは囲み記号には使えません。
だめな例 正しい記述 原因 <in put type〜 <input type〜 タグにスペースが入っている <input type='text' name='abc' <input type="text" name="abc" シングルクォテーションは囲み記号には使えません
- CGIを指定します。パスが違う場合だけ変更します。
- ファイルを参照している場合は <form タグに enctype="multipart/form-data" が必要です。
例:<form method=post action="/cgi-bin/calendar/formmail_pro.cgi" enctype="multipart/form-data"> - SSLを使って送信する場合で共用サーバーなどでホームページのURLと違うURLでSSLサーバーを指定しなければならない場合は action="" のCGI指定を https:// でフルに記述してください。
また、設定ファイル calendar_set.pl の 146行目 $fcgi2='formmail_pro.cgi'; も同様に https:// でフルに記述してください。
例:https://www.xxxx.ne.jp/~yyyy/cgi-bin/calendar/formmail_pro.cgi
もう一つのSSLを指定する方法は BASE HREF のタグを埋め込むことです BASE HREF にhttps:// でSSLサーバーのURLを指定します。
この場合は、設定ファイル calendar_set.pl の 146行目 $fcgi2='formmail_pro.cgi'; は変更する必要はありません。
基本的には Form Action に CGI(formmail_pro.cgi)をSSLで呼び出すURLを https://〜 指定を行い、 BASE HREF に非SSLのホームページのURL を https://〜 指定します。
- ファイルを参照している場合は <form タグに enctype="multipart/form-data" が必要です。
- <form> 行の次の行でこのフォームの漢字コードを判定するためのダミーデータを置きます。
必ず input 項目の最初に置いてください。 - 次にID(フォーム登録名)を指定します。
- 次に携帯用のフォームの場合は携帯認識用hidden項目を追加します。
Tips value="1" を指定すると「初期設定」で指定した送信フォーム、テンプレート、送信後のURL指定などのHTMLソースファイルを 指定ファイル名_i.html として採用します。
「初期設定」をPC用と携帯用に共用することになります。
Tips value="0" を指定するとこのフォームIDは携帯専用となり「初期設定」での設定は携帯用として設定します。
<form method="post" action="/cgi-bin/calendar/formmail_pro.cgi">
<input type="hidden" name="_check" value="判定">
<input type=hidden name="_imode" value="1">
<input type="hidden" name="_id" value="test">
- Tips 送られてくるデータを別のIDのデータファイルに保存する
<form method="post" action="/cgi-bin/calendar/formmail_pro.cgi">
<input type="hidden" name="_check" value="判定">
<input type="hidden" name="_id" value="test">
<input type="hidden" name="_idx" value="test1">
この例ではフォームID「test」の設定で送信するが、データはフォームID「test1」に保存します。
例えば、PC用と携帯用の2つのフォームを使用したいがデータは1つにまとめて保存したい場合に有効です。
ただし、データの並びは同じでなければなりません。もし携帯用の項目が少なければhiddenでダミー項目を置いてください。
- Tips 送信するフォームHTMLファイルを初期設定で指定したファイル以外を使用する場合の設定(高度理解者用)
<form method="post" action="/cgi-bin/calendar/formmail_pro.cgi">
<input type="hidden" name="_check" value="判定">
<input type="hidden" name="_form" value="form1.html">
<input type="hidden" name="_id" value="test">
この例の場合は初期設定の「フォームHTMLファイルを指定します」で指定したフォームHTMLファイルが /home/docs/aaa/form.html なら /home/docs/aaa/form1.html が送信したフォームHTMLファイルとして解釈します。
初期設定の「フォームHTMLファイルを指定します」で指定したフォームHTMLファイルと同じディレクトリにあるフォームHTMLファイルを指定することができます。
フルパスで記述する場合は / で始め、ドキュメントルート以下からの指定は _/ で始めます。
必ず<input type="hidden" name="_id" value="test">より前で指定してください。
- Tips 管理者宛メールのサブジェクトを「初期設定」以外を指定することができます。
<input type="hidden" name="_subject" value="管理者宛メールのサブジェクト">
- Tips 送信する管理者メールアドレスが複数指定されている場合に送信する管理者メールアドレスを指定する。
初期設定の管理者メールアドレスが複数指定されている場合に管理者宛メール送信のアドレスを指定することができます。
<input type="hidden" name="_kanriadd" value="2:3"> の value値 で指定します。
この例の場合は複数指定されているアドレスの2番目と3番目のアドレスに送信します。
上記の「送信するフォームHTMLファイルを初期設定で指定したファイル以外を使用する場合の設定」と組み合わせて使うと有効に機能します。
- 入力チェックでエラーがあっても無視したい場合は
<input type="hidden" name="_nocheck" value="on">
フォームメールプロをカスタマイズして使用する場合に使用します。(他のフォームの項目値を引き継ぐ場合に有効です)
- hidden属性でデータ(value)を管理者に送りたい場合は name の最初の文字を _ 以外にします。
<input type="hidden" name="文房具" value="pencil">
実際に送信された後はファイルに保存されます、また、自動返信メールや管理者へのメールにも表示されます。
但し、確認画面には表示されません。確認画面に表示させたい場合は hidisp オプションを使用します。
<input type="hidden" name="文房具(hidisp)" value="pencil">
- hidden 項目の項目名を # で始めると特別な意味になります。
Tips hidden 項目の項目名を #_ で始めると実際に送信された後は無視されてファイルに保存されません、また、自動返信メールや管理者へのメールにも表示されません。java script の定数に使う場合などに有効です。
例:<input type="hidden" name="#_java用定数" value="750">
Tips hidden 項目の項目名を # で始めると実際に送信された後は管理者へのメールに表示されファイルに保存されますが確認画面、自動返信メールには表示されません。
例:<input type="hidden" name="#ダミー" value="750">
- Tips value="" に計算式を指定することにより他の入力項目の入力値を使って計算結果をセットさせることもできます。value値を {{計算式}} で指定します。(計算式は192バイトまで)
他の入力項目の入力値は半角の%%と%%で name="" の指定名を囲んで指定します。(この時()で指定したオプションは省いて指定します、数量(ch) は 数量 で指定)
他の入力項目の入力値が金額の場合は数字以外が含まれていても半角の数字の前に \ 、後に円が付いていれば計算可能です。また3桁ごとのカンマが付いていても可能です。
%%項目名%=% は送信する項目名の値がブランクなら0値があれば1に置換されます。またvalueの値の最初と最後に!を指定すると!の間のテキストが計算されます。
例 <input type="hidden" name="参加費(hidisp)" value="{{1500*(%%参加者1%=%+%%参加者2%=%+%%参加者3%=%)}}円">
計算値には四則演算子 +-*/ と固定値、入力項目名などが使用できます。(例:{{%%数量%%*%%単価%%/10}})
- hidden 値に case で指定した入力項目名の値と比較して結果をセット
<input type=hidden name="項目名" value="" case="項目名,値1,セット値1,値2,セット値2,値3,セット値3">
name="項目名" の hidden 値に case で指定した入力項目名の値と比較して結果をセットします。
このオプションは hidden 項目のみに指定でき case で指定した入力項目名よりも後に配置します。
【例】コース:<select name="コース(ch)"><option value="選択してください"><option value="1">1<option value="2">2<option value="3">3</select>
<input type=hidden name="料金(hidisp)" value="" case="コース,1,1000円,2,2000円,3,3000円">
上記の場合は例えばコースで 2 が選択された場合は料金の hidden 値(value=)に 2000円がセットされます。
値1,セット値1 は半角のカンマで区切り指定します。
この hidden 値 を確認画面に表示させる場合は hidisp オプションを指定してください。
項目名の指定はオプション(ch)等は外して指定します。
- 上記の計算式の指定で計算できない場合は formmail_pro.cgi の中にカスタマイズサブルーチンを記述し起動させます。起動させるには hidden のname属性とデータ(value)で指定します。(高度理解者用)
オプション(exe)を name の最後に付加します。
value にサブルーチン名と後、半角の,で区切った定数をセット( @Vset に格納されます)することができます。
<input type="hidden" name="計算(exe)" value="keisan,10,20,30">
サブルーチン内での処理では、$FORM{'項目名'}の値やサブルーチンを呼び出した時に引き渡した定数( @Vset )を参照することができます。結果は $FORM{'項目名'} に格納します。 サブルーチンを呼び出した項目、この例の場合は $FORM{'計算'} に結果を格納することはできません。(結果用の hidden 項目を指定しておいて下さい)
- hidden の項目名 name="" の付け方による動作の違いのまとめ
項目名 確認画面 データ保存 管理者宛メール 自動返信メール 項目名 ×(オプション hidisp で○) ○ ○ ○ #_項目名 × × × × #項目名 × ○ ○ × #/項目名 × ○ × ×
- hidden属性でデータ(value)を確認画面で表示させたい場合はオプション(hidisp)を name の最後に付加します。
<input type="hidden" name="文房具(hidisp)" value="pencil">
- Tips 初期設定の状況オプション表示設定で設定した値を取得したい場合は予約送信フォームに hidden で name="オプション" の項目を入れておきます。(他の入力項目でオプションと同一名は使えません)
例:<input type="hidden" name="オプション" value="">
そうすると name="オプション" の value="" に状況オプションのA,B,C〜の値がセットされますので以下のようなhidden項目を予約フォームに配置しておくと料金計算等に使用できます。
<input type=hidden name="料金" value="" case="コース,,1000,A,2000,B,3000">
name="料金" value="" のvalueには状況オプションがない時は1000、Aの時は2000、Bの時は3000がセットされます。計算式では %%料金%% で使用します。
- formmail_pro.cgi の中のカスタマイズサブルーチンを起動させるには hidden のname属性とデータ(value)で指定します。(高度理解者用)
オプション(exe)を name の最後に付加します。
value にサブルーチン名と後、半角の,で区切った定数をセット( @Vset に格納されます)することができます。
<input type="hidden" name="計算(exe)" value="keisan,10,20,30">
サブルーチン内での処理では、$FORM{'項目名'}の値やサブルーチンを呼び出した時に引き渡した定数( @Vset )を参照することができます。結果は $FORM{'項目名'} に格納します。 サブルーチンを呼び出した項目、この例の場合は $FORM{'計算'} に結果を格納することはできません。(結果用の hidden 項目を指定しておいて下さい)
CGIで動的にフォームメールHTMLを出力してフォーム送信を行う場合の設定
- マスター管理者の「初期設定」メニューの使用するフォームHTMLには CGI がHTMLファイルを出力するパスのファイル名を指定しておきます。(例:/home/docs/aaa/form.html)
この場合は _セッションID を次のように挿入したフォームHTMLファイルから送信すると解釈されます。
/home/docs/aaa/form_セッションID.html
- CGI でフォームをブラウザに出力すると同時に上記の初期設定で指定したディレクトリに保存します。
保存するファイル名は、「初期設定」メニューの使用するフォームHTMLに指定したファイル名に _セッションID を挿入したファイル名にしてください。
出力するフォームには次のようにそのフォーム固有のユニークなセッションIDをセットして下さい。(順番に注意)
<form method=post action="https://www.xxx.co.jp/cgi-bin/calendar/formmail_pro.cgi">
<input type=hidden name=_check value="判定">
<input type=hidden name=_session value="セッションID">
<input type=hidden name=_id value="フォームID">
<input type=hidden name=_imode value="1">(携帯用のフォームの場合)
入力する項目〜
</form>
セッションIDは以下のプログラムの例のようにユニークなIDを生成して下さい。
# (セッションIDに月日時分秒+0〜100の乱数を使用する場合の例)
@datex=localtime(time);
$datex[4]=$datex[4]+1;
srand(time|$$);
$session_id=sprintf("%02d%02d%02d%02d%02d",$datex[4],$datex[3],$datex[2],$datex[1],$datex[0]).(int(rand(100)));
動的にCGIでフォームメールHTMLを出力してフォーム送信を行う場合にはその時の一時フォームファイルを作成し処理します。
送信前の確認画面で実際に送信した場合は一時フォームファイルはその時点で削除されます。
しかし、送信が行われなかった場合は一時フォームファイルは削除されず残ってしまいます、そのため1日の最初に送信が行われた時に残った一時フォームファイルを削除するようになっています。
フォーム送信の度に固定項目を再入力してもらうのを回避する方法
- フォーム送信の度に固定項目を再入力してもらうのを回避するため送信時に固定項目をクッキーに保存しておくことができます。
クッキーに保存しておく項目はフォームHTMLの入力項目のチェックオプションに cookie を指定します。
例:<input type=text name="住所(ch//cookie)">
- クッキーを反映させて送信フォームに表示させるには form_display.cgi を以下のように呼び出すか、リンク先に指定します。
https://www.xxxx.co.jp/cgi-bin/calendar/calendar_fmdisplay.cgi?id:test
https://www.xxxx.co.jp の部分とCGI呼び出しのパスはあなたのサーバーのURLに置き換えてください。
(引数)id: の後にフォームのIDを指定します。携帯電話用フォームは +i を続けて指定します。
フォームメールHTMLの入力項目を javascript で操作する場合の設定
- フォームメールHTMLの入力項目を javascript で操作する場合、name="" に日本語名称を使用することができません。
また、アルファベットの名前を使用しても名前に (チェックオプション) をつけるとうまく動作しません。
そのため、 javascript で操作するinput項目には namex="日本語名称(オプション)" を追加して指定します。
例:<input name="use_java" size="10" namex="日本語名称(ch)">
この例では、javascript で操作するinput項目名に use_java を使い、表示名、データ名には日本語名称を使っています。また、この入力項目のチェックオプションは (ch) を指定しています。
英語版フォームのHTMLを作成する場合の注意点。
- フォームIDタグの前に以下の英語対応のタグを記述してください。
<input type=hidden name=_english value="on">
<input type=hidden name=_id value="test">
- 英語フォーム用にスーパバイザー管理者メニューからフォームを追加登録してください。
CGIサーバーとWebサーバーが別々のマシンの場合の注意点
- フォームメールプロはフォーム送信が行われるごとにフォームHTMLファイルを解析して処理します。
- そのためCGIサーバーとWebサーバーが別々のマシンでCGIサーバーのHTMLファイルや画像がブラウザ上から呼び出せない場合は以下のような設定をしなければなりません。
- Webサーバー側にCGIサーバー側に用意したフォームHTMLファイルと同一のものをアップロードし、来訪者にはそのページからフォーム項目への入力を行ってもらいます。
CGIへのリンク(<form タグの記述は変更しなければいけない場合があります。
また、リンクタグ、イメージタグ <img src=""> <a href=""> など他のページ、画像にリンクしたり参照するパスはドキュメントルート / から記述するかhttps:// から始まる絶対パスで記述してください。
または、フォームHTMLファイルの<head>〜</head>の間に<base href="">を記述してリンクの基準となるURLを指定して下さい。
入力エラー用、確認用カスタムテンプレートHTMLファイルを作成します(フォームマスター管理者メニューの「初期設定」の19,20で設定した場合のみ)
- フォームメールプロは入力のエラーがあったときのエラー確認画面、全ての入力項目が問題なく入力された時の最終確認画面をテンプレートとしてカスタマイズすることが可能です。
最終確認画面をカスタマイズすることにより表示フォーマットの変更や送信データを保存するときの順序、自動返信メールに表示するときの項目の順序を変更することができます。
(自動の最終確認画面ではフォームに記述された入力項目の順番になります)
- 初期設定で入力の確認をカスタムテンプレートHTMLファイルを使用して表示させる設定を行った場合はカスタムテンプレートHTMLファイルを作成します。
- 確認用カスタムテンプレートには入力エラーがあったときに使われるエラー用と、入力エラーがなかった場合に使われる確認用の2種類があります。
- インストール直後は入力エラーがなかった場合に使われる確認用カスタムテンプレートは ok_standard.html が使われます。
このテンプレートはマスター管理者メニューの「テンプレート編集」で変更することが可能です。 - 初期設定でカスタムHTMLを選択しているにもかかわらずカスタムHTMLを指定していないとフォームのHTMLファイルを解析してカスタムHTMLを自動で作成してくれます。(ファイル名はフォームのHTMLファイルと同じになります、またエラー用はファイル名_e.htmlとなります)
- 自動で作成されたカスタムHTMLを編集して使用することもできます。(マスター管理者メニューから編集できます)
- リンクタグ、イメージタグ <img src=""> <a href=""> など他のページ、画像にリンクしたり参照するパスは確認用HTMLファイルが存在するディレクトリからの相対パスで記述すればドキュメントルート / からのパスに自動補正します。
自動補正を行いたくない場合は設定プログラムファイル calendar_set.pl の $auto_sw=1; を $auto_sw=0; に変更してください。
HTMLの記述の仕方やスクリプトを含む特殊なタグを使っているとうまく補正できない場合があります。
その場合は、以下の方法で回避してください。
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
もしも相対パス、ドキュメントルート / からのパスがわからない時は https:// から始まる絶対パスで記述してください。
- 【推奨】確認用HTMLファイルの<head>〜</head>の間に<base href="">を記述してリンクの基準となるURLを指定します。
例えば、<base href="https://www.xxx.co.jp/test/">と指定するとこの確認用HTMLファイルに書かれている相対パスはhttps://www.xxx.co.jp/test/を基準として参照されます。
ただし、HTMLソース内に同一ページ内へのリンク記述があるとうまくリンクできませんので注意が必要です。(<a name="xxx">、<a href="yyy#xxx">)
- CGIプログラムが存在する実行パスからの相対パスか、ドキュメントルート / から記述して下さい。
- 確認用は
〜
<form method=post action="">
保存項目〜
<!--!key_input!-->
submit ボタン
</form>
〜
で構成します。
(<form〜action="" にCGIプログラム名を記述する必要はありません)
実行するCGIを敢えて指定しフォームIDなどを固定で指定したい場合は、<form method=post action="/cgi-bin/calendar/formmail_pro.cgi">で action を指定しIDなどの hidden 項目を配置します。
- カスタムHTMLファイル内に配置する項目名はオプションを省いたものを使います。例:お名前(ch) -->お名前
- カスタムテンプレートには2種類のタイプがあります。1つはフォームに存在するインプット項目を自動でセットできる自動タイプ、もう1つはインプット項目の name属性の名前をご自分で配置する手動タイプです。
■自動タイプのテンプレート記述法
自動タイプは「確認再現」でのテンプレートには使えません。
自動タイプは送信される入力項目のデータ並びはフォームに出てくる順番になります。
<!--loop-->と<!--loop_end-->で囲まれたタグ群が入力項目数だけ繰り返して表示されます。
囲まれたタグ群の中には以下の置換タグを配置することができます。
<!--name--> 項目名に置き換わります。
<!--value <br>--> 項目名の入力値に置き換わります。<br>の部分は入力値がブランクの場合に置き換えるタグを指定します。
<!--error <br>--> 入力エラーメッセージに置き換わります。<br>の部分は正しい入力(このタグがブランクに置き換わった)の場合に置き換えるタグを指定します。
フォーマット例:
<!--loop-->
<tr bgcolor="#FFFFFF"><td bgcolor="#FFFFCE"><!--name--></td><td><!--value <br>--></td></tr>
<!--loop_end-->
テンプレートファイル例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html><head>
<meta http-equiv="content-type" content="text/html; charset=shift_jis">
<title>送信前確認</title><body style="font-size:13px;color:#666666">
<center>
<table border=0 cellspacing=1 cellpadding=2 bgcolor=#333333 style="font-size:13px;color:#666666">
<tr bgcolor=#999999 align=left style="color:white"><th align=center>項目名</th><th> 送信されるデータ</th></tr>
<!--loop-->
<tr bgcolor=#FFFFFF><td bgcolor=#FFFFCE><!--name--></td><td><!--value <br>--></td></tr>
<!--loop_end-->
</table>
<form method=post action="">
<br><span style="font-size:13px;color:#666666">上記の内容に間違いがなければ、「送 信」をクリックしてください。</span><br><br><input type=submit name=#_submit value="送 信"> <input type=button name=#_can value="入力画面に戻る" onClick="javascript:history.go(-1)">
</form></body></html>
■手動タイプのテンプレート記述法
●入力エラー用、確認用カスタムのカスタムHTMLファイル内で使用できる表示に関するタグ
手動タイプは送信される入力項目のデータ並びはご自分で記述する順番になります。
フォーマット:<!--xxx {!項目名!}オプション yyy-->
オプションには「B」「C」「H」が組み合わせて指定できます、「=」「!=」は単独で使用します。
「B」入力値がブランクの場合に <br> に置き換わります、tableを使用している場合に罫線が表示されない対策に有効です。
「C」入力値に3桁ごとのカンマが挿入されて表示されます。
「H」hidden 項目であっても値を表示します。H を指定しないと <input type="hidden" 〜> しか挿入されません。
「=」この入力項目の入力値が yyy と等しい場合は以下の <!--{}--> タグまでのソースを出力します。等しくない場合は出力されません。
「!=」この入力項目の入力値が yyy と等しくない場合は以下の <!--{}--> タグまでのソースを出力します。等しい場合は出力されません。
例: <!--if 購入します=はい-->
A〜
<!--else-->
B〜
<!--endif-->
この例では入力項目「購入します」の値が「はい」の場合はA〜の部分のソースを出力し「はい」以外の場合はB〜の部分のソースを出力します。
and、or の複合の条件で判断させたい場合は自動返信メールで使用できる <!--if 購入します=はい--> の条件式を使用します。
例:<!--if 購入します=はい!and!希望時間=午前-->
〜
<!--endif-->
<!--xxx {!項目名!}B yyy--> 項目名の入力値に置き換わります。(Bを付けると入力値がブランクの時 <br> に置き換わります
<!--xxx E{!項目名!}B yyy--> 入力値にエラーがあった場合にエラー内容に置き換わります。(エラー用に使用します。Bを付けるとエラーが無かった場合に <br> に置き換わります、tableを使用している場合に罫線が表示されない対策に有効です)
<!--価格 {!項目名!}BC 円--> 項目名の入力値を3桁ごとのカンマを挿入し置き換わります。(入力値がブランクの場合に <br> に置き換わります、tableを使用している場合に罫線が表示されない対策に有効です)
以上のタグで xxx を指定すると xxx が前に表示され、yyy を指定すると yyy が後ろに表示されます。(価格12,345円)
<!--print_button--> 初期設定で確認画面を「印刷」に設定した時に、印刷ボタンに置き換わります。
<!--form--> 確認画面を送信しないときに<form method=post value=""> 〜の代わりに記述します。
●データ保存に関するタグ(マスター管理者メニューの「初期設定」の3.でサーバーにデータを保存する設定をした時のみ)
- <!--{%項目名%}-->
指定した項目名の入力値がサーバーに保存されます。 - <!--{%項目名1,項目名2,〜%}-->
項目名を半角のカンマで区切って指定すると復数の項目を一括で指定できます。 - 上記のデータ保存に関するタグが1つも存在しないときはマスター管理者メニューの「初期設定」の1.で設定されている送信フォームのHTMLファイルを解析して同じ順で保存するよう自動設定します。
●確認用の例
<html>
<head><title>確認画面</title></head>
<body bgcolor="#FFFFFF">
<center><table border="1" cellpadding="2" cellspacing="0" style="font-size:13px"><tr bgcolor="#FFFFCE"><th>項目名</th><th>入力(選択)内容</th></tr>
<tr><td bgcolor="#FFFFCE">お名前</td><td><!--{!お名前!}B--></td></tr>
<tr><td bgcolor="#FFFFCE">ご住所</td><td><!--{!ご住所!}B--></td></tr>
<tr><td bgcolor="#FFFFCE">メールアドレス</td><td><!--{!メールアドレス!}B--></td></tr>
<tr><td bgcolor="#FFFFCE">画像ファイル</td><td><!--{!画像ファイル!}--></td></tr>
</table>
<form method="post" action="">
<!--{%お名前,ご住所,メールアドレス,画像ファイル%}-->
<br><!--print_button--> <input type="submit" name="#_send" value="送信">
</form></body></html>
●エラー用の例
<html>
<head><title>エラー画面</title></head>
<body bgcolor="#FFFFFF">
<form method="post" action="">
<center><table border="1" cellpadding="2" cellspacing="0" style="font-size:13px"><tr bgcolor="#FFFFCE"><th>項目名</th><th>入力(選択)内容</th><th>エラー内容</th></tr>
<tr><td bgcolor="#FFFFCE">お名前</td><td><!--{!お名前!}B--></td><td><!--E{!お名前!}B--></td></tr>
<tr><td bgcolor="#FFFFCE">ご住所</td><td><!--{!ご住所!}B--></td><td><!--E{!ご住所!}B--></td></tr>
<tr><td bgcolor="#FFFFCE">メールアドレス</td><td><!--{!メールアドレス!}B--></td><td><!--E{!メールアドレス!}B--></td></tr>
<tr><td bgcolor="#FFFFCE">画像ファイル</td><td><!--{!画像ファイル!}--></td><td><!--E{!画像ファイル!}--></td></tr>
</table>
<br><input type="button" name="#_can" value="入力画面に戻る" onClick="javascript:history.go(-1)">
</form></body></html>
●入力エラー用、確認用カスタムテンプレートHTMLファイルには条件式を記述し入力値の値によって表示内容を変えることができます、記述の仕方は自動返信メールの本文に記述する条件式と同じ仕様です。
例: <!--if 購入します=はい-->
A〜
<!--else-->
B〜
<!--endif-->
この例では入力項目「購入します」の値が「はい」の場合はA〜の部分のソースを出力し「はい」以外の場合はB〜の部分のソースを出力します。
- <!--{%項目名%}-->
- テキストエディターで独自に作成されたカスタムHTMLファイルは使用するフォームディレクトリの下の _formhtml/_temp ディレクトリにアップロードして下さい。
- ●入力エラー用、確認用カスタムテンプレートHTMLファイルを作成する場合はCGIファイルがあるディレクトリの以下のサンプルHTMLを参考に作成ください。
_temp/ok_standard.html、_temp/ok_standard_i.html、_temp/ok_standard_s.html
入力項目を指定します
- 以下実際の入力項目を指定します、name の後ろに半角 ( ) をつけると入力の際に色々なチェックをかけたり機能を持たせる事ができます。
- 全ての入力項目で半角カタカナが入力された場合は無条件に全角カタカナに変換します。
- 2つ以上のオプションが続く時は // で続けます。例:(ch//name)
- フォームメールプロは name の値を確認画面の項目名として表示します。
そのため、name は実際の項目名がわかる日本語表記で付けてください。
オプション部分の()を除いた部分が実際の name になります。
name の値に半角の = " は使えません(正しくない例:name="aaa=bbb")、value の値に半角の " は使えません(正しくない例:value="aaa"bbb")。 - input は必ず入力タグの先頭に位置して下さい。(例:<input type= 〜)
- checkbox 項目で name が同じ項目については最初の name にのみオプションを指定してください。
また複数選択を望む場合は選択項目の name ( )を除いた部分を同じにしてください。- 今日の朝食は(3つまで複数選択可能)
<input type="checkbox" name="朝食(ch//max3)" value="海苔">海苔
<input type="checkbox" name="朝食" value="たまご">たまご
<input type="checkbox" name="朝食" value="納豆">納豆
<input type="checkbox" name="朝食" value="漬け物">漬け物
<input type="checkbox" name="朝食" value="焼き魚">焼き魚
- 今日の朝食は(3つまで複数選択可能)
- radio 項目で name が同じ項目については全ての name に同じオプションを指定してください
- 性別: 男性<input type="radio" name="性別(ch)" value="男性">
女性<input type="radio" name="性別(ch)" value="女性">
- 性別: 男性<input type="radio" name="性別(ch)" value="男性">
オプション一覧
ch=必須入力の項目に指定します。
- 以下は名前が必須入力となります。
名 前 <input type="text" SIZE="12" name="名前(ch)">
生年月日 <input type="text" SIZE="20" name="生年月日">
エラーメッセージ ----> 必ず入力してください
ch??=入力項目??が入力されていたら必須入力。
- 以下は入力項目の名前が入力されていたら生年月日が必須入力となります。
名 前 <input type="text" SIZE="12" name="名前(ch)">
生年月日 <input type="text" SIZE="20" name="生年月日(ch名前)">
エラーメッセージ ----> 必ず入力してください
ch数字=同じ数字で指定した項目のいずれかが必須入力の項目になります。
- 番号は0から初めて下さい。
- 以下は電話番号と携帯電話番号のいずれかが必須入力の項目になります。両方に入力があってもOKです。
<input type="text" size="20" name="電話番号(tel-//ch0)">
<input type="text" size="20" name="携帯電話番号(tel-//ch0)">
エラーメッセージ ----> のいずれかを必ず入力してください
eqテキスト=入力値の値がテキスト指定値と等しい
- このオプションは送信前の規約の同意、不同意の確認などに使用します。
<input type="radio" name="▼規約同意(ch//eq同意)" value="同意" />規約に同意します。
<input name="▼規約同意(ch//eq同意)" type="radio" value="不同意" checked="checked" />規約に同意しません。
エラーメッセージ ----> 同意(eqテキスト)がチェックされていません
<!--input check="AAA=BBB" name="aaa!bbb"-->=判断を伴う必須入力をチェックしたい時に指定します。
●判断する項目が1つでチェックしたい入力項目が複数- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- check属性(フォームメールのための属性)には項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定します。
上記の場合は項目名 AAA の値が BBB の時に name 属性で指定した項目の入力があったかをチェックします。
= を != にすると項目名 AAA の値が BBB に等しくない時にとなります。
= を : にすると項目名 AAA の値に BBB が含まれている時にとなります。
= を !: にすると項目名 AAA の値に BBB が含まれていない時にとなります。
- name 属性に指定する項目名は複数の指定が可能で半角の & または / 、! で区切ります。& (AND) で区切ると複数の項目の全てが必須入力となります。
/ (OR) で区切った場合は指定した項目のうちどれか1つでも入力があればOKになります。
! (OR) で区切った場合は指定した項目のうちどれか1つだけに入力があればOKになります。
複数の項目を指定するときは & (AND)、! (OR) を組み合わせて指定することはできません。
Tips & (AND)、! (OR) を組み合わせて指定したい場合は <!--input check="AAA=BBB" name="aaa!bbb"--> を複数行にわけて指定します。
例:<!--input check="返答=要" name="電話!メールアドレス"-->
<!--input check="返答=要" name="名前&住所"-->
(項目「返答」の値が「要」の場合は「名前」「住所」は必須、「電話」「メールアドレス」はどちらかが必須入力としてチェックされます。
- 例:<!--input check="返答=要" name="電話!メールアドレス"-->
(項目「返答」の値が「要」の場合は項目「電話」あるいは「メールアドレス」が必須入力としてチェックされます。
項目「電話」あるいは「メールアドレス」には必須のチェックを指定しないでください。 - 項目名、値の指定に半角の ! = : を使用することはできません。= は : で置き換えることができます。
- 必須入力を指定する項目のオプションに(ch)は付けないでください。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- check属性(フォームメールのための属性)には判断条件を半角の & または / 、! で区切ります。& (AND) で区切ると複数の条件全てが満たされた場合、/ 、! で区切ると複数の条件のうち一つでも満たされた場合に入力があればOKになります。
判断条件は項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定し、上記の場合は項目名 AAA の値が BBB または CCC の値が DDD の時に name 属性で指定した項目に入力があればOKになります。
= を != にすると項目名の値が等しくない時にとなります。 複数の条件を指定するときは & (AND)、! (OR) を組み合わせて指定することはできません。
- 項目名、値の指定に半角の ! = : を使用することはできません。= は : で置き換えることができます。
- 入力をチェックする項目(上記の例では「aaa」)のオプションに(ch)は付けないでください。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- check属性には all_or_nothing を指定します、check属性には半角のカンマで区切った項目名を指定します。指定した複数の項目に全て入力があるか、全て入力がないかをチェックします。
- 入力をチェックする項目(上記の例では「aaa、bbb、ccc」)のオプションに(ch)は付けないでください。
<!--input check="AAA=BBB" name_nch="aaa!bbb"-->=判断を伴う入力をチェックしたい時に指定します。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- 上記のタグと同じですが、違うのは「入力があれば」が「入力がなければ」となることです。
<!--input nodisp="AAA=BBB" name_nch="aaa,bbb,ccc"-->=判断を伴って最終確認画面と自動返信メールに表示しない項目を指定したい時に指定します。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- ある項目が選ばれた値によっては最終確認画面と自動返信メールに表示したくない項目の一群がある場合に指定します。
- nodisp属性には項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定します。
上記の場合は項目名 AAA の値が BBB の時に name 属性で指定した項目群を最終確認画面と自動返信メールに表示しません。
= を != にすると項目名 AAA の値が BBB に等しくない時にとなります。
= を : にすると項目名 AAA の値に BBB が含まれている時にとなります。
= を !: にすると項目名 AAA の値に BBB が含まれていない時にとなります。
- name属性には条件が一致したときに最終確認画面と自動返信メールに表示したくない項目名を半角のカンマで区切って指定します(オプションの( )は省く)。
CH数字=同じ数字で指定した項目のいずれかひとつが必須入力の項目になります。
- 番号は0から初めて下さい。(ch の数字とダブらないで下さい)
- 以下は電話番号と携帯電話番号のいずれかが必須入力の項目になります。両方入力された場合はエラーになります。
<input type="text" size="20" name="電話番号(tel-//CH0)">
<input type="text" size="20" name="携帯電話番号(tel-//CH0)">
エラーメッセージ ----> のいずれかを必ず入力してください
<!--input check="AAA=BBB" name="aaa|bbb"-->=判断を伴う必須入力をチェックしたい時に指定します。
●判断する項目が1つでチェックしたい入力項目が複数- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- check属性(フォームメールのための属性)には項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定します。
上記の場合は項目名 AAA の値が BBB の時に name 属性で指定した項目の入力があったかをチェックします。
= を != にすると項目名 AAA の値が BBB に等しくない時にとなります。
= を : にすると項目名 AAA の値に BBB が含まれている時にとなります。
= を !: にすると項目名 AAA の値に BBB が含まれていない時にとなります。
- name 属性に指定する項目名は複数の指定が可能で半角の & または | 、! で区切ります。& (AND) で区切ると複数の項目の全てが必須入力となります。
| (OR) で区切った場合は指定した項目のうちどれか1つでも入力があればOKになります。
! (OR) で区切った場合は指定した項目のうちどれか1つだけに入力があればOKになります。
複数の項目を指定するときは & (AND)、| (OR) を組み合わせて指定することはできません。
Tips & (AND)、| (OR) を組み合わせて指定したい場合は <!--input check="AAA=BBB" name="aaa|bbb"--> を複数行にわけて指定します。
例:<!--input check="返答=要" name="電話|メールアドレス"-->
<!--input check="返答=要" name="名前&住所"-->
(項目「返答」の値が「要」の場合は「名前」「住所」は必須、「電話」「メールアドレス」はどちらかが必須入力としてチェックされます。
- 例:<!--input check="返答=要" name="電話|メールアドレス"-->
(項目「返答」の値が「要」の場合は項目「電話」あるいは「メールアドレス」が必須入力としてチェックされます。
項目「電話」あるいは「メールアドレス」には必須のチェックを指定しないでください。 - 項目名、値の指定に半角の ! = : を使用することはできません。= は : で置き換えることができます。
- 必須入力を指定する項目のオプションに(ch)は付けないでください。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- check属性(フォームメールのための属性)には判断条件を半角の & または | 、! で区切ります。& (AND) で区切ると複数の条件全てが満たされた場合、| 、! で区切ると複数の条件のうち一つでも満たされた場合に入力があればOKになります。
判断条件は項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定し、上記の場合は項目名 AAA の値が BBB または CCC の値が DDD の時に name 属性で指定した項目に入力があればOKになります。
= を != にすると項目名の値が等しくない時にとなります。 複数の条件を指定するときは & (AND)、| (OR) を組み合わせて指定することはできません。
- 項目名、値の指定に半角の ! = : を使用することはできません。= は : で置き換えることができます。
- 入力をチェックする項目(上記の例では「aaa」)のオプションに(ch)は付けないでください。
<!--input check="AAA=BBB" name_nch="aaa|bbb"-->=判断を伴う入力をチェックしたい時に指定します。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- 上記のタグと同じですが、違うのは「入力があれば」が「入力がなければ」となることです。
<!--input nodisp="AAA=BBB" name_nch="aaa,bbb,ccc"-->=判断を伴って最終確認画面と自動返信メールに表示しない項目を指定したい時に指定します。
- このオプションは <form タグ〜 </form> タグの間の任意の行に配置します。(複数可)
- ある項目が選ばれた値によっては最終確認画面と自動返信メールに表示したくない項目の一群がある場合に指定します。
- nodisp属性には項目名(オプションの( )は省く)と項目名の値を半角の = または != で区切って指定します。
上記の場合は項目名 AAA の値が BBB の時に name 属性で指定した項目群を最終確認画面と自動返信メールに表示しません。
= を != にすると項目名 AAA の値が BBB に等しくない時にとなります。
= を : にすると項目名 AAA の値に BBB が含まれている時にとなります。
= を !: にすると項目名 AAA の値に BBB が含まれていない時にとなります。
- name属性には条件が一致したときに最終確認画面と自動返信メールに表示したくない項目名を半角のカンマで区切って指定します(オプションの( )は省く)。
alr数字=同じ数字で指定した項目のうちに同じ入力があればエラーにします。
- 番号は0から初めて下さい。
- 以下の例では第一位と第二位の選択項目が同じならエラーになります。
<select name="第一位(alr0)"><option value=aaa><option value=bbb></select>
<select name="第二位(alr0)"><option value=aaa><option value=bbb></select>
エラーメッセージ ----> 既に入力済みです
case==hidden 値に case で指定した入力項目名の値と比較して結果をセット
- <input type=hidden name="項目名" value="" case="項目名,値1,セット値1,値2,セット値2,値3,セット値3">
name="項目名" の hidden 値に case で指定した入力項目名の値と比較して結果をセットします。- このオプションは hidden 項目のみに指定でき case で指定した入力項目名よりも後に配置します。
- 【例】コース:<select name="コース(ch)"><option value="選択してください"><option value="1">1<option value="2">2<option value="3">3</select>
<input type=hidden name="料金(hidisp)" value="" case="コース,1,1000円,2,2000円,3,3000円">
上記の場合は例えばコースで 2 が選択された場合は料金の hidden 値(value=)に 2000円がセットされます。
値1,セット値1 は半角のカンマで区切り指定します。
この hidden 値 を確認画面に表示させる場合は hidisp オプションを指定してください。
項目名の指定はオプション(ch)等は外して指定します。
add?=同じ名前の項目に?で連結します。
- この項目は name が同じ項目に?で指定した文字で連結されて表示されます。
?は複数文字でも漢字でもOK
メールに送られるデータも連結されて送られます。
以下の例の場合 「予約希望日=2003/12/10」となります。
それぞれのNAMEは同じ名前にします。
- <SELECT name="予約希望日(ch)">
<OPTION value="2003" SELECTED>2003
<OPTION value="2004">2004
</SELECT>年<SELECT NAME="予約希望日(add/)">
<OPTION value="1" SELECTED>1
<OPTION value="2">2
</SELECT>月<SELECT name="予約希望日(add/)">
<OPTION value="1" SELECTED>1
<OPTION value="1">2
- <SELECT name="予約希望日(ch)">
front?=この項目のデータの前に?で指定したキャラクターを挿入します。
- ?は複数文字でも漢字でもOK
メールに送られるときも連結されて送られます。
以下の例の場合 予約希望日=2003/12/10 このようになります(赤字が挿入)。
それぞれのnameは同じ名前にします。
20 <select name="予約希望日(ch//front20)">
<option value="03">03
<option value="04">04
</select>年<select name="予約希望日(add/)">
<option value="1" selected>1
<option value="2">2
</select>月<select name="予約希望日(add/)">
<option value="1" selected>1
<option value="1">2
end?=この項目のデータの後に?で指定したキャラクターを挿入します。
- ?は複数文字でも漢字でもOK
メールに送られるデータも連結されて送られます。
以下の例の場合 予約希望日=平成11年12月10日 このようになります(赤字が挿入)。
それぞれのNAMEは同じ名前にします。
20 <select name="予約希望日(ch//front平成)">
<option value="11">3
<option value="12">4
</select>年<select name="予約希望日(add年)">
<option value="1" selected>1
<option value="2">2
</select>月<select name="予約希望日(add月//end日)">
<option value="1" selected>1
<option value="2">2
mail=自動返信メールの送り先メールアドレスを指定します
メールアドレスのフォーマットをチェックします(簡易のチェックですので全てのタイプのメールアドレスを厳格にチェックできるわけではありません)
以下はメールアドレスは必須で自動返信メールの送り先メールアドレス、フォーマットチェック
<input type="text" SIZE="20" name="メールアドレス(mail//ch)">
エラーメッセージ ----> メールアドレスのフォーマットを確認してください
mailf=メールアドレスのフォーマットをチェックします
メールアドレスのフォーマットをチェックします(簡易のチェックですので全てのタイプのメールアドレスを厳格にチェックできるわけではありません)
以下はメールアドレスは必須で、フォーマットチェック
自動返信メールの送り先メールアドレス以外にメールアドレスの入力がある場合に指定します
<input type="text" SIZE="20" name="メールアドレス(mailf//ch)">
エラーメッセージ ----> メールアドレスのフォーマットを確認してください
メールアドレスの入力ミスを防ぐための再入力項目で前のメールアドレスと同じであるかチェックします。
<INPUT TYPE="text" SIZE="20" name="メールアドレス(mailc)">
エラーメッセージ ----> メールアドレスが一致しません
この場合の name は1回目の入力項目名と同じ名前にして下さい。
mailx=自動返信メールの送信先メールアドレス項目を指定します
メールアドレスを複数入力してもらう場合に自動返信メールをどの項目のアドレスに送るのかを明示します。<input type="text" SIZE="20" name="メールアドレス2(mail//mailx)">
mailk=この入力欄で入力されたメールアドレスに管理者へ送られる同じメールが送られます
この入力欄で入力されたメールアドレスに管理者へ送られる同じメールが送られます。<input type="checkbox" name="メールアドレス2(mailk)" value="mail@aaa.co.jp">
この入力値は保存データ、管理者、自動返信メールには反映しません。反映させるには mailK を指定します。
url=URLアドレスのフォーマットをチェック
簡易のチェックですので全てのタイプのURLアドレスを厳格にチェックできるわけではありません以下はURLアドレスは必須で、フォーマットチェック
<INPUT TYPE="text" SIZE="20" name="URLアドレス(url//ch)">
エラーメッセージ ----> URLが正しく入力されていません
rg4:1-5=半角数字または半角英数字項目の入力桁数、範囲をチェックします
範囲が指定されると半角数字項目半角数字の入力では小数点、マイナス記号も入力できます( rg を Rg と指定すると半角数字のみの入力)、また全角は半角に変換されます。
| rg3:1-50 | 入力は半角数字で桁数は3桁まで、範囲は1〜50まで |
| rg3-5:1-50 | 入力は半角数字で桁数は3桁〜5桁、範囲は1〜50まで |
| rg3-3:1-50 | 入力は半角数字で桁数は3桁、範囲は1〜50まで |
| rg3: | 入力は半角数字で桁数は3桁まで |
| rg3-5: | 入力は半角数字で桁数は3桁〜5桁まで |
| rg3 | 入力は半角英数字で桁数は3桁まで(初期設定では半角英数字以外に-_が入力可) |
| rg3-5 | 入力は半角英数字で桁数は3桁〜5桁まで(初期設定では半角英数字以外に-_が入力可) |
Tips 範囲に # (本年)を含めて指定すると本年の数を相対で指定することができます。
#+9 は本年に9をプラスした数、#-9は本年に9をマイナスした数になります。
例:rg4-4:#-9-#+9 この例では入力値は4桁の半角数字で本年から3年先の年までが入力可能です。
以下は年齢は半角の数字で、最大3桁、10歳から120歳の入力がOKです
<input type="text" size="20" name="年齢(rg3:10-120)"> 歳
rgオプションの数字に関するエラーメッセージ一覧
| rg3 | 桁数がオーバーしてします(>3) |
| rg3-3 | 桁数エラー(3桁入力してください) |
| rg3-5 | 桁数エラー(3〜5桁で入力してください) |
| rg3:1-50 | 許容範囲外です (1〜50) |
| 半角数字で入力してください |
crg2-5=文字項目の入力桁数をチェックします
| crg5-50 | 入力桁数は半角換算で5文字〜50文字まで |
| crg10 | 入力文字数は半角換算で10文字まで |
<input type="text" size="20" name="住所(crg40)">
crgオプションの文字に関するエラーメッセージ一覧
| crg3-3 | 文字数エラー(半角換算で3文字入力してください) |
| crg3-10 | 文字数エラー(半角換算で3〜5文字で入力してください) |
crG2-5=文字項目の入力文字数をチェックします(全角文字、半角文字も同様に1文字でカウントされます)
| crG5-50 | 入力文字数は5文字〜50文字まで |
| crG10 | 入力文字数は10文字まで |
<input type="text" size="20" name="住所(crG40)">
crGオプションの文字に関するエラーメッセージ一覧
| crG3-3 | 文字数エラー(3文字入力してください) |
| crG3-10 | 文字数エラー(3〜5文字で入力してください) |
tel?=電話番号、ファックス番号、携帯番号など半角数字、区切り文字 ? をチェック
- 区切り文字 ?を指定しないと数字のみの入力となります。
区切り文字 tel?を指定すると半角数字と区切り文字2つで区切った入力になります。 - 全角の数字、ー、−は半角に変換されます。
- 以下は電話番号は半角数字で区切り文字が- 000-000-0000 の形式でチェック
各パートの数字の桁数はチェックしませんが全体の数字の桁数は10桁もしくは11桁かチェックされます
<input type="text" size="20" name="電話番号(tel-)">
TEL?を指定すると半角数字のみ、区切り文字を含むどちらの入力でも可能になります。
zip?またはtno?=郵便番号を3桁+区切り文字+4桁、半角数字をチェック
- 区切り文字 ?を指定しないと数字のみの入力となります。
- 全角の数字、ー、−は半角に変換されます。
- 以下は郵便番号は半角数字で区切り文字が- 000-0000 の形式でチェック
<input type="text" size="20" name="郵便番号(zip-)">
- 以下は郵便番号は半角数字で 0000000 の形式でチェック
<input type="text" size="20" name="郵便番号(zip)">
- ZIP?を指定すると半角数字のみ、区切り文字を含むどちらの入力でも可能になります。
No?=半角数字を区切り文字で2つに分けて入力、半角数字をチェック
- 区切り文字 ?を指定しないと数字のみの入力となります。
- 全角の数字、ー、−は半角に変換されます。
- 以下は番号コードを半角数字で区切り文字が- 0000-0000 の形式でチェック
<input type="text" size="20" name="番号コード(No-)">
エラーメッセージ ----> 半角数字と-で入力してください
(数字の桁数はチェックされません、rgオプションの数字に関するエラーメッセージ一覧が適用されます)
comma?=3桁ごとのカンマを入力後に挿入します。
- ?を指定するとカンマを挿入した後、値の後ろに指定文字が追加されます。
- 以下は 5555555 の入力が結果として 5,555,555円になります。送信されるデータは 5,555,555円です。
<input type="text" size="20" name="金額(comma円)">
commad?=3桁ごとのカンマを確認画面で挿入します。
- ?を指定するとカンマを挿入した後、値の後ろに指定文字が追加されます。
- 以下は 5555555 の入力が確認画面で 5,555,555円になります。送信されるデータは 5555555 です。
<input type="text" size="20" name="金額(commad円)">
blk=入力値がブランクの場合、確認画面で表示しません。
- 以下は住所の入力値がブランクの場合、確認画面で項目表示しません。住所項目データの送信されるデータはブランクです。
<input type="text" size="20" name="住所(blk)">
blkd=入力値がブランクの場合、確認画面で表示せず、送信も行いません。
- 以下は住所の入力値がブランクの場合、確認画面で項目表示しません。住所項目データは送信されません。
<input type="text" size="20" name="住所(blkd)">
conti=最終確認画面で前の項目に改行せず続けて表示します。
- 表示のフォーマットは「マスター管理者メニュー」の「フォーマット設定」で編集できます。
例:<input type="text" size="20" name="住所(conti)">
NOCP=擬似会員処理で前回入力したデータをセットさせたくない項目に指定します
- 前回入力データをセットさせたくない項目に NOCP オプションを設定します。
例:<input type="text" name="住所(ch//NOCP)" size="50" value="">
date?=西暦年月日を4桁+区切り文字+2桁+区切り文字+2桁、半角数字をチェック
- 年月日を1つの入力欄で入力する場合に指定します。
- ?を省略すると / が区切り文字に設定されます。
- 月、日は1桁でも入力可能ですが、保存するときは0を埋めて2桁になります。
date を DATE と大文字で指定すると 0000年00月00日の漢字入力となります(数字は半角)。 - 全角の数字、ー、−、/は半角に変換されます。
- 以下は誕生日は半角数字で区切り文字が/ 0000/00/00 の形式でチェック
年は1900〜2023の範囲、月は1〜12、日は1〜31でチェック
<input type="text" size="20" name="誕生日(date/)">
- チェックする年の範囲を指定する場合は 範囲を半角の - で区切って指定します。(例:date/2000-2005)
Tips 範囲に # (本年)を含めて指定すると本年の数を相対で指定することができます。
#+9 は本年に9をプラスした数、#-9は本年に9をマイナスした数になります。
例:date/#+0-#+3 この例では入力値は4桁の半角数字で本年から3年先の年までが入力可能です。
エラーメッセージ ----> 年月日の数字の妥当性を確認してください
エラーメッセージ ----> 半角数字と-で入力してください
ltd_date=西暦年月日を4桁+区切り文字+2桁+区切り文字+2桁、半角数字をチェック
- 年月日の入力欄で入力する場合に指定します。
年月日を3つの入力欄で入力する場合は3つ目のセレクトボックス(日入力欄)に指定します。 - 月、日は1桁でも入力可能ですが、保存するときは0を埋めて2桁になります。
ltd_date を ltd_DATE と大文字で指定すると 0000年00月00日の漢字入力となります(数字は半角)。 - チェックする年月日の範囲を指定する場合は 範囲を半角の - で区切って指定します。(例:ltd_date5d-90d)
例の場合は本日から5日後から90日後以外が入力された場合はエラーとなります。
(例:ltd_date90d)範囲を1つしか指定しないと本日から90日後が範囲となります。
マイナスの数字を指定すると本日から以前の日を指定することができます。(例:ltd_date-5d-90d、5日前から90日後)
d の代わりに m を指定すると月後の末日までを指定できます。(例:ltd_date2m、本日から二ヶ月後の末日まで)
hira=全角ひらがなの入力項目
- 全角ひらがな以外の文字が入力されるとエラーメッセージ。
初期設定では全角ひらがな以外に全角スペース、ー、−が入力可能です。(設定ファイル calendar_set.pl で指定)
エラーメッセージ ----> 全角ひらがなで入力してください
kata=全角カタカナの入力項目
- 全角カタカナ以外の文字が入力されるとエラーメッセージ。
初期設定では全角カタカナ以外に全角スペース、ー、−が入力可能です。(設定ファイル calendar_set.pl で指定)
エラーメッセージ ----> 全角カタカナで入力してください
asc=半角の入力項目
- 半角以外の文字が入力されるとエラーメッセージ。
エラーメッセージ ----> カタカナ以外の半角で入力してください
zen=全角の入力項目
- 全角以外の文字が入力されるとエラーメッセージ。
エラーメッセージ ----> 全角で入力してください
h_kata=半角カタカナが含まれているとエラー表示
- 半角カタカナが含まれているとエラー表示。
エラーメッセージ ----> 半角カタカナが含まれています
hz_kata=半角カタカナを全角カタカナに変換します
- 半角カタカナの文字が入力されると全角カタカナに変換します。
kis=機種依存文字をチェックします
- 機種依存文字をチェックします、送信されたパソコンがWindowsパソコン、Appleのどちらに、あるいは両方に対してチェックするかは設定ファイル calendar_set.pl で指定します。
エラーメッセージ ----> 機種依存文字(???)が含まれています
only:?=入力テキストの中に指定したキャラクター?以外のキャラクターがないかチェックします
- 入力テキストの中に指定したキャラクター?以外のキャラクターがないかチェックします、許されるキャラクターを指定します。(複数指定ができます)
- 例:only:A-Za-z#(半角のアルファベット、#以外が含まれていたらエラーメッセージ)
範囲を指定する場合は-で結合します 数字は、0-9
エラーメッセージ ----> 許されない文字( ?? )が含まれています
dame:?=入力テキストの中に指定した許されないキャラクター?がないかチェックします
- 入力テキストの中に指定した許されないキャラクターがないかチェックします、許されないキャラクターを指定します。(複数指定ができます)
- 例:dame:|+(半角の |、+ が含まれていたらエラーメッセージ)
範囲を指定する場合は-で結合します 数字は、0-9
エラーメッセージ ----> 許されない文字( ?? )が含まれています
- dameパラメーターで指定せず全ての項目に対してチェックしたい場合は設定ファイル calendar_set.pl で指定します。
max?=複数選択項目の最大選択数を指定できます。
- 複数選択項目の最大選択数を指定できます。 <select 以外は name= を同じにします
(max3)
3つまで選択可能、3つ以上だとエラー
checkbox につける場合は最初の name に付けてください
以下の例は2つまで選択が可能です。セパレータは,
<select name="朝食おかず(max2//add,)" multiple>
<option value="海苔">海苔
<option value="たまご">たまご
<option value="納豆">納豆
<option value="漬け物">漬け物
<option value="焼き魚">焼き魚
</select>
たまご,漬け物 でデータが送られます。
エラーメッセージ ----> 3 個以上選択することはできません
name=項目が名前であることを明示
- ありがとうメールを送るとき差し込まれる名前がどの項目であるかを明示するために使用します。
<input type="text" size="12" name="氏名(ch//name)">
name項目が明示されない場合は項目名に名前、氏名が含まれる項目を名前とします。
このパラメータが複数の項目に指定されている場合は最初の項目が名前項目とされます。
etc=ありがとうメールの%etc%と差し替える項目を指定します
- ありがとうメールを送るときテンプレート内の%etc%に差し込まれます。
pass4-16=パスワードに許されない文字が含まれていないかをチェックします
- パスワードとして許される文字は設定プログラム calendar_set.pl で指定することができます。
- 初期値は 0-9A-Za-z-_ です。
- また、桁数範囲を指定すると桁数をチェックします(この場合は4〜16桁でチェック)。
-
エラーメッセージ ----> パスワードに不正な文字が含まれています
エラーメッセージ ----> 桁数エラー(4〜16 桁で入力してください)
passr= pass と同じチェックを行うと同時に暗号化して送信します
- 暗号化されて送信されると管理者には元のパスワードが何であったかはわかりませんので注意して下さい。
- 暗号化は Perl のcrypt 関数を使って暗号化しています、パスワードを復元する場合は以下のスクリプトで復元できます。
- チェックしたいパスワード $FORM{'pass'} は $pass の暗号化されたパスワードと一致しているかどうかを判定します。
if(not &pwd_match($FORM{'pass'},$pass)){&err("パスワードが違います!")}
#パスワード複元
sub pwd_match {
my($inpass,$cpass)=@_;
my($crptkey)=0;
if($cpass=~/^\$1\$/){$crptkey=3} # FreeBSDサーバ対応
return crypt($inpass, substr($cpass,$crptkey,2)) eq $cpass;
}
passc=パスワードを確認するための2回目の入力項目で指定し一回目のパスワード入力値と同じかチェックします
- この場合の name は1回目の入力項目名と同じ名前にして下さい。
- エラーメッセージ ----> パスワードが一致しません
dck=このパラメータがついた項目で重複送信をチェック
- エラーメッセージ ----> 連続して送信することはご遠慮願います(変更可)
#:????????=入力エラー画面で項目名を name=???? 属性以外の項目名を表示させる
- 入力エラー画面で項目名を name=???? 属性以外の項目名を表示させたい時に使用します。
- 同じ項目名に(add/)パラメータを指定すると入力されたデータをまとめて入力データとすることができます。
しかし、この場合入力エラーで表示される項目名は同じものが表示されてしまいます。これを回避するためにこのパラメータを指定します。 - 例:
<select name="予約希望年月日(ch//#:予約希望年)">
<option value="2003" selected>2003
<option value="2004">2004
</select>年<select name="予約希望年月日(ch//#:予約希望月//add/)">
<option value="1" selected>1
<option value="2">2
</select>月<select name="予約希望年月日(ch//#:予約希望日//add/)">
<option value="1" selected>1
<option value="1">2
cookie=この項目名の入力値をクッキーに保存させます
- クッキーに保存された値は送信フォームを呼び出したときに value= にセットされます。
- リピーターが送信フォームで何度も同じ入力をせずに予約することができます。
- 例:<input type=text name="住所(ch//cookie)">
- クッキーを反映させて送信フォームに表示させるには form_display.cgi を以下のように呼び出すか、以下をリンク先に指定します。
https://www.xxxx.co.jp/cgi-bin/calendar/calendara_fmdisplay.cgi?id:test
https://www.xxxx.co.jp の部分とCGI呼び出しのパスはあなたのサーバーのURLに置き換えてください。
(引数)id: の後にフォームのIDを指定します。携帯電話用フォームは +i を続けて指定します。
id_chk=この項目名の入力値はIDとして既に登録済みかどうかをチェックします
- この機能を利用するには初期設定で送信されたデータをサーバー上に保存する設定になっている必要があります。
- 例:<input type=text name="メールアドレス(ch//mail//id_chk)">
- 既に登録済みの場合のエラーメッセージは設定ファイル calendar_mes.pl の4行目あたりの設定で変更することができます。
$id_already='IDは既に登録されています';
hidisp=このhidden項目名の入力値は確認画面に表示します(hidden項目のみに指定できます)
- このhidden項目名の入力値は確認画面に表示します(hidden項目のみに指定できます)
- hidden項目は指定がないと確認画面に表示されません、確認画面で表示し確認させたい場合に使用します。
- hidden属性でデータ(value)を管理者に送りたい場合は name の最初の文字を _ 以外にします。
<input type="hidden" name="文房具" value="pencil">
実際に送信された後はファイルに保存されます、また、自動返信メールや管理者へのメールにも表示されます。
但し、確認画面には表示されません。確認画面に表示させたい場合は hidisp オプションを使用します。
<input type="hidden" name="文房具(hidisp)" value="pencil">
- hidden 項目の項目名を # で始めると特別な意味になります。
Tips hidden 項目の項目名を #_ で始めると実際に送信された後は無視されてファイルに保存されません、また、自動返信メールや管理者へのメールにも表示されません。java script の定数に使う場合などに有効です。
例:<input type="hidden" name="#_java用定数" value="750">
Tips hidden 項目の項目名を # で始めると実際に送信された後は管理者へのメールに表示されファイルに保存されますが確認画面、自動返信メールには表示されません。
例:<input type="hidden" name="#ダミー" value="750">
- Tips value="" に計算式を指定することにより他の入力項目の入力値を使って計算結果をセットさせることもできます。value値の中に {{計算式}} で指定します。(計算式は192バイトまで)
他の入力項目の入力値は半角の%%と%%で name="" の指定名を囲んで指定します。(この時()で指定したオプションは省いて指定します、数量(ch) は %%数量%% で指定)
他の入力項目の入力値が金額の場合は数字以外が含まれていても半角の数字の前に \ 、後に円が付いていれば計算可能です。また3桁ごとのカンマが付いていても可能です。
%%項目名%=% は送信する項目名の値がブランクなら 0 値があれば 1 に置換されます。
例 <input type="hidden" name="参加費(hidisp)" value="{{1500*(%%参加者1%=%+%%参加者2%=%+%%参加者3%=%)}}円">
計算値には四則演算子 +-*/ と固定値、入力項目名などが使用できます。(例:{{%%数量%%*%%単価%%/10}})
- hidden 値に case で指定した入力項目名の値と比較して結果をセット
<input type=hidden name="項目名" value="" case="項目名,値1,セット値1,値2,セット値2,値3,セット値3">
name="項目名" の hidden 値に case で指定した入力項目名の値と比較して結果をセットします。
このオプションは hidden 項目のみに指定でき case で指定した入力項目名よりも後に配置します。
【例】コース:<select name="コース(ch)"><option value="選択してください"><option value="1">1<option value="2">2<option value="3">3</select>
<input type=hidden name="料金(hidisp)" value="" case="コース,1,1000円,2,2000円,3,3000円">
上記の場合は例えばコースで 2 が選択された場合は料金の hidden 値(value=)に 2000円がセットされます。
値1,セット値1 は半角のカンマで区切り指定します。
この hidden 値 を確認画面に表示させる場合は hidisp オプションを指定してください。
項目名の指定はオプション(ch)等は外して指定します。
- 上記の計算式の指定で計算できない場合は formmail_pro.cgi の中にカスタマイズサブルーチンを記述し起動させます。起動させるには hidden のname属性とデータ(value)で指定します。(高度理解者用)
オプション(exe)を name の最後に付加します。
value にサブルーチン名と後、半角の,で区切った定数をセット( @Vset に格納されます)することができます。
<input type="hidden" name="計算(exe)" value="keisan,10,20,30">
サブルーチン内での処理では、$FORM{'項目名'}の値やサブルーチンを呼び出した時に引き渡した定数( @Vset )を参照することができます。結果は $FORM{'項目名'} に格納します。 サブルーチンを呼び出した項目、この例の場合は $FORM{'計算'} に結果を格納することはできません。(結果用の hidden 項目を指定しておいて下さい)
- hidden の項目名 name="" の付け方による動作の違いのまとめ
項目名 確認画面 データ保存 管理者宛メール 自動返信メール 項目名 ×(オプション hidisp で○) ○ ○ ○ #_項目名 × × × × #項目名 × ○ ○ × #/項目名 × ○ × ×
today=このhidden項目名の入力値には本日の日付をセットします(hidden項目のみに指定できます)
- このhidden項目名の入力値には本日の日付をセットします(フォーマット:2008/05/01 hidden項目のみに指定できます)
today+5 のように本日からの +- 日数を指定することもできます。
unrec=この項目はサーバーへの保存をしません(ブランクで保存されます)
- 「初期設定」の「入力されたフォームのデータの処理を指定」でサーバーへの保存を設定していてもこの項目はブランクで保存します
個人を特定できる項目に指定しておくとセキュリティに配慮することができます。
管理者へのメール、自動返信メールには適用されません。
その他のメッセージ一覧 (全て変更可能です)
| 表示場面 | 日本語 | 英語 |
|---|---|---|
| 入力確認画面 | 入力確認画面 | Input check page |
| 入力確認画面 | 項目名 | Field name |
| 入力確認画面 | 入力(選択)内容 | Input |
| 入力確認画面 | 確認事項 | Message |
| システムエラー | メーラーメッセージ | Error message |
| 入力確認画面 | 入力画面に戻る | Return to the input page |
| 入力確認画面 フォーム形式 | 入力に不備があります、内容を確認しまちがいなく入力した後、 再度送信下さい | A defect is in an input. Please transmit again after checking the contents and inputting rightly. |
| 入力確認画面 表形式 | 入力に不備があります、 ブラウザの「戻る」で入力画面に戻り再入力して下さい。 | A defect is in an input. Please click the BACK button of a browser, return to the input page and reinput. |
| 全て正しい入力 | 上記の入力内容でよろしければ、「送 信」 をクリックしてください。 | Please click a button [SEND] , if the contents of an input are right. |
変更する場合は設定ファイル、calendar_set.pl 155行から167行に記述されている上記のメッセージを変更して下さい。
使用講習会、説明会をご指定の場所で開催させていただきます
本サイトの CGI は高機能で何でもできますが、高機能のため使用方法を完全に理解するためには説明を受けた方が解りやすいと思います。京阪神奈の制作会社様には使用講習会、説明会をご指定の場所で開催させていただきます。最下段のメールアドレスまでお問い合わせ下さい。(場所が京阪神奈以外の場合は実費交通費が必要です)インストール、CGI制作の請け負い
本サイトのプログラムは今までに CGI をインストールされた方なら簡単にインストールしていただけますが、設定も含めたインストール、サイト構築作業、CGI制作を請け負うことも可能です。お問い合わせページからご連絡ください。GOiGOi Projectではフォームメール、WhatsNew(汎用データベース)、ページ自動生成、ページ更新、空き情報・予約など、ホームページを管理、運営する上でどうしても必要になってくるCGIをプロ仕様で提供しています。全てのプログラムは汎用CGIとして開発されていてどのようなサイトでもご使用いただけます。また、CGI制作も承ります。